Solution 1: Disable Confirm Form Resubmission From Chrome Right click on your chorme shortcut, select properties. In the target field, add: “-disable-prompt-on-repost” without the quotes after chrome.exe.
How do I stop confirmation resubmission on refresh?
You can prevent form resubmission via a session variable. Yes we can use microtime() as well as time() also instead of rand() , whatever function or variable that gives different value we can use it. BUT make sure that you set that value to SESSION variable.
How do I stop my Google form from refreshing?
Disable Auto-Refresh in Google Chrome Type chrome://extensions in the URL and Navigate to Options. Go to Details and click on Extension options. Tick the option with Disable Meta Refresh elements in pages and click on Close.
How do I stop confirmation resubmission in HTML?
After processing the POST page, redirect the user to the same page. header(‘Location: http://test.com/test.php’); This will get rid of the box, as refreshing the page will not resubmit the data.
How do I disable confirm resubmission popup in Chrome?
Solution 1: Disable Confirm Form Resubmission From Chrome Right click on your chorme shortcut, select properties. In the target field, add: “-disable-prompt-on-repost” without the quotes after chrome.exe.
What technique is used to help with form resubmission error?
Method #4 Use the PRG Pattern What can pass as a solution to rectifying the Confirm Form Resubmission error is switching the POST method to the entire PRG pattern. Whenever any page needs a form on it, design it in such a way that it does not post the data directly to the server.
What is meant by confirm resubmission?
For the impatient, the “confirm form resubmission” appears because you are refreshing the page after a POST action has occurred and a refresh is resubmitting the form. It is likely the developer of the site has not correctly developed the flow of the site. If you can, contact them and point them to this blog post.
How do I stop a form resubmission when a page is refreshed in asp net?
As you probably know, ASP.NET Web Forms send POST requests back to the server and then re-render the Page in the same request. This is why we see the form re-submission message when we click “reload”. To avoid this issue, we should employ the post-then-redirect pattern used by many web applications.
How do I stop form submission on page refresh?
Use the preventDefault() method on the event object to prevent a page refresh on form submit in React, e.g. event. preventDefault() . The preventDefault method prevents the browser from issuing the default action which in the case of a form submission is to refresh the page.
Can we disable browser refresh button?
off(“keydown”, disableF5); On a side note: This only disables the f5 button on the keyboard. To truly disable refresh you must use a server side script to check for page state changes.
How do I stop resubmission on Refresh in MVC?
After Form submission, when the Refresh Button in the Browser is clicked or the F5 key is pressed, a warning popup comes up which warns against Form resubmission. The solution is very simple, either the page must be redirected to itself or to some other page in order to avoid this particular behavior.
How do I stop a form resubmission when a page is refreshed in asp net?
As you probably know, ASP.NET Web Forms send POST requests back to the server and then re-render the Page in the same request. This is why we see the form re-submission message when we click “reload”. To avoid this issue, we should employ the post-then-redirect pattern used by many web applications.
What is the reload button to resubmit?
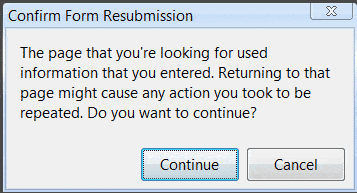
Press the reload button to resubmit the data needed to load the page. Confirm Form Resubmission This web page requires data that you entered earlier in order to be properly displayed. You can send this data again, but by doing so you will repeat any action this page previously performed.
What is the meaning of confirm resubmission?
For the impatient, the “confirm form resubmission” appears because you are refreshing the page after a POST action has occurred and a refresh is resubmitting the form. It is likely the developer of the site has not correctly developed the flow of the site. If you can, contact them and point them to this blog post.
How do I stop confirmation resubmission in HTML?
After processing the POST page, redirect the user to the same page. header(‘Location: http://test.com/test.php’); This will get rid of the box, as refreshing the page will not resubmit the data.
How can we prevent page refresh on form submit in JSP?
The difference is that refreshing the page will not be interpretted by the web server as submitting the form. We write a MVC framework ourself, when submit this form it will use request. getRequestDispatcher(jspPath + “/” + nextPage).
How do I stop resubmission on Refresh in MVC?
After Form submission, when the Refresh Button in the Browser is clicked or the F5 key is pressed, a warning popup comes up which warns against Form resubmission. The solution is very simple, either the page must be redirected to itself or to some other page in order to avoid this particular behavior.
What does the word resubmission mean?
Meaning of resubmission in English the act of resubmitting a plan, idea, form, etc., (= giving or offering it again), or a document that is resubmitted: The disapproved form cannot be modified or copied for resubmission.
What is error cache miss?
The ERR_CACHE_MISS Message in Google Chrome. From the name, it’s clear that this error is related to caching. More specifically, there are a variety of reasons you might be seeing this message, including: Your browser is unable to obtain cache files from the site you’re trying to access.
Can you disable f5 refresh?
You can’t disable refresh.
How do I disable f5 on my keyboard?
we can easily disable f5 button using javascript with example. we will disable f5 key using keydown event of jquery. as we know f5 key code is a 116, so basically if user will press 116 event. keyCode then we will simply preventDefault with return false.
How can stop page load on button click in MVC?
Set AutoPostback = false for insert button, and this will do the trick for you.