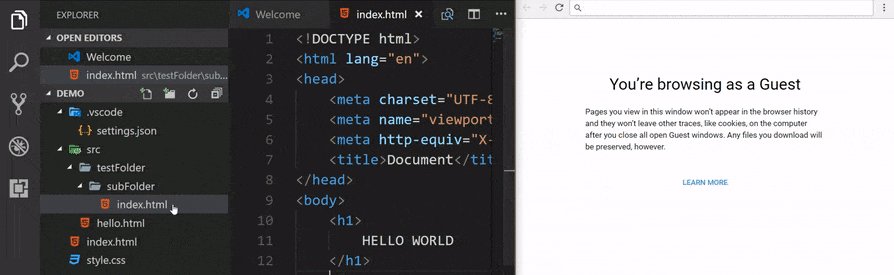
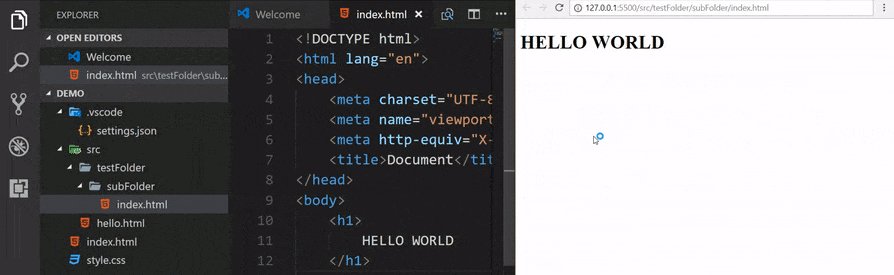
Apri un file HTML e fai clic con il pulsante destro del mouse sull’editor e fai clic su Apri con Live Server . Aprire il riquadro dei comandi premendo F1 o ctrl+MAIUSC+P e digitare Live Server: Apri con Live Server per avviare un server o digita Live Server: Arresta Live Server per arrestare un server.Apri un file HTML e fai clic con il pulsante destro del mouse sull’editor e fare clic su Apri con Live Server. Premi (alt+L, alt+O) per aprire il server e (alt+L, alt+C) per fermare il server (puoi cambiare la combinazione di tasti del modulo di scelta rapida). [Su MAC, cmd+L, cmd+O e cmd+L, cmd+C]
Cos’è il server live in HTML?
Questo è un piccolo server di sviluppo con capacità di ricarica in tempo reale. Usalo per hackerare i tuoi file HTML/JavaScript/CSS, ma non per distribuire il sito finale.
Cos’è un sito Web con server live?
Live Server – Rende attivo il tuo server esistente: questa è un’estensione Web che ti aiuta a ricaricare in tempo reale la funzione per il contenuto dinamico (PHP, Node.js, ASPNET — Qualunque cosa, non importa). Questa estensione è per Live Server (VSCode Extension – richiesta v3.0.0+).
Come faccio ad aprire un server live?
Apri un progetto e fai clic su Passa in diretta dalla barra di stato per attivare/disattivare il server. Fare clic con il pulsante destro del mouse su un file HTML dalla finestra di Explorer e fare clic su Apri con Live Server. Aprire un file HTML e fare clic con il pulsante destro del mouse sull’editor e fare clic su Apri con Live Server .
Come funziona un server live?
Come funziona. Il server è una semplice app nodo che serve la directory di lavoro e le sue sottodirectory. Controlla anche i file per le modifiche e, quando ciò accade, invia un messaggio tramite una connessione socket Web al browser indicandogli di ricaricare.
Come eseguire il codice HTML in VS Code?
Digitare start seguito dal nome del file HTML e premere ↵ Invio . Ad esempio, se si desidera eseguire il file HTML dell’indice, digitare start index. html epremere Invio. Questo avvia il file HTML in una finestra separata che ti consente di visualizzare in anteprima il tuo file HTML.
Come si attiva l’anteprima dal vivo in VS Code?
VS Code ha un’anteprima HTML? # No, VS Code non ha il supporto integrato per l’anteprima HTML, ma sono disponibili estensioni in VS Code Marketplace. Apri la vista Estensioni (Ctrl+Maiusc+X) e cerca “anteprima dal vivo” o “anteprima html” per visualizzare un elenco delle estensioni di anteprima HTML disponibili.
Come faccio a creare un progetto HTML in Visual Studio?
Nel menu in alto in Visual Studio vai su File > Nuovo > File. Seleziona Pagina HTML. Nell’angolo in basso a destra della finestra di dialogo Nuovo file sul pulsante Apri c’è una freccia giù. Fai clic e dovresti vedere un’opzione Apri con.
Perché utilizziamo il server live?
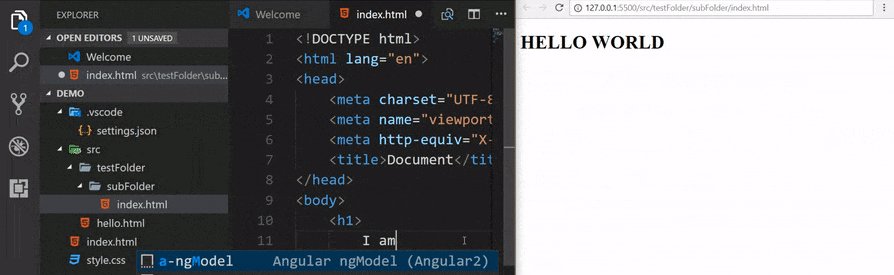
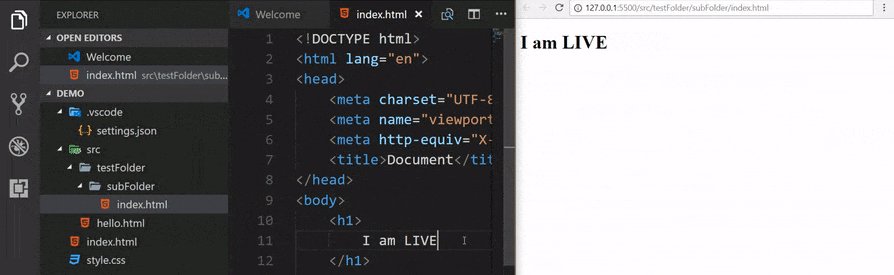
Perché dovrei usare l’estensione del server live? Normalmente, quando apporti una modifica al codice o scrivi qualcosa di nuovo, devi aggiornare la pagina manualmente per vedere le modifiche. In altre parole, se apporti 100 modifiche al codice ogni giorno, devi aggiornare il browser 100 volte.
Cos’è il codice iniettato dal server live?
Il server live “inietta” il codice nel tuo sito Web per funzionare correttamente, se apri il tuo file html, vedrai che non viene salvato ed è solo temporaneo quando usi l’estensione. Segui questa risposta per ricevere le notifiche.
Come si usa il server live in atom?
Utilizzo. ctrl-alt-l avvia il server live sulla porta 3000. ctrl-alt-q interrompe il server live. ctrl-alt-3 avvia il server live sulla porta 3000.
Perché la trasmissione in diretta non viene visualizzata in VS Code?
Fai clic con il pulsante destro del mouse sulla barra di stato in basso e assicurati che il server live (estensione) sia selezionato. Ciò nasconderà/scoprirà il pulsante “Vai in diretta” sulla barra di stato. Wow.
Come faccio a cambiare il mio browser in un server live in VS Code?
Imposta il browser per LiveServer Innanzitutto, apri il Command Pallete con F1, quindi digita Preferenze: Apri Impostazioni (JSON) e seleziona quell’opzione. Questo aprirà le tue impostazioni VSCode. file json. Tieni presente che puoi anche utilizzare “firefox” , “safari” o qualsiasi altro browser come valore per “liveServer.
Cos’è il codice iniettato dal server live?
Il server live “inietta” il codice nel tuo sito Web per funzionare correttamente, se apri il tuo file html, vedrai che non viene salvato ed è solo temporaneo quando usi l’estensione. Segui questa risposta per ricevere le notifiche.
Come faccio a impostare Chrome come browser o codice predefinito?
Fase 2: impostazione predefinita del browser Nella barra “Impostazioni di ricerca”, digitare Live Server. Cerca “Live Server” nella barra delle impostazioni di ricerca. Dall’opzione Browser personalizzato, seleziona il browser che desideri per il Live Server: selezioneremo “chrome” per questa guida. Scegli il tuo browser preferito dalle impostazioni del browser personalizzato.
Come si avvia il codice HTML?
Tutti i documenti HTML devono iniziare con una dichiarazione del tipo di documento: . Il documento HTML stesso inizia con e termina con . La parte visibile del documento HTML è compresa tra e .
Come posso visualizzare l’anteprima di HTML in Visual Studio?
Come si apre un file HTML in Visual Studio Chrome?
Apri il tuo file HTML nell’editor di codice di Visual Studio. Sulla barra degli strumenti verticale all’estrema sinistra, fai clic su “Estensioni”. In alternativa, puoi utilizzare la scorciatoia da tastiera “Ctrl + Maiusc + X” per avviare le estensioni. Fare clic sulla barra di ricerca per abilitare la scrittura. Inserisci “apri nel browser”. Scegli un’estensione che corrisponda al termine di ricerca.
Come faccio a ospitare un sito Web utilizzando HTML?
Per ospitare una pagina web su Google Drive: crea una cartella in Google Drive e imposta l’autorizzazione di condivisione su “Pubblica sul Web”. Carica l’HTML, JavaScript eFile CSS per la tua pagina web nella nuova cartella. Seleziona il file HTML, aprilo e fai clic sul pulsante “Anteprima” nella barra degli strumenti.
Come utilizzare il server live PHP?
Apri il codice in vs code. All’interno del file, fai clic con il pulsante destro del mouse e seleziona “Apri con Live Server” (scorciatoia: Alt+L Alt+O). Dopo aver aperto la pagina del browser, copiare l’indirizzo di questa pagina. Quindi, apri il codice php utilizzando i server XAMPP o WAMPP.
Perché il server live non viene visualizzato in VS Code?
Fai clic con il pulsante destro del mouse sulla barra di stato in basso e assicurati che il server live (estensione) sia selezionato. Ciò nasconderà/scoprirà il pulsante “Vai in diretta” sulla barra di stato. Wow.
Perché il mio server live non funziona in VS Code?
Se non hai impostato alcun browser predefinito del tuo sistema operativo (OS) o ha semplicemente incasinato la posizione del programma, il tuo Live Server non sarà in grado di sapere quale browser dovrebbe aprire.
Come si apre un file HTML in un server live?
Fare clic con il pulsante destro del mouse su un file HTML dalla finestra di Explorer e fare clic su Apri con Live Server. . Aprire un file HTML e fare clic con il pulsante destro del mouse sull’editor e fare clic su Apri con Live Server. Premi (alt+L, alt+O) per aprire il server e (alt+L, alt+C) per fermare il server (puoi cambiare la combinazione di tasti del modulo di scelta rapida).
Come si apre un server live in Visual Studio Code?
Apri un progetto e fai clic su Passa in diretta dalla barra di stato per attivare/disattivare il server. Fare clic con il pulsante destro del mouse su un file HTML dalla finestra di Explorer e fare clic su Apri con Live Server. . Aprire un file HTML e fare clic con il pulsante destro del mouse sull’editor e fare clic su Apri con Live Server.
Come avviare il server senza alcun file HTML?
[NOTA: nel caso in cui non si disponga di alcun file .html o .htm nell’area di lavoro, è necessario seguire il metodo n. 4 & 5 per avviare il server.] Aprire un progetto e fare clic su Go Live dalla barra di stato per girareil server acceso/spento. Fare clic con il pulsante destro del mouse su un file HTML dalla finestra di Explorer e fare clic su Apri con Live Server. .
Come faccio a eseguire una pagina come server Web in un server live?
In questo post, esamineremo come utilizzare Live Server per eseguire una pagina come server Web in Visual Studio Code. Apri VS Code e seleziona Estensioni, quindi cerca Live Server. Fai clic su Installa: Avanti, crea una nuova cartella, chiamala in qualsiasi modo, ad es. html e fai clic su Aggiungi cartella per aggiungerla a VS Code: aggiungi del codice HTML e salvalo: …