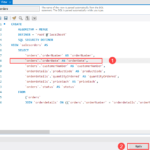
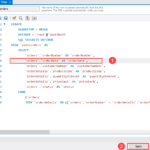
Type start followed by the HTML file name and press ↵ Enter . For example, if you wanted to run your index HTML file, you would type start index. html and press Enter. This launches the HTML file in a separate window allowing you to preview your HTML file.This short blog show you how to run html in Visual Studio Code 1. Open the folder with the html you want to browse. 2. Open the Command Palette by choose View -> Command Palette then choose Tasks: Configure Task Runner.
Can we do HTML in VS Code?
Visual Studio Code is a text editor for HTML with extensive features and innumerable extensions to choose from to make coding a better experience. Live server extension hosts our code on our default browser.
How open HTML file in browser from Visual Studio Code?
In the Visual Studio Code Explorer, right-click on your new file. Select “Open Live Server.” The HTML file will open in the browser.
How to run HTML code in Visual Studio Code?
You can use two methods to run HTML code in visual studio codes and they are: The manual involves loading the HTML file manually and refreshing each time you make changes to your HTML in VS code following steps below: STEP 8: Try to do an edit in your HTML file via VS code and save it
How do I run JavaScript using VSCode?
The easiest way to run JavaScript using VSCode usually involves installing Node.js locally on your machine so that you can call the script using Node.js. For example, suppose you have a script called index.js with the following code: To run the file, you first need to open the integrated VSCode terminal in View > Terminal menu command:
How to Format HTML code in Visual Studio Code?
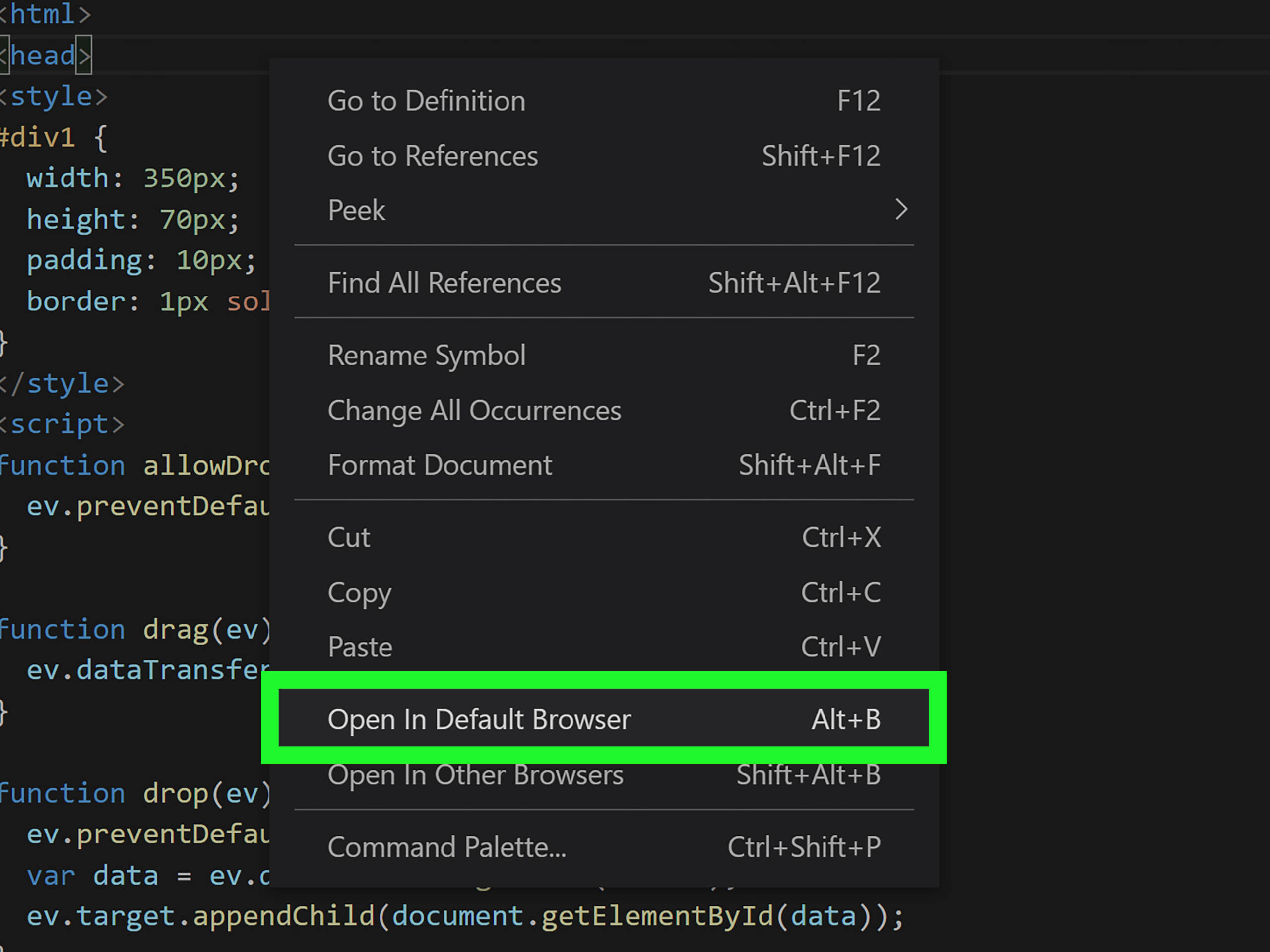
Formatting # To improve the formatting of your HTML source code, you can use the Format Document command Shift+Alt+F to format the entire file or Format Selection Ctrl+K Ctrl+F to just format the selected text. The HTML formatter is based on js-beautify. The formatting options offered by that library are surfaced in the VS Code settings:
How to view HTML file in VSCode?
Wonder why vscode is not having html viewer option by default, when it is able to dispaly the html file in the markdown mode. The question is about how to view in a browser. Start the local web server! (Assuming you have an index.html file in your project folder). In the same terminal window (command prompt in Windows) run this command: