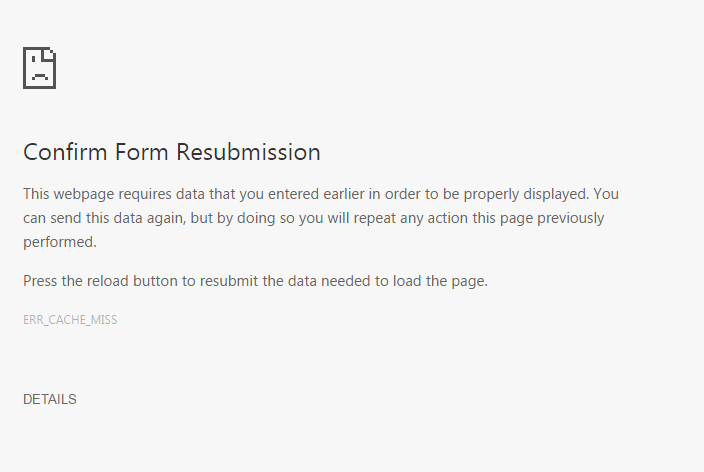
The Confirm form resubmission on refresh error means when you submitted the form, the information wasn’t sent to the server it was meant to be submitted to. This may be a problem on your end e.g., you’re not connected to the internet or your internet connection is unstable and break before the information can be sent.If you wonder how to turn off confirm form resubmission on Chrome, close the browser if it’s open. Right-click the Chrome icon then right-click on Google Chrome and select Properties from the contextual menu. Next, go to the Target field and after chrome.exe, append the following: -disable-prompt-on-repost
What technique is used to help with form resubmission error?
Method #4 Use the PRG Pattern What can pass as a solution to rectifying the Confirm Form Resubmission error is switching the POST method to the entire PRG pattern. Whenever any page needs a form on it, design it in such a way that it does not post the data directly to the server.
What technique is used to help with form resubmission error?
Method #4 Use the PRG Pattern What can pass as a solution to rectifying the Confirm Form Resubmission error is switching the POST method to the entire PRG pattern. Whenever any page needs a form on it, design it in such a way that it does not post the data directly to the server.
What is meant by confirm resubmission?
Confirm Form Resubmission means that you are trying to refresh a page where data was sent to. If you don’t want to have this popup, click the URL bar and hit enter to revisit the same page without sending data.
How do I stop resubmission on page refresh in codeigniter?
Simple solution is to have a hidden timestamp field in the form. if ( $this->input->post( ‘TS’ ) !=
How can we prevent page refresh on form submit in JSP?
The difference is that refreshing the page will not be interpretted by the web server as submitting the form. We write a MVC framework ourself, when submit this form it will use request. getRequestDispatcher(jspPath + “/” + nextPage).
How do I stop resubmission on Refresh in MVC?
After Form submission, when the Refresh Button in the Browser is clicked or the F5 key is pressed, a warning popup comes up which warns against Form resubmission. The solution is very simple, either the page must be redirected to itself or to some other page in order to avoid this particular behavior.
How can stop page load on button click in MVC?
Set AutoPostback = false for insert button, and this will do the trick for you.
What is the reload button to resubmit?
Press the reload button to resubmit the data needed to load the page. Confirm Form Resubmission This web page requires data that you entered earlier in order to be properly displayed. You can send this data again, but by doing so you will repeat any action this page previously performed.
How do I stop resubmission on Refresh in MVC?
After Form submission, when the Refresh Button in the Browser is clicked or the F5 key is pressed, a warning popup comes up which warns against Form resubmission. The solution is very simple, either the page must be redirected to itself or to some other page in order to avoid this particular behavior.
What does the word resubmission mean?
Meaning of resubmission in English the act of resubmitting a plan, idea, form, etc., (= giving or offering it again), or a document that is resubmitted: The disapproved form cannot be modified or copied for resubmission.
What technique is used to help with form resubmission error?
Method #4 Use the PRG Pattern What can pass as a solution to rectifying the Confirm Form Resubmission error is switching the POST method to the entire PRG pattern. Whenever any page needs a form on it, design it in such a way that it does not post the data directly to the server.
What does the word resubmission mean?
Meaning of resubmission in English the act of resubmitting a plan, idea, form, etc., (= giving or offering it again), or a document that is resubmitted: The disapproved form cannot be modified or copied for resubmission.
Can we disable browser refresh button?
off(“keydown”, disableF5); On a side note: This only disables the f5 button on the keyboard. To truly disable refresh you must use a server side script to check for page state changes.
How do I stop HTML page from reloading?
The stop() method stops window loading. The stop() method is the same as clicking stop in the browser.
How do I stop chrome from reloading pages?
When you click on the tab next time, it loads it again. To prevent this, switch the toggle to X, and Chrome won’t refresh specific tabs that you don’t want to be refreshed. Additionally, you can copy and paste “chrome://flags/” into Chrome’s address bar to open the flags page.
How do you stay on the same page after submit in HTML?
You could include a hidden iframe on your page and set the target attribute of your form to point to that iframe.
How do you prevent button click event firing when a page is refreshed?
One way to prevent this from happening is to use Response. Redirect(“same_page”) to the same page after the event logic. This will force the page to reload and thereafter doing any further page refreshes would not call the button click event.
How do I stop page refresh on selecting the dropdown list?
The only possible way is to place the DropDownList inside ASP.Net AJAX UpdatePanel so that, instead of Full PostBack which causes Page refresh (reload), a Partial PostBack will occur. The HTML Markup consists of an ASP.Net ScriptManager and a DropDownList placed inside AJAX UpdatePanel.
How can disable PostBack on button click in asp net VB?
The postback on submit button can be avoided by giving return=false in the event handler function as below.
Where is the reload button located?
On any Internet browser, you can press the F5 function key to reload a page. If you don’t have an F5 key, you may also press the Ctrl + R shortcut keys. Pressing Ctrl + F5 forces a full refresh of the page, causing the browser not to load any page content from cache.
Where is the refresh button?
It is usually located to the left of the address bar. Pressing the F5 function key can act as a keyboard shortcut to refresh the Windows desktop screen.
How do I fix the confirm form resubmission error?
If you can modify the page data, you can fix the confirm form resubmission issue by changing the POST method to the GET method. To do this, simply remove the POST from the page URL and replace it with the GET method. For example, if the original code is:
How to turn off confirm form resubmission on Chrome?
If you wonder how to turn off confirm form resubmission on Chrome, close the browser if it’s open. Right-click the Chrome icon then right-click on Google Chrome and select Properties from the contextual menu. Click on Apply to save your changes and then hit OK to close the Properties dialog.
How to resubmit an err_cache_miss form?
Select Reset and clean up from the left menu. Next, click on the Restore settings to their original defaults option. Finally, click on Reset settings. Whenever you see the confirm form resubmission ERR_CACHE_MISS message on your browser, you can simply click Continue.
Is there a design flaw with form resubmission?
To me, in most cases even having the “Confirm form resubmission” dialog pop up shows that there is a design flaw. By the very nature of POST being used to perform destructive actions, web designers should prevent users from ever performing them more than once by accidentally (or intentionally) refreshing the page.