L’errore Conferma reinvio modulo in caso di aggiornamento significa che quando hai inviato il modulo, le informazioni non sono state inviate al server a cui dovevano essere inviate. Questo potrebbe essere un problema da parte tua, ad esempio se non sei connesso a Internet o la tua connessione Internet è instabile e si interrompe prima che le informazioni possano essere inviate. Se ti chiedi come disattivare il reinvio del modulo di conferma su Chrome, chiudi il browser se è aperto. Fai clic con il pulsante destro del mouse sull’icona di Chrome, quindi fai clic con il pulsante destro del mouse su Google Chrome e seleziona Proprietà dal menu contestuale. Quindi, vai al campo Destinazione e dopo chrome.exe, aggiungi quanto segue: -disable-prompt-on-repost
Quale tecnica viene utilizzata per aiutare con l’errore di reinvio del modulo?
Metodo n. 4 Utilizzare il modello PRG Ciò che può passare come soluzione per correggere l’errore di invio del modulo di conferma è il passaggio del metodo POST all’intero modello PRG. Ogni volta che una pagina ha bisogno di un modulo, progettala in modo tale che non pubblichi i dati direttamente sul server.
Quale tecnica viene utilizzata per aiutare con l’errore di reinvio del modulo?
Metodo n. 4 Utilizzare il modello PRG Ciò che può passare come soluzione per correggere l’errore di invio del modulo di conferma è il passaggio del metodo POST all’intero modello PRG. Ogni volta che una pagina ha bisogno di un modulo, progettala in modo tale che non pubblichi i dati direttamente sul server.
Cosa si intende per conferma di nuovo invio?
Conferma reinvio modulo significa che stai tentando di aggiornare una pagina a cui sono stati inviati i dati. Se non vuoi avere questo popup, fai clic sulla barra degli URL e premi invio per visitare nuovamente la stessa pagina senza inviare dati.
Come faccio a interrompere il nuovo invio all’aggiornamento della pagina in codeigniter?
La soluzione semplice è avere un campo timestamp nascosto nel modulo. if ( $this->input->post( ‘TS’ ) !=
Comepossiamo impedire l’aggiornamento della pagina all’invio del modulo in JSP?
La differenza è che l’aggiornamento della pagina non verrà interpretato dal server web come invio del modulo. Scriviamo noi stessi un framework MVC, quando invieremo questo modulo utilizzerà la richiesta. getRequestDispatcher(jspPath + “/” + nextPage).
Come faccio a interrompere l’invio di nuovo su Aggiorna in MVC?
Dopo l’invio del modulo, quando si fa clic sul pulsante Aggiorna nel browser o si preme il tasto F5, viene visualizzato un popup di avviso che avverte di non inviare nuovamente il modulo. La soluzione è molto semplice, o la pagina deve essere reindirizzata a se stessa oa qualche altra pagina per evitare questo comportamento particolare.
Come posso interrompere il caricamento della pagina al clic del pulsante in MVC?
Imposta AutoPostback = false per il pulsante di inserimento, e questo farà al caso tuo.
Qual è il pulsante di ricarica da inviare di nuovo?
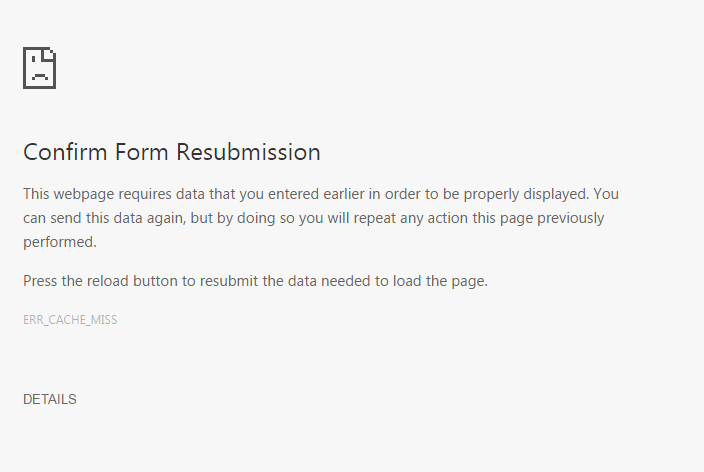
Premere il pulsante di ricarica per inviare nuovamente i dati necessari per caricare la pagina. Conferma il nuovo invio del modulo Questa pagina web richiede i dati che hai inserito in precedenza per essere visualizzata correttamente. Puoi inviare nuovamente questi dati, ma così facendo ripeterai qualsiasi azione eseguita in precedenza da questa pagina.
Come faccio a interrompere l’invio di nuovo su Aggiorna in MVC?
Dopo l’invio del modulo, quando si fa clic sul pulsante Aggiorna nel browser o si preme il tasto F5, viene visualizzato un popup di avviso che avverte di non inviare nuovamente il modulo. La soluzione è molto semplice, o la pagina deve essere reindirizzata a se stessa oa qualche altra pagina per evitare questo comportamento particolare.
Cosa significa la parola reinvio?
Significato di reinvio in inglese l’atto di reinviare un piano, un’idea, un modulo, ecc., (= darlo o offrirlo di nuovo), o un documento che viene reinviato: Il modulo disapprovato non può essere modificato o copiato per il reinvio.
Quale tecnica viene utilizzata per aiutarecon errore di reinvio del modulo?
Metodo n. 4 Utilizzare il modello PRG Ciò che può passare come soluzione per correggere l’errore di invio del modulo di conferma è il passaggio del metodo POST all’intero modello PRG. Ogni volta che una pagina ha bisogno di un modulo, progettala in modo tale che non pubblichi i dati direttamente sul server.
Cosa significa la parola reinvio?
Significato di reinvio in inglese l’atto di reinviare un piano, un’idea, un modulo, ecc., (= darlo o offrirlo di nuovo), o un documento che viene reinviato: il modulo disapprovato non può essere modificato o copiato per il reinvio.
Possiamo disabilitare il pulsante di aggiornamento del browser?
off(“keydown”, disabilitaF5); Nota a margine: questo disabilita solo il pulsante f5 sulla tastiera. Per disabilitare veramente l’aggiornamento è necessario utilizzare uno script lato server per verificare la presenza di modifiche allo stato della pagina.
Come faccio a interrompere il ricaricamento della pagina HTML?
Il metodo stop() interrompe il caricamento della finestra. Il metodo stop() equivale a fare clic su stop nel browser.
Come faccio a impedire a Chrome di ricaricare le pagine?
Quando fai clic sulla scheda la prossima volta, la carica di nuovo. Per evitare ciò, imposta l’interruttore su X e Chrome non aggiornerà schede specifiche che non desideri vengano aggiornate. Inoltre, puoi copiare e incollare “chrome://flags/” nella barra degli indirizzi di Chrome per aprire la pagina dei flag.
Come fai a rimanere sulla stessa pagina dopo l’invio in HTML?
Potresti includere un iframe nascosto nella tua pagina e impostare l’attributo target del tuo modulo in modo che punti a quell’iframe.
Come si impedisce l’attivazione dell’evento clic sui pulsanti quando una pagina viene aggiornata?
Un modo per evitare che ciò accada è utilizzare Response. Reindirizza (“same_page”) alla stessa pagina dopo la logica dell’evento. Ciò forzerà il ricaricamento della pagina e, successivamente, qualsiasi ulteriore aggiornamento della pagina non chiamerebbe ilpulsante clic evento.
Come faccio a interrompere l’aggiornamento della pagina selezionando l’elenco a discesa?
L’unico modo possibile è posizionare il DropDownList all’interno di ASP.Net AJAX UpdatePanel in modo che, invece del PostBack completo che causa l’aggiornamento della pagina (ricarica), si verifichi un PostBack parziale. Il markup HTML è costituito da uno ScriptManager ASP.Net e da un DropDownList inseriti all’interno di AJAX UpdatePanel.
Come posso disabilitare PostBack al clic del pulsante in asp net VB?
Il postback sul pulsante di invio può essere evitato dando return=false nella funzione del gestore eventi come di seguito.
Dove si trova il pulsante di ricarica?
Su qualsiasi browser Internet, puoi premere il tasto funzione F5 per ricaricare una pagina. Se non hai un tasto F5, puoi anche premere i tasti di scelta rapida Ctrl + R. Premendo Ctrl + F5 si forza un aggiornamento completo della pagina, facendo in modo che il browser non carichi alcun contenuto della pagina dalla cache.
Dov’è il pulsante di aggiornamento?
Di solito si trova a sinistra della barra degli indirizzi. La pressione del tasto funzione F5 può fungere da scorciatoia da tastiera per aggiornare lo schermo del desktop di Windows.
Come posso correggere l’errore di reinvio del modulo di conferma?
Se puoi modificare i dati della pagina, puoi risolvere il problema del reinvio del modulo di conferma cambiando il metodo POST nel metodo GET. Per fare ciò, rimuovi semplicemente il POST dall’URL della pagina e sostituiscilo con il metodo GET. Ad esempio, se il codice originale è:
Come disattivare il reinvio del modulo di conferma su Chrome?
Se ti chiedi come disattivare il nuovo invio del modulo di conferma su Chrome, chiudi il browser se è aperto. Fai clic con il pulsante destro del mouse sull’icona di Chrome, quindi fai clic con il pulsante destro del mouse su Google Chrome e seleziona Proprietà dal menu contestuale. Fare clic su Applica per salvare le modifiche e quindi premere OK per chiudere la finestra di dialogo Proprietà.
Come inviare nuovamente un modulo err_cache_miss?
SelezionaRipristina e pulisci dal menu a sinistra. Quindi, fai clic sull’opzione Ripristina le impostazioni ai valori predefiniti originali. Infine, fai clic su Ripristina impostazioni. Ogni volta che vedi il messaggio di conferma del nuovo invio del modulo ERR_CACHE_MISS sul tuo browser, puoi semplicemente fare clic su Continua.
C’è un difetto di progettazione con il reinvio del modulo?
Per me, nella maggior parte dei casi anche la visualizzazione della finestra di dialogo “Conferma reinvio modulo” mostra che c’è un difetto di progettazione. Per la natura stessa del POST utilizzato per eseguire azioni distruttive, i web designer dovrebbero impedire agli utenti di eseguirle più di una volta aggiornando accidentalmente (o intenzionalmente) la pagina.