È possibile impedire il reinvio del modulo tramite una variabile di sessione. Sì, possiamo usare microtime() così come time() anche invece di rand() , qualunque funzione o variabile che dia un valore diverso possiamo usarla. MA assicurati di impostare quel valore sulla variabile SESSION.
Come faccio a interrompere il nuovo invio della conferma all’aggiornamento?
Puoi impedire il reinvio del modulo tramite una variabile di sessione. Sì, possiamo usare microtime() così come time() anche invece di rand() , qualunque funzione o variabile che dia un valore diverso possiamo usarla. MA assicurati di impostare quel valore sulla variabile SESSION.
Come faccio a interrompere un nuovo invio di un modulo quando una pagina viene aggiornata in asp net?
Come probabilmente saprai, ASP.NET Web Forms invia le richieste POST al server e quindi esegue nuovamente il rendering della Pagina nella stessa richiesta. Questo è il motivo per cui vediamo il messaggio di reinvio del modulo quando facciamo clic su “ricarica”. Per evitare questo problema, dovremmo utilizzare il modello di reindirizzamento successivo utilizzato da molte applicazioni Web.
Come faccio a interrompere l’invio del modulo all’aggiornamento della pagina?
Utilizzare il metodo preventDefault() sull’oggetto evento per impedire un aggiornamento della pagina durante l’invio del modulo in React, ad es. evento. preventDefault() . Il metodo preventDefault impedisce al browser di eseguire l’azione predefinita che in caso di invio di un modulo consiste nell’aggiornare la pagina.
Come posso impedire l’invio di un modulo in PHP?
Puoi usare exit() per interrompere l’esecuzione di PHP, se necessario. In caso contrario, dovrai convalidare il modulo lato client utilizzando JavaScript (qualcosa su cui puoi trovare molte informazioni qui o tramite Google).
Come conservare i dati del modulo dopo l’invio e l’aggiornamento in PHP?
Quindi, per mantenere i dati di input durante l’invio e l’aggiornamento, utilizzali nell’attributo value=””, in questo modo:
Come posso impedire il ricaricamento di una pagina dopo Ajaxsuccesso?
L’aggiunta dell’attributo type=”button” al pulsante ha risolto il mio problema.
Come faccio a interrompere l’invio di nuovo su Aggiorna in MVC?
Dopo l’invio del modulo, quando si fa clic sul pulsante Aggiorna nel browser o si preme il tasto F5, viene visualizzato un popup di avviso che avverte di non inviare nuovamente il modulo. La soluzione è molto semplice, o la pagina deve essere reindirizzata a se stessa oa qualche altra pagina per evitare questo comportamento particolare.
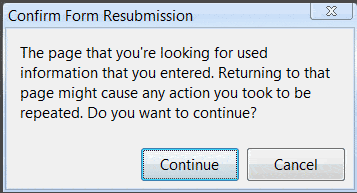
Cosa succede quando confermi il nuovo invio del modulo?
Conferma il reinvio del modulo Questa pagina web richiede i dati che hai inserito in precedenza per essere visualizzata correttamente. Puoi inviare nuovamente questi dati, ma così facendo ripeterai qualsiasi azione eseguita in precedenza da questa pagina. Premi il pulsante di ricarica per inviare nuovamente i dati necessari per caricare la pagina.
Come faccio a interrompere l’aggiornamento del nuovo invio in JSP?
Possiamo utilizzare il modello Post/Redirect/Get (PRG) per risolvere il problema dell’invio multiplo degli stessi dati. Funziona come segue: la prima volta che un utente invia un modulo al server tramite il metodo POST o GET, aggiorniamo lo stato nel database dell’applicazione. Quindi inviamo una risposta di reindirizzamento per inviare la risposta al client.
Quale tecnica viene utilizzata per aiutare con l’errore di reinvio del modulo?
Metodo n. 4 Usa il modello PRG Ciò che può passare come soluzione per correggere l’errore di conferma del nuovo invio del modulo è passare dal metodo POST all’intero modello PRG. Ogni volta che una pagina ha bisogno di un modulo, progettala in modo tale che non pubblichi i dati direttamente sul server.
Cosa significa la parola reinvio?
Significato di reinvio in inglese l’atto di reinviare un piano, un’idea, un modulo, ecc., (= darlo o offrirlo di nuovo), o un documento che viene reinviato: il modulo disapprovato non può essere modificato o copiato per il reinvio.
Può inviare di nuovo questi datima così facendo ripeterai qualsiasi azione precedentemente eseguita da questa pagina premi il pulsante di ricarica su?
Puoi inviare nuovamente questi dati, ma così facendo ripeterai qualsiasi azione eseguita in precedenza da questa pagina. Premere il pulsante di ricarica per inviare nuovamente i dati necessari per caricare la pagina. Conferma il nuovo invio del modulo Questa pagina web richiede i dati che hai inserito in precedenza per essere visualizzata correttamente.
Come faccio a disattivare il reinvio della conferma in Chrome?
Soluzione 1: disabilita Conferma reinvio modulo da Chrome Fai clic con il pulsante destro del mouse sul collegamento a chorme, seleziona le proprietà. Nel campo di destinazione, aggiungi: “-disable-prompt-on-repost” senza virgolette dopo chrome.exe.
Come faccio a interrompere l’invio di nuovo su Aggiorna in MVC?
Dopo l’invio del modulo, quando si fa clic sul pulsante Aggiorna nel browser o si preme il tasto F5, viene visualizzato un popup di avviso che avverte di non inviare nuovamente il modulo. La soluzione è molto semplice, o la pagina deve essere reindirizzata a se stessa oa qualche altra pagina per evitare questo comportamento particolare.
Come possiamo impedire l’aggiornamento della pagina all’invio del modulo in JSP?
La differenza è che l’aggiornamento della pagina non verrà interpretato dal server web come invio del modulo. Scriviamo noi stessi un framework MVC, quando invieremo questo modulo utilizzerà la richiesta. getRequestDispatcher(jspPath + “/” + nextPage).
Come abilitare e disabilitare il pulsante di invio in PHP?
La prima volta che la pagina viene caricata, il pulsante di invio dovrebbe essere abilitato mentre il pulsante di salvataggio dovrebbe essere disabilitato. Dopo aver fatto clic sul pulsante di invio, il pulsante di invio dovrebbe essere disabilitato e il record verrà visualizzato mentre il pulsante di salvataggio dovrebbe essere abilitato in modo da poter salvare il record.
Come si conserva un valore dopo l’aggiornamento?
Possiamo conservare i valori dei componenti del modulo dopo che la pagina viene aggiornata o ricaricata utilizzandoJavaScript e PHP. Qui stiamo usando JavaScript per formattare la stringa di query che verrà utilizzata nella barra degli indirizzi al momento del ricaricamento della pagina.
Come faccio a conservare i miei dati dopo aver aggiornato la pagina in HTML?
Il modo più semplice per ricaricare la pagina corrente senza perdere i dati del modulo, utilizzare WebStorage dove si dispone di una memoria persistente (localStorage) o basata sulla sessione (sessionStorage) che rimane in memoria fino alla chiusura del browser web. finestra. onload = function() { var name = localStorage.
Come possiamo aggiornare un DIV senza ricaricare l’intera pagina?
Usa questo. $(‘#miodiv’). load(document.URL + ‘ #mydiv’);
Come si aggiorna una pagina senza aggiornarla?
AJAX è una tecnica per creare pagine web veloci e dinamiche. AJAX consente di aggiornare le pagine Web in modo asincrono scambiando piccole quantità di dati con il server dietro le quinte. Ciò significa che è possibile aggiornare parti di una pagina web, senza ricaricare l’intera pagina.
Cos’è la funzione di successo AJAX?
Cos’è il successo dell’AJAX? Il successo dell’AJAX è un evento globale. Gli eventi globali vengono attivati sul documento per chiamare tutti i gestori che potrebbero essere in ascolto. L’evento ajaxSuccess viene chiamato solo se la richiesta ha esito positivo. È essenzialmente una funzione di tipo che viene chiamata quando procede una richiesta.