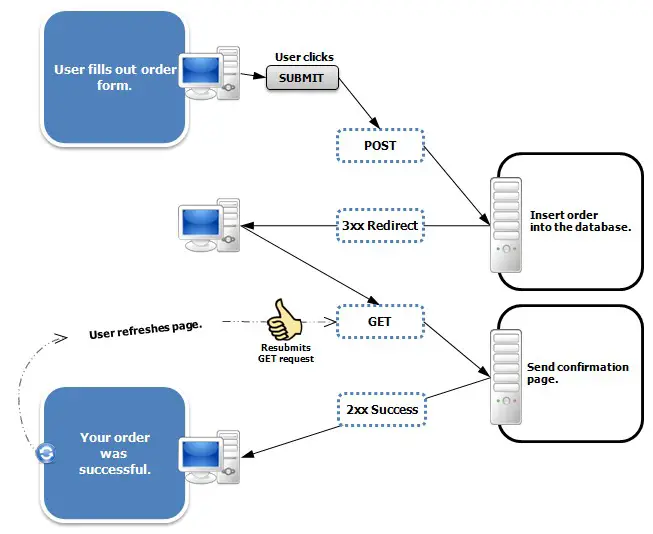
We can use Post/Redirect/Get (PRG) pattern to solve the issue of multiple submission of same data. It works as follows: First time when a user submits a form to server by POST or GET method, then we update the state in application database. Then we send a redirect response to send reply to client.
How do you prevent form resubmission when a page is refreshed in JSP?
We can use Post/Redirect/Get (PRG) pattern to solve the issue of multiple submission of same data. It works as follows: First time when a user submits a form to server by POST or GET method, then we update the state in application database. Then we send a redirect response to send reply to client.
How do I stop confirmation resubmission on refresh?
You can prevent form resubmission via a session variable. Yes we can use microtime() as well as time() also instead of rand() , whatever function or variable that gives different value we can use it. BUT make sure that you set that value to SESSION variable.
How do I stop resubmit from refreshing in asp net?
As you probably know, ASP.NET Web Forms send POST requests back to the server and then re-render the Page in the same request. This is why we see the form re-submission message when we click “reload”. To avoid this issue, we should employ the post-then-redirect pattern used by many web applications.
How do I reload the current page without losing any form data?
The easiest way to reload the current page without losing form data, use WebStorage where you have -persistent storage (localStorage) or session-based (sessionStorage) which remains in memory until your web browser is closed. window. onload = function() { var name = localStorage.
How do you prevent a form from clearing fields on submit?
You can use preventDefault method of the event object.
How do I stop a form from refreshing after submitting?
Use the preventDefault() method on the event object to prevent a page refresh on form submit in React, e.g. event. preventDefault() . The preventDefault method prevents the browser from issuing the default action which in the case of a form submission is to refresh the page.
What technique is used to help with form resubmission error?
Method #4 Use the PRG Pattern What can pass as a solution to rectifying the Confirm Form Resubmission error is switching the POST method to the entire PRG pattern. Whenever any page needs a form on it, design it in such a way that it does not post the data directly to the server.
What is the reload button to resubmit?
Press the reload button to resubmit the data needed to load the page. Confirm Form Resubmission This web page requires data that you entered earlier in order to be properly displayed. You can send this data again, but by doing so you will repeat any action this page previously performed.
How do I stop resubmission on Refresh in MVC?
After Form submission, when the Refresh Button in the Browser is clicked or the F5 key is pressed, a warning popup comes up which warns against Form resubmission. The solution is very simple, either the page must be redirected to itself or to some other page in order to avoid this particular behavior.
What happens when you confirm form resubmission?
Confirm form resubmission this webpage requires data that you entered earlier in order to be properly displayed. You can send this data again, but by doing so you will repeat any action this page previously performed. Press the reload button to resubmit the data needed to load the page.
How do I stop HTML page from reloading?
Window stop() The stop() method stops window loading. The stop() method is the same as clicking stop in the browser.
What does the word resubmission mean?
Meaning of resubmission in English the act of resubmitting a plan, idea, form, etc., (= giving or offering it again), or a document that is resubmitted: The disapproved form cannot be modified or copied for resubmission.
How do I stop F5 refresh in a form?
off(“keydown”, disableF5); On a side note: This only disables the f5 button on the keyboard. To truly disable refresh you must use a server side script to check for page state changes.
How do I stop resubmission on Refresh in MVC?
After Form submission, when the Refresh Button in the Browser is clicked or the F5 key is pressed, a warning popup comes up which warns against Form resubmission. The solution is very simple, either the page must be redirected to itself or to some other page in order to avoid this particular behavior.
What is confirm form resubmission?
Google Chrome is one of the most used browsers on Windows OS and you might have faced the aforementioned problem sometime while using Chrome. Google Chrome has incorporated the “Confirm form resubmission” pop-up to prevent you from accidentally duplicating POST actions while filling up forms.
How do you prevent form resubmission when a page is refreshed in JSP?
We can use Post/Redirect/Get (PRG) pattern to solve the issue of multiple submission of same data. It works as follows: First time when a user submits a form to server by POST or GET method, then we update the state in application database. Then we send a redirect response to send reply to client.
What is window location reload ()?
Window location. The reload() method reloads the current document. The reload() method does the same as the reload button in your browser.
Does window location href reload the page?
window. location. href method returns/loads the current url. So we can use it to reload/refresh the page in javascript.
How do you use Submit prevent?
Try @submit. prevent=”myFunction()” , and your button could instead be . The submit type will trigger the form to submit, and the submit. prevent will prevent the default submit behavior and execute myFunction as desired.
How do I reset event preventDefault?
submit(function(event) { event. preventDefault(); return false; }); } }); function validateField() { var first_name = $(‘#first_name’).
How do you stay on the same page after submit in HTML?
You could include a hidden iframe on your page and set the target attribute of your form to point to that iframe. There are very few scenarios where I would choose this route. Generally handling it with javascript is better because, with javascript you can…