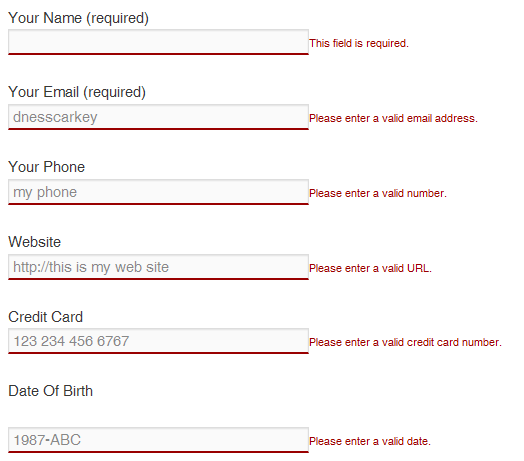
Nel modulo di contatto 7, viene implementata una convalida dell’input utente come funzione di filtro. L’hook del filtro utilizzato per la validazione varia a seconda del tipo di form-tag ed è determinato come: wpcf7_validate_ + {type of the form-tag}. Quindi, per i tag dei moduli di testo, viene utilizzato l’hook del filtro wpcf7_validate_text. Passaggi per aggiungere la convalida del telefono:PASSO 1a. Tag generatore per questo campo numerico: ora è necessario aggiungere un nuovo tag ai campi numero. Questo tag dovrebbe corrispondere al tag nel modulo che desideri includere nel campo del numero. …PASSO 2. Apri “contact-form-7/modules/functions.php” per aggiungere il messaggio di errore per la convalida del numero di telefono: …PASSO 3. Apri “contact-form-7/modules/formatting.php” e crea una nuova funzione:
Come si aggiunge la convalida al modulo di contatto?
Nel modulo di contatto 7, viene implementata una convalida dell’input utente come funzione di filtro. L’hook del filtro utilizzato per la validazione varia a seconda del tipo di form-tag ed è determinato come: wpcf7_validate_ + {type of the form-tag}. Quindi, per i tag dei moduli di testo, viene utilizzato l’hook del filtro wpcf7_validate_text.
Come si aggiungono le informazioni di contatto in HTML?
L’elemento HTML
indica che l’HTML allegato fornisce informazioni di contatto per una o più persone o per un’organizzazione.Come faccio a creare una pagina di contatto in HTML e CSS?
Come si crea un modulo in HTML?
Per creare un modulo HTML, utilizzeremo l’elemento HTML
. Possiamo aggiungere gli elementi di input all’interno dei tag del modulo per ricevere l’input dell’utente.
Come faccio a collegare un pulsante a un’altra pagina in HTML?
In HTML, il collegamento di un pulsante a un’altra pagina può essere utilizzando il tag , il tag e il tag
Cosa fa l’HR /> tag produrre?
Il tag HTML
viene utilizzato per creare una linea orizzontale. Questa è anche chiamata regola orizzontale in HTML.
Come possiamo collegarci a una sezione denominata contatto in una pagina Web?
usa le ancore. L’uso di un tag di ancoraggio con #qualcosa come href farà sì che la pagina vada a qualsiasi elemento abbia quell’id (in questo caso “qualcosa”) nel tuo documento.
Come si crea un menu a discesa in HTML?
L’elemento viene spesso utilizzato in un modulo per raccogliere l’input dell’utente. L’attributo name è necessario per fare riferimento ai dati del modulo dopo che il modulo è stato inviato (se si omette l’attributo name, non verranno inviati dati dall’elenco a discesa).
Cos’è la convalida dei dati in PHP?
Convalida significa controllare l’input inviato dall’utente. Ci sono due tipi di validazione disponibili in PHP. Sono i seguenti: − Convalida lato client − La convalida viene eseguita sui browser Web della macchina client.
Come funziona un modulo di contatto PHP?
Introduzione al modulo di contatto PHP In genere, un modulo di contatto ha i campi di immissione del nome, dell’e-mail, dell’oggetto e del messaggio. I visitatori devono compilare questi campi e fare clic sul pulsante invia (o invia) per inviare un messaggio. In PHP, puoi convalidare i dati del modulo e inviare il messaggio inserito a un indirizzo e-mail previsto.
Come funziona il modulo di contatto?
Come funziona un modulo di contatto? Un modulo di contatto è un breve modulo basato sul Web pubblicato su un sito Web. Qualsiasi visitatore può compilare il modulo e inviarlo per inviare un messaggio al proprietario del sito. Dietro le quinte, il tuo modulo di contatto attiva un messaggio e-mail da generare e inviare alla tua casella di posta elettronica.
Come reindirizzare apulsante per un’altra pagina?
Utilizzando i tag di ancoraggio HTML .. , puoi reindirizzare su un singolo pulsante Fare clic su [reindirizzamento clic pulsante HTML]. Per utilizzare i tag di ancoraggio HTML per reindirizzare il tuo utente a un’altra pagina, devi scrivere il tuo pulsante HTML tra questi tag di ancoraggio HTML di inizio e quelli di chiusura .
Come si crea un collegamento cliccabile?
Crea un collegamento ipertestuale a una posizione sul Web Seleziona il testo o l’immagine che desideri visualizzare come collegamento ipertestuale. Premi CTRL+K. Puoi anche fare clic con il pulsante destro del mouse sul testo o sull’immagine e fare clic su Collegamento nel menu di scelta rapida. Nella casella Inserisci collegamento ipertestuale digitare o incollare il collegamento nella casella Indirizzo.
Come si collega un pulsante a un modulo?
Il semplice modo HTML è inserirlo in un
Come aggiungo feedback al mio sito web?
Aggiungi un modulo a una pagina Quando modifichi la tua pagina, fai semplicemente clic sul pulsante Aggiungi modulo nella parte superiore dell’editor e seleziona il modulo di contatto che desideri aggiungere. Non appena completi questo passaggio, un modulo di contatto verrà aggiunto al contenuto della tua pagina. Ora puoi salvare la tua pagina e iniziare a utilizzare il modulo di feedback del cliente. Questo è tutto!
Perché le risorse umane sono chiamate tag vuote?
Questi elementi sono chiamati vuoti o void e hanno solo un tag di inizio poiché non possono avere alcun contenuto. Non devono avere un tag finale in HTML. Gli elementi void in HTML 4.01/XHTML 1.0 Strict sono area, base, br, col, hr, img, input, link, meta e param. HTML5 attualmente aggiunge comando, keygen e sorgente a tale elenco.
HR è un tag vuoto?
Il tag
in HTML sta per regola orizzontale e viene utilizzato per inserire un orizzontaleregola o un’interruzione tematica in una pagina HTML per dividere o separare le sezioni del documento. Il tag
è un tag vuoto e non richiede un tag finale.
Quali sono i diversi tipi di collegamento?
Risposta: esistono due categorie principali di collegamento: collegamento statico e collegamento dinamico.
Come faccio a inviare i dati dei moduli in Fogli Google?
Semplicemente vai su Risposte, quindi fai clic sui tre punti accanto all’icona di Fogli Google. Seleziona Destinazione risposta e verrà visualizzata una finestra che ti chiede se desideri collegare automaticamente i dati del modulo a un foglio di lavoro di Fogli Google nuovo o esistente.
Come faccio a visualizzare i dati dall’API in HTML?
Approccio: per prima cosa crea il file JavaScript, il file HTML e il file CSS necessari. Quindi archivia l’URL dell’API in una variabile (qui api_url). Definisci una funzione asincrona (qui getapi()) e passa api_url in quella funzione. Definire una risposta costante e archiviare i dati recuperati dal metodo await fetch().
Come visualizzi le informazioni in HTML?
Il tag
Come faccio a convalidare un’e-mail nel modulo di contatto 7?
Questa funzione verrà chiamata dal filtro Contact Form 7 ( wpcf7_validate_email ). Una cosa a cui devi stare attento è che lo script sta usando l’etichetta ‘nome campo email (la tua email)’, ma se stai usando un’etichetta diversa per il campo email, cambia il nome del campo nel funzione filtro_email_personalizzata ().
Cosa posso fare con il modulo di contatto 7 API?
Questo può essere integrato con i moduli per bloccare IP in blacklist, proxy, IP infettiecc. Inoltre puoi utilizzare l’API per convalidare i numeri di telefono sul modulo di contatto 7 per assicurarti di accettare solo numeri di telefono validi inseriti tramite i moduli.
Come definire lo stile dei messaggi di errore di convalida nel modulo di contatto?
Poiché l’elemento di un messaggio di errore di convalida ha la classe wpcf7-not-valid-tip, è possibile utilizzare la classe per definire lo stile dei messaggi di errore di convalida. Modulo di contatto 7 5.2.2 applica la seguente regola di stile per impostazione predefinita:
Come si implementa una convalida personalizzata?
Per dimostrare come implementare una convalida personalizzata, creiamo un campo di conferma e-mail. Questo campo ti chiede di inserire l’indirizzo email che hai inserito nell’altro campo del modulo. I due indirizzi email che hai inserito vengono confrontati e, se non sono identici, verrà visualizzato un messaggio di errore di convalida per avvisarti.