One way to stop page resubmission on page refresh is to unset the form data after it is submitted so that the variable storing form data becomes empty and wrap up your form processing block of codes to check if the form is empty.
How do I stop confirmation resubmission on refresh?
You can prevent form resubmission via a session variable. Yes we can use microtime() as well as time() also instead of rand() , whatever function or variable that gives different value we can use it. BUT make sure that you set that value to SESSION variable.
How do I stop a submission from refreshing a page?
Use the preventDefault() method on the event object to prevent a page refresh on form submit in React, e.g. event. preventDefault() . The preventDefault method prevents the browser from issuing the default action which in the case of a form submission is to refresh the page.
How do I stop my Google form from refreshing?
Disable Auto-Refresh in Google Chrome Type chrome://extensions in the URL and Navigate to Options. Go to Details and click on Extension options. Tick the option with Disable Meta Refresh elements in pages and click on Close.
How do I stop a form resubmission when a page is refreshed in asp net?
As you probably know, ASP.NET Web Forms send POST requests back to the server and then re-render the Page in the same request. This is why we see the form re-submission message when we click “reload”. To avoid this issue, we should employ the post-then-redirect pattern used by many web applications.
What technique is used to help with form resubmission error?
Method #4 Use the PRG Pattern What can pass as a solution to rectifying the Confirm Form Resubmission error is switching the POST method to the entire PRG pattern. Whenever any page needs a form on it, design it in such a way that it does not post the data directly to the server.
How do I stop HTML from refreshing?
Begin by looking for “Auto Discardable” near the right side of the page, then locating the site where you want to disable auto-refresh.
Can we disable browser refresh button?
off(“keydown”, disableF5); On a side note: This only disables the f5 button on the keyboard. To truly disable refresh you must use a server side script to check for page state changes.
Why does a page keep reloading?
By default, if it’s using a lot of memory, Chrome purges the contents of some background tabs from RAM to conserve system resources. When you click back onto those tabs, the browser has to reload them because they have been erased from memory.
Why does Google keep refreshing itself?
By default, Chrome would automatically discard any inactive tabs when your PC is low on memory, leading to repeated refreshes. Thus, if the auto-refreshing issue is limited to only one or two tabs, you can discard those tabs manually to keep them from reloading.
How do I stop resubmission on Refresh in MVC?
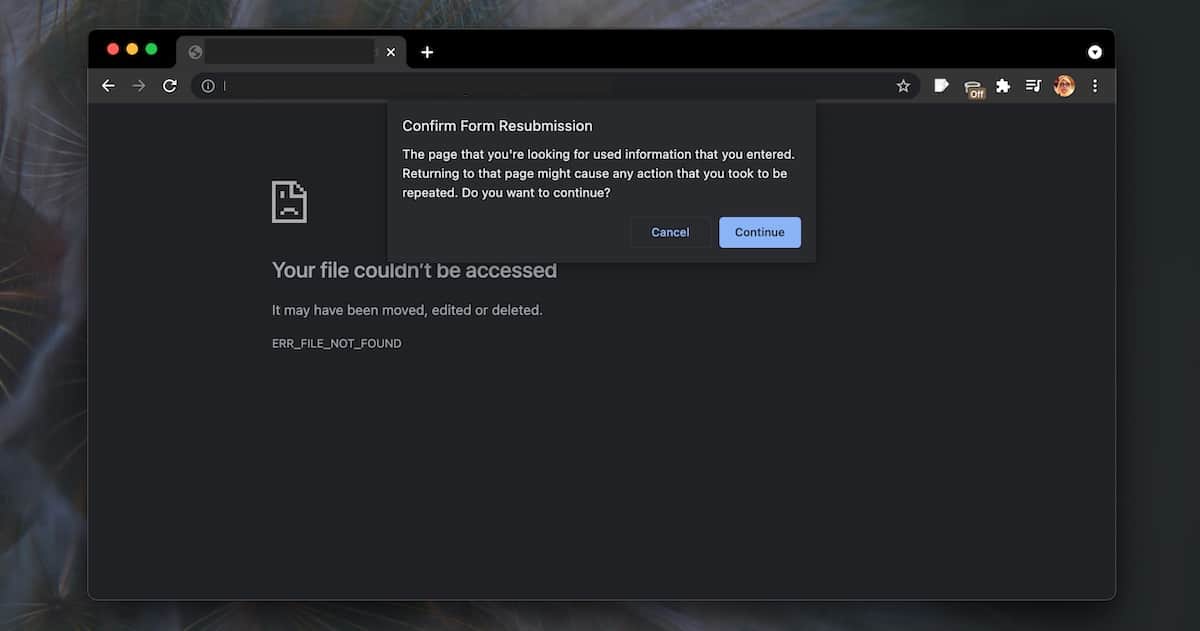
After Form submission, when the Refresh Button in the Browser is clicked or the F5 key is pressed, a warning popup comes up which warns against Form resubmission. The solution is very simple, either the page must be redirected to itself or to some other page in order to avoid this particular behavior.
What happens when you confirm form resubmission?
Confirm form resubmission this webpage requires data that you entered earlier in order to be properly displayed. You can send this data again, but by doing so you will repeat any action this page previously performed. Press the reload button to resubmit the data needed to load the page.
How do I stop resubmit from refreshing in JSP?
We can use Post/Redirect/Get (PRG) pattern to solve the issue of multiple submission of same data. It works as follows: First time when a user submits a form to server by POST or GET method, then we update the state in application database. Then we send a redirect response to send reply to client.
How do I stop resubmission on Refresh in MVC?
After Form submission, when the Refresh Button in the Browser is clicked or the F5 key is pressed, a warning popup comes up which warns against Form resubmission. The solution is very simple, either the page must be redirected to itself or to some other page in order to avoid this particular behavior.
What is the reload button to resubmit?
Press the reload button to resubmit the data needed to load the page. Confirm Form Resubmission This web page requires data that you entered earlier in order to be properly displayed. You can send this data again, but by doing so you will repeat any action this page previously performed.
How can we prevent page refresh on form submit in JSP?
The difference is that refreshing the page will not be interpretted by the web server as submitting the form. We write a MVC framework ourself, when submit this form it will use request. getRequestDispatcher(jspPath + “/” + nextPage).
How do I stop confirmation resubmission on refresh?
You can prevent form resubmission via a session variable. Yes we can use microtime() as well as time() also instead of rand() , whatever function or variable that gives different value we can use it. BUT make sure that you set that value to SESSION variable.
What is the reload button to resubmit?
Press the reload button to resubmit the data needed to load the page. Confirm Form Resubmission This web page requires data that you entered earlier in order to be properly displayed. You can send this data again, but by doing so you will repeat any action this page previously performed.
What does the word resubmission mean?
Meaning of resubmission in English the act of resubmitting a plan, idea, form, etc., (= giving or offering it again), or a document that is resubmitted: The disapproved form cannot be modified or copied for resubmission.
What is error cache miss?
The ERR_CACHE_MISS Message in Google Chrome. From the name, it’s clear that this error is related to caching. More specifically, there are a variety of reasons you might be seeing this message, including: Your browser is unable to obtain cache files from the site you’re trying to access.
How do I stop my page from reloading on button click?
To do not refresh the page we add event. preventDefault(); at the end of our JavaScript function.
How do I disable F5 key?
we can easily disable f5 button using javascript with example. we will disable f5 key using keydown event of jquery. as we know f5 key code is a 116, so basically if user will press 116 event. keyCode then we will simply preventDefault with return false.