If you want to add content to a page you need to work with the DOM. Google “create div javascript” or “create span javascript” for examples, you basically need to create an element that has your text in it and add that element to the part of the page you want the text to display.
How do you display submitted data on the same page as the form?
If you want to add content to a page you need to work with the DOM. Google “create div javascript” or “create span javascript” for examples, you basically need to create an element that has your text in it and add that element to the part of the page you want the text to display.
How do you stay in the same page after submit a form in HTML?
You could include a hidden iframe on your page and set the target attribute of your form to point to that iframe. There are very few scenarios where I would choose this route. Generally handling it with javascript is better because, with javascript you can…
How do you display submitted data on the same page as the form in PHP?
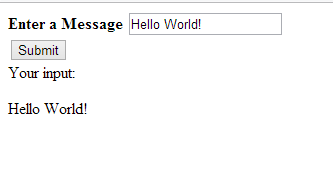
In order to stay on the same page on submit you can leave action empty ( action=”” ) into the form tag, or leave it out altogether. For the message, create a variable ( $message = “Success! You entered: “. $input;” ) and then echo the variable at the place in the page where you want the message to appear with
How do you display submitted data on the same page as the form?
If you want to add content to a page you need to work with the DOM. Google “create div javascript” or “create span javascript” for examples, you basically need to create an element that has your text in it and add that element to the part of the page you want the text to display.
How do you retain the values of form after submit in JavaScript?
You can use cookies from JavaScript to keep values in. Basically you access something called document. cookie .
How do I redirect a form after submission?
In the form editor, go to After Submission → Success Pages & Redirects. Activate the “Redirect the browser when the form is submitted” toggle. Enter the URL you wish to redirect to. You can also insert answers to questions into the URL using the list button to the right of the Redirect form URL address.
How redirect same page after submit in PHP?
You should redirect with a location header after every post, because otherwise when the user presses the refresh button, it will send again the same form… Btw. if you want to do proper work, you should try out a php framework instead of this kind of spaghetti code…
What is $_ server [‘ PHP_SELF ‘]?
$_SERVER[‘PHP_SELF’] Contains the file name of the currently running script. $_SERVER[‘GATEWAY_INTERFACE’] Contains the version of the Common Gateway Interface being used by the server.
How do you make a content box in HTML?
Begin With HTML You will add three boxes with content inside it. You must use the icons from font-awesome. Add the font-awesome CDN to the href tag, so that you can use the icon on your page. Create a
How do I link a submit button to another page in HTML?
In HTML, linking submit buttons using the Anchor Tag is a simple and dependable approach. Write/Declare a Submit button between the Anchor tag’s Starting and Closing tags. Give a Path where you wish to link your Submit Button by using the href property of the Anchor element.
How do I redirect a form after submission?
In the form editor, go to After Submission → Success Pages & Redirects. Activate the “Redirect the browser when the form is submitted” toggle. Enter the URL you wish to redirect to. You can also insert answers to questions into the URL using the list button to the right of the Redirect form URL address.
How do you display submitted data on the same page as the form?
If you want to add content to a page you need to work with the DOM. Google “create div javascript” or “create span javascript” for examples, you basically need to create an element that has your text in it and add that element to the part of the page you want the text to display.
How do you stay on the same page after submit in HTML Django?
If you want the form submitted to the same page that the form is on, then all you have to do is set the action attribute equal to null (“”). So below, we have a form in which the action attribute is set equal to “”. Therefore, the form results, based on how you program it, stays on the same page.
How do I get form values on submit?
To get form values on submit, we can pass in an event handler function into the onSubmit prop to get the inputted form values. We use the useState hook so that we can use the phone state as the value of the value prop.
How do I keep my textbox value after submitting?
Originally Answered: How can I keep the value in a text input after submitting form? Rather then submitting the form via form submit you can use AJAX request to get the value in the text input and pass it to your code to do whatever you want to do with that form data.
How do you prevent HTML form reset If submit is unsuccessful?
You need to set the form action to the current page. As long as there are errors, the same script will get called and this script may fill in the form values as described in the other answers. Only on success you will redirect the user to another page.
How do you redirect the browser after a form submission in order to display a thank you page?
To do this, go to Settings » Confirmation like before. This time, select Go to URL (Redirect) from the Confirmation Type dropdown menu. Then, paste the complete URL of the external page you’d like to send the user to in the field labeled Confirmation Redirect URL.
What does form action mean in HTML?
The HTML form action attribute defines where to send the form data when a form is submitted in an HTML document.
Can we have multiple form elements in a PHP HTML file?
@ppeterka, yes, that’s it.
How pass data from one HTML to another in HTML?
For sending data to two servelets make one button as a submit and the other as button. On first button send action in your form tag as normal, but on the other button call a JavaScript function here you have to submit a form with same field but to different servelets then write another form tag after first close.
How pass data from one page to another in PHP?
Open your web browser and type your localhost address followed by ‘\form1. php’. Output: It will open your form like this, asked information will be passed to the PHP page linked with the form (action=”form2. php”) with the use of the POST method.
How to display message after submitting HTML form?
2 Ways To Display A Message After Submitting HTML Form 1 DOWNLOAD & NOTES. Firstly, here is the download link to the example code as promised. … 2 AJAX AND NOTIFICATIONS. For those who have not heard, Asynchronous Javascript And XML (AJAX) is basically sending forms without having to reload the entire page. 3 POST AND NOTIFY. …
How to stay on the same page on submit Form?
In order to stay on the same page on submit you can leave action empty ( action=”” ) into the form tag, or leave it out altogether. For the message, create a variable ( $message = “Success! You entered: “. $input;” ) and then echo the variable at the place in the page where you want the message to appear with
How to send a request to the same file as HTML?
First you need to set your action in the form field to blank or the name of the current file so either a POST or GET is sent to the same file. So when you click on submit a request will be sent to the same file where the html is, we need to handle the request, the easiest way to do it is to add an isset ($_POST) {} to the top of the file.
How to add a form to the same page in PHP?
Add the form and table records in a same page, and give form action blank action=”” it will reference to same page of php. From the question you posted. I can understand that you are using the action attribute in form tag and in that you are giving the url of another page as a value. Just leave the value blank and it will get your job done.