Una query multimediale viene calcolata su true quando il tipo di supporto (se specificato) corrisponde al dispositivo su cui viene visualizzato un documento e tutte le espressioni delle funzionalità multimediali vengono calcolate come true. Le query che coinvolgono tipi di media sconosciuti sono sempre false.vor 3 Tagen
Cos’è la media query e perché viene utilizzata?
Le media query sono una parte fondamentale del responsive web design, poiché ti consentono di creare layout diversi a seconda delle dimensioni del viewport, ma possono anche essere utilizzate per rilevare altre cose sull’ambiente in cui è in esecuzione il tuo sito, per esempio se l’utente utilizza un touchscreen anziché un mouse.vor 7 Tagen
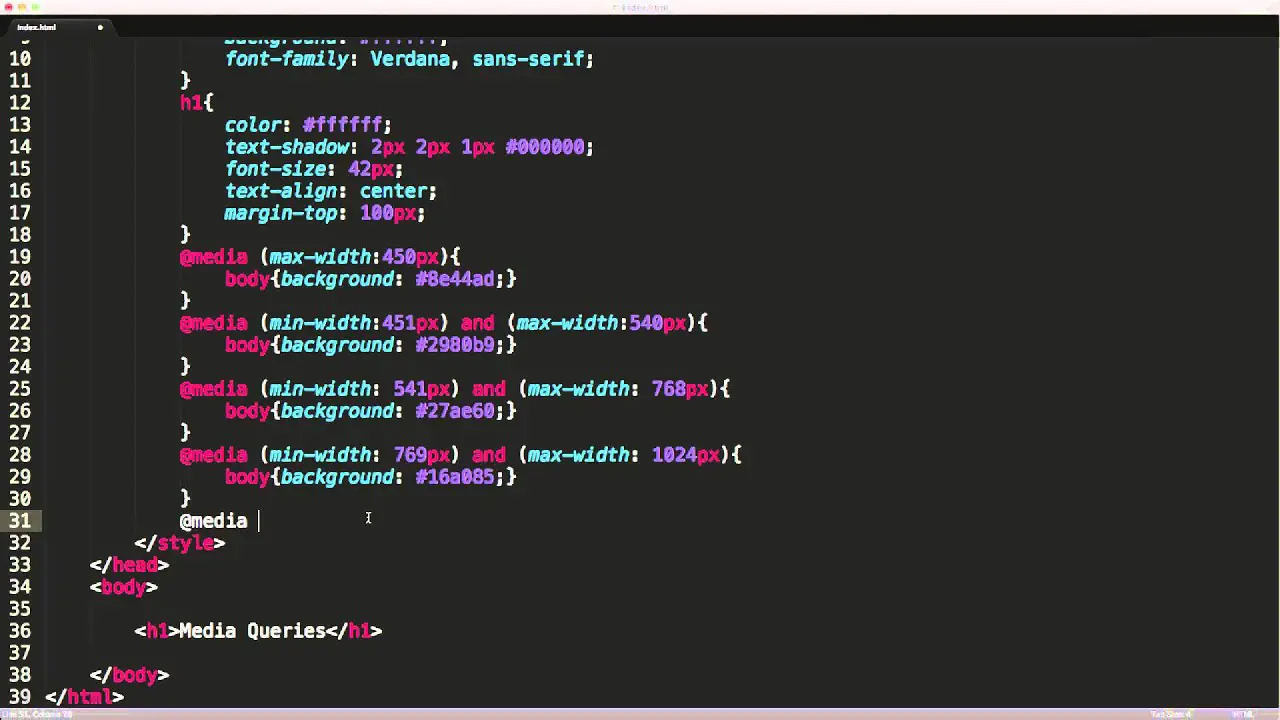
Puoi scrivere media query in HTML?
Ora puoi identificare e utilizzare le query multimediali nei file CSS e HTML.
Cos’è un esempio di media query?
Gli esempi includono larghezza minima del dispositivo, altezza minima del dispositivo, proporzioni, indice di colore massimo, risoluzione massima, orientamento e risoluzione. Il valore di risoluzione, ad esempio, può essere utilizzato per rilevare display HiDPI (come display retina) e caricare grafica ad alta risoluzione anziché immagini standard.
Perché @media viene utilizzato nei CSS?
La regola @media CSS può essere utilizzata per applicare parte di un foglio di stile in base al risultato di una o più query multimediali. Con esso, specifichi una media query e un blocco di CSS da applicare al documento se e solo se la media query corrisponde al dispositivo su cui viene utilizzato il contenuto.vor 7 Tagen
Qual è un altro nome per media query?
Qual è un altro nome per una query multimediale? Interrogazione video.
Come faccio a collegare le media query in HTML?
L’attributo HTML link media viene utilizzato per specificare per quale supporto/dispositivo è ottimizzata la risorsa di destinazione. Questo attributo utilizzato per specificare uno stile diverso per diversi tipi di media. L’attributo media può accettare diversi valori. Bassorisoluzione o dispositivi di tipo con capacità di scorrimento limitata come la televisione.
Cos’è un viewport in HTML?
La finestra del browser è l’area della finestra in cui è possibile visualizzare i contenuti web. Spesso non hanno le stesse dimensioni della pagina sottoposta a rendering, nel qual caso il browser fornisce barre di scorrimento per consentire all’utente di scorrere e accedere a tutto il contenuto.
Come funzionano le media query?
La regola @media viene utilizzata nelle media query per applicare stili diversi a diversi tipi di media/dispositivi. Le media query possono essere utilizzate per controllare molte cose, come: larghezza e altezza del viewport. larghezza e altezza del dispositivo.
Che cos’è il tipo di media nei CSS?
CSS 2.1 definisce i seguenti gruppi di media: continuo o paginato. visivo, audio, vocale o tattile. grid (per dispositivi con griglia di caratteri) o bitmap. interattivo (per i dispositivi che consentono l’interazione dell’utente) o statico (per quelli che non lo fanno).
Dove metti le media query?
Importante: inserisci sempre le tue media query alla fine del tuo file CSS.
Cos’è la media query nelle domande di intervista CSS?
La Media query in CSS viene utilizzata per creare un web design reattivo. Significa che la visualizzazione di una pagina Web varia da sistema a sistema in base allo schermo o ai tipi di media. Il punto di interruzione specifica per quale dimensione della larghezza del dispositivo, il contenuto sta appena iniziando a rompersi o deformarsi.
Possiamo utilizzare media query in CSS inline?
Non è possibile utilizzare le regole CSS @media e le media query nell’attributo inline style poiché può contenere solo proprietà: coppie di valori. Secondo la specifica W3, il valore dell’attributo style dovrebbe corrispondere alla sintassi dei contenuti di un blocco di dichiarazione CSS.
Qual è la larghezza massima e la larghezza minima?
La larghezza massima e la larghezza minima possono essere utilizzate insieme per scegliere come target un intervallo specifico di dimensioni dello schermo. @schermata solo media e(larghezza massima: 600 px) e (larghezza minima: 400 px) {…} La query sopra si attiverà solo per schermi larghi 600-400 px. Può essere utilizzato per indirizzare dispositivi specifici con larghezze note.
Cos’è la media query nelle domande di intervista CSS?
La Media query in CSS viene utilizzata per creare un web design reattivo. Significa che la visualizzazione di una pagina Web varia da sistema a sistema in base allo schermo o ai tipi di media. Il punto di interruzione specifica per quale dimensione della larghezza del dispositivo, il contenuto sta appena iniziando a rompersi o deformarsi.
Qual è un altro nome per media query?
Qual è un altro nome per una query multimediale? Interrogazione video.
Dove metti le media query?
Importante: inserisci sempre le tue media query alla fine del tuo file CSS.
Cos’è la query multimediale in bootstrap?
Le media query sono una funzionalità dei CSS che ti consente di applicare stili in modo condizionale in base a una serie di parametri del browser e del sistema operativo. Utilizziamo più comunemente la larghezza minima nelle nostre query sui media. Mobile first, responsive design è l’obiettivo.
Cos’è la query multimediale e perché viene utilizzata?
Le media query sono una parte fondamentale del responsive web design, poiché ti consentono di creare layout diversi a seconda delle dimensioni del viewport, ma possono anche essere utilizzate per rilevare altre cose sull’ambiente in cui è in esecuzione il tuo sito, per esempio se l’utente utilizza un touchscreen anziché un mouse.vor 7 Tagen
Cos’è l’indice Z nei CSS?
Z Index ( z-index ) è una proprietà CSS che definisce l’ordine degli elementi HTML sovrapposti. Gli elementi con un indice più alto verranno posizionati sopra gli elementi con un indice più basso. Nota: l’indice Z funziona solo su elementi posizionati ( position:absolute , position:relative o position:fixed ).
Che cosa sono le funzionalità multimediali?
Le caratteristiche dei media descrivono le caratteristiche specifiche di un datoagente utente, dispositivo di output o ambiente. Ad esempio, puoi applicare stili specifici a monitor widescreen, computer che utilizzano mouse o dispositivi utilizzati in condizioni di scarsa illuminazione.
Cos’è REM nei CSS?
Per ricapitolare, l’unità rem significa “La dimensione del carattere dell’elemento root” (rem sta per “root em”). Gli elementi
- con una classe di rem prendono il loro dimensionamento dall’elemento radice ( ). Ciò significa che ogni livello successivo di nidificazione non continua a crescere.vor 7 Tagen