Soluzione 1: Disabilita Conferma reinvio modulo da Chrome Fai clic con il pulsante destro del mouse sul collegamento a chorme, seleziona proprietà. Nel campo di destinazione, aggiungi: “-disable-prompt-on-repost” senza virgolette dopo chrome.exe.
Qual è il significato di Conferma reinvio modulo?
Per gli impazienti, viene visualizzato il messaggio “conferma reinvio modulo” perché stai aggiornando la pagina dopo che si è verificata un’azione POST e un aggiornamento sta reinviando il modulo. È probabile che lo sviluppatore del sito non abbia sviluppato correttamente il flusso del sito. Se puoi, contattali e indirizzali a questo post del blog.
Come faccio a interrompere l’aggiornamento del nuovo invio?
Un modo per interrompere il nuovo invio della pagina all’aggiornamento della pagina è annullare l’impostazione dei dati del modulo dopo che sono stati inviati in modo che la variabile che memorizza i dati del modulo diventi vuota e avvolgere il blocco di codici di elaborazione del modulo per verificare se il modulo è vuoto.
Quale tecnica viene utilizzata per aiutare con l’errore di reinvio del modulo?
Metodo n. 4 Usa il modello PRG Ciò che può passare come soluzione per correggere l’errore di conferma del nuovo invio del modulo è passare dal metodo POST all’intero modello PRG. Ogni volta che una pagina ha bisogno di un modulo, progettala in modo tale che non pubblichi i dati direttamente sul server.
Come faccio a interrompere il reinvio di un modulo quando una pagina viene aggiornata in asp net?
Come probabilmente saprai, ASP.NET Web Forms invia le richieste POST al server e quindi esegue nuovamente il rendering della Pagina nella stessa richiesta. Questo è il motivo per cui vediamo il messaggio di reinvio del modulo quando facciamo clic su “ricarica”. Per evitare questo problema, dovremmo utilizzare il modello di reindirizzamento successivo utilizzato da molte applicazioni Web.
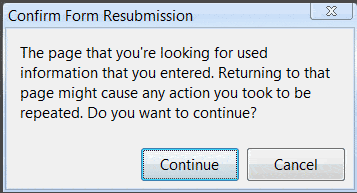
Puoi inviare nuovamente questi dati ma così facendo ripeterai qualsiasi azione eseguita in precedenza da questa pagina premi il pulsante di ricarica a?
Puoi inviare di nuovo questi dati, ma facendoquindi ripeterai qualsiasi azione eseguita in precedenza da questa pagina. Premere il pulsante di ricarica per inviare nuovamente i dati necessari per caricare la pagina. Conferma il nuovo invio del modulo Questa pagina web richiede i dati che hai inserito in precedenza per essere visualizzata correttamente.
Come faccio a interrompere l’aggiornamento del nuovo invio in JSP?
Possiamo utilizzare il modello Post/Redirect/Get (PRG) per risolvere il problema dell’invio multiplo degli stessi dati. Funziona come segue: la prima volta che un utente invia un modulo al server tramite il metodo POST o GET, aggiorniamo lo stato nel database dell’applicazione. Quindi inviamo una risposta di reindirizzamento per inviare la risposta al client.
Come posso inviare un modulo senza ricaricare la pagina?
Utilizza l’evento di invio di jQuery per gestire il modulo di invio, aggiungi return false; al termine della funzione di handle di invio per impedire il ricaricamento della pagina.
Come faccio a interrompere il ricaricamento della pagina HTML?
Finestra stop() Il metodo stop() interrompe il caricamento della finestra. Il metodo stop() equivale a fare clic su stop nel browser.
Come faccio a interrompere l’aggiornamento di f5 in un modulo?
off(“keydown”, disabilitaF5); Nota a margine: questo disabilita solo il pulsante f5 sulla tastiera. Per disabilitare veramente l’aggiornamento è necessario utilizzare uno script lato server per verificare la presenza di modifiche allo stato della pagina.
Come faccio a interrompere l’invio di nuovo su Aggiorna in MVC?
Dopo l’invio del modulo, quando si fa clic sul pulsante Aggiorna nel browser o si preme il tasto F5, viene visualizzato un popup di avviso che avverte di non inviare nuovamente il modulo. La soluzione è molto semplice, o la pagina deve essere reindirizzata a se stessa oa qualche altra pagina per evitare questo comportamento particolare.
Come faccio a interrompere l’invio di nuovo su Aggiorna in MVC?
Dopo l’invio del modulo, quando si fa clic sul pulsante Aggiorna nel browser o si preme il tasto F5, viene visualizzato un popup di avviso che avverte di non inviare nuovamente il modulo. Illa soluzione è molto semplice, la pagina deve essere reindirizzata a se stessa oa qualche altra pagina per evitare questo comportamento particolare.
Cos’è la cache errori mancante?
Il messaggio ERR_CACHE_MISS in Google Chrome. Dal nome, è chiaro che questo errore è correlato alla memorizzazione nella cache. Più specificamente, ci sono una serie di motivi per cui potresti visualizzare questo messaggio, tra cui: Il tuo browser non è in grado di ottenere i file della cache dal sito a cui stai tentando di accedere.
Come posso interrompere il caricamento della pagina al clic del pulsante in MVC?
Imposta AutoPostback = false per il pulsante di inserimento, e questo farà al caso tuo.
Come fai a rimanere sulla stessa pagina dopo l’invio in HTML?
Puoi includere un iframe nascosto nella tua pagina e impostare l’attributo target del tuo modulo in modo che punti a quell’iframe. Ci sono pochissimi scenari in cui sceglierei questo percorso. Generalmente gestirlo con javascript è meglio perché, con javascript puoi…
AJAX è ancora utilizzato?
Con i siti Web interattivi e gli standard Web moderni, Ajax viene gradualmente sostituito da funzioni all’interno dei framework JavaScript e dello standard ufficiale dell’API Fetch.
Come faccio a impedire a Chrome di ricaricare le pagine?
Quando fai clic sulla scheda la prossima volta, la carica di nuovo. Per evitare ciò, imposta l’interruttore su X e Chrome non aggiornerà schede specifiche che non desideri vengano aggiornate. Inoltre, puoi copiare e incollare “chrome://flags/” nella barra degli indirizzi di Chrome per aprire la pagina dei flag.
Come faccio a interrompere l’invio del modulo predefinito?
Il metodo preventDefault() annulla l’evento se è annullabile, il che significa che l’azione predefinita che appartiene all’evento non si verificherà. Ad esempio, questo può essere utile quando: Facendo clic su un pulsante “Invia”, gli impedisci di inviare un modulo. Facendo clic su un collegamento, impedisci al collegamento diseguendo l’URL.
Come faccio a disabilitare F5 in Chrome?
– Eric J. Puoi farlo solo disabilitando F5. Ho cercato su Google “Disable F5 Refresh” e ho ottenuto abbastanza ricerche per capirlo rapidamente. Se disabiliti il mio F5 , proverò CTRL+W o ALT+F4 dopo.
Come faccio a disabilitare il tasto F5?
possiamo disabilitare facilmente il pulsante f5 usando javascript con esempio. disabiliteremo la chiave f5 usando l’evento keydown di jquery. come sappiamo il codice chiave f5 è un 116, quindi in pratica se l’utente premerà l’evento 116. keyCode quindi preverremo semplicemente Default con ritorno false.
Come posso interrompere il caricamento della pagina al clic del pulsante in MVC?
Imposta AutoPostback = false per il pulsante di inserimento, e questo farà al caso tuo.
Come faccio a interrompere il nuovo invio dei dati su Aggiorna in laravel?
Puoi impedire il reinvio del modulo tramite una variabile di sessione. Sì, possiamo usare microtime() così come time() anche invece di rand() , qualunque funzione o variabile che dia un valore diverso possiamo usarla. MA assicurati di impostare quel valore sulla variabile SESSION.