Per ricapitolare, l’unità rem significa “La dimensione del carattere dell’elemento root” (rem sta per “root em”). Gli elementi
- con una classe di rem prendono il loro dimensionamento dall’elemento radice ( ). Ciò significa che ogni livello successivo di annidamento non continua a crescere.vor 7 Tagen
Che cos’è rem ed em nei CSS?
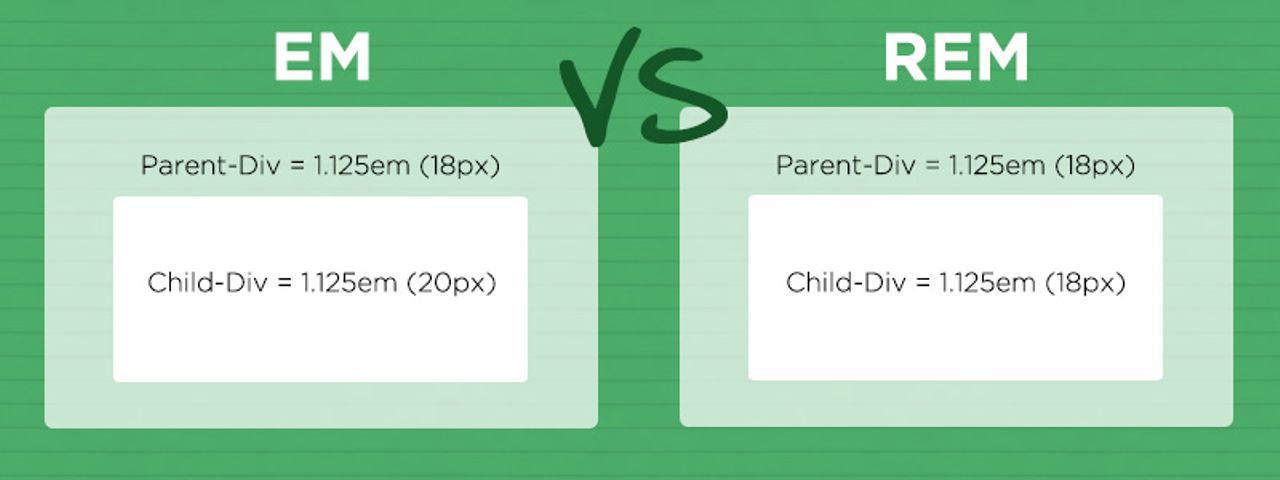
em è un’unità CSS relativa alla dimensione del carattere dell’elemento padre, mentre rem è un’unità CSS relativa alla dimensione del carattere di un elemento html. Entrambe sono unità scalabili, il che significa che ci danno la possibilità di scalare gli elementi su e giù, rispetto a un valore impostato.
Perché utilizziamo rem nei CSS?
L’uso di REM (o un altro valore di lunghezza relativa) per la dimensione del carattere è un must per l’accessibilità, perché px in alcuni browser non si ridimensiona quando le impostazioni del browser vengono modificate. Alcune persone, ad esempio, hanno bisogno di ingrandire forse fino al 400% per poter leggere il tuo testo, a causa di problemi di vista.
Che cos’è rem vs px?
rem è un’unità relativa relativa alle dimensioni dei caratteri radice (la r in rem rem sta effettivamente per radice). Quindi la maggior parte delle volte 1rem = 16px , tuttavia, se la dimensione del carattere principale è stata modificata (ricorda che ciò potrebbe essere fatto dagli utenti o dallo sviluppatore), ad es. a 24px quindi 1rem = 24px.
Cos’è rem nel codice?
Cos’è Rem? Sta per “Root em”. È un’unità relativa di CSS e tradotta dal browser in pixel (px). Quando rem viene utilizzato sulla dimensione del carattere nell’elemento radice, rappresenta il suo valore iniziale. Se impostiamo font-size:16px dell’elemento radice , la dimensione del carattere del paragrafo sarà 1rem.
Che cos’è rem ed em nei CSS?
em è un’unità CSS relativa alla dimensione del carattere dell’elemento padre, mentre rem è un’unità CSS relativa alla dimensione del carattere di un elemento html. Entrambe sono unità scalabili, il che significa che ci danno la possibilità di ridimensionare gli elementisu e giù, rispetto a un valore impostato.
Perché utilizziamo rem nei CSS?
L’uso di REM (o un altro valore di lunghezza relativa) per la dimensione del carattere è un must per l’accessibilità, perché px in alcuni browser non si ridimensiona quando le impostazioni del browser vengono modificate. Alcune persone, ad esempio, hanno bisogno di ingrandire forse fino al 400% per poter leggere il tuo testo, a causa di problemi di vista.
Qual è meglio rem o em?
EM è relativo alla dimensione del carattere dell’elemento genitore, quindi se desideri ridimensionare la dimensione dell’elemento in base alla dimensione del suo genitore, usa EM. REM è relativo alla dimensione del carattere radice (HTML), quindi se desideri ridimensionare la dimensione dell’elemento in base alla dimensione della radice, indipendentemente dalla dimensione del genitore, usa REM.
REM è CSS reattivo?
Di tutte queste unità, rem è la più affidabile per il dimensionamento dei caratteri, consentendoti di adattare lo stile del testo in modo reattivo in modo che venga ridimensionato ogni volta che gli utenti cambiano la dimensione del carattere del browser preferita.
Dovrei usare rem per l’imbottitura?
Non utilizzare rem/em per padding, margini e altro.
Cos’è px em rem nei CSS?
em – Viene utilizzato per impostare la dimensione relativa. È relativo alla dimensione del carattere dell’elemento. Nota: qui 2em significa 2 volte la dimensione del carattere corrente. rem – Relativo alla dimensione del carattere di base del browser. px – Definisce la dimensione del carattere in termini di pixel. (
Quanti pixel è 1em?
Quindi, per impostazione predefinita 1em = 16px e 2em = 32px.
Cos’è px CSS?
Il termine pixel CSS è sinonimo dell’unità CSS di lunghezza assoluta px — che è definita normativamente esattamente come 1/96 di 1 pollice.
Dovrei usare rem o px come margine?
Dimensione icona ( em ) – Quando è in linea con il testo. Margine per tipografia ( rem ) – Caso per margine tra intestazione e paragrafo.
Cosa significa * CSS?
CSS è l’acronimo di “Cascading Style Sheets”. CSS è un linguaggio informatico per la posaout e strutturazione di pagine web (HTML o XML). Questo linguaggio contiene elementi di codifica ed è composto da questi “fogli di stile a cascata” che sono ugualmente chiamati file CSS (.css).
Cos’è un em nei CSS?
L’em è semplicemente la dimensione del carattere. In un elemento con un font 2in, 1em significa quindi 2in. Esprimere dimensioni, come margini e spazi vuoti, in em significa che sono correlate alla dimensione del carattere e se l’utente ha un carattere grande (ad es. su un grande schermo) o un carattere piccolo (ad es. su un dispositivo palmare), il le dimensioni saranno proporzionate.
Che cosa sono in CSS per la dimensione del carattere?
Un em è un’unità di misura, relativa alla dimensione del carattere; pertanto, in un carattere tipografico impostato con una dimensione del carattere di 16px, uno em è 16px. Il quadrato em è la “scatola” a cui ogni glifo è dimensionato rispetto.
Quanti pixel è 1em?
Quindi, per impostazione predefinita 1em = 16px e 2em = 32px.
Cosa sono in html?
: L’elemento Enfasi. L’elemento HTML contrassegna il testo con enfasi sottolineata. L’elemento può essere nidificato, con ogni livello di nidificazione che indica un maggiore grado di enfasi.vor 6 Tagen
Che cos’è rem ed em nei CSS?
em è un’unità CSS relativa alla dimensione del carattere dell’elemento padre, mentre rem è un’unità CSS relativa alla dimensione del carattere di un elemento html. Entrambe sono unità scalabili, il che significa che ci danno la possibilità di scalare gli elementi su e giù, rispetto a un valore impostato.
Perché utilizziamo rem nei CSS?
L’uso di REM (o un altro valore di lunghezza relativa) per la dimensione del carattere è un must per l’accessibilità, perché px in alcuni browser non si ridimensiona quando le impostazioni del browser vengono modificate. Alcune persone, ad esempio, hanno bisogno di ingrandire forse fino al 400% per poter leggere il tuo testo, a causa di problemi di vista.
Cos’è VW nei CSS?
La forma completa di VW è la larghezza della finestra. Funziona come ilunità percentuale. Specificare 10vw equivale a occupare il 10% dell’intera larghezza dello schermo visibile.