È possibile impedire il reinvio del modulo tramite una variabile di sessione. Sì, possiamo usare microtime() così come time() anche invece di rand() , qualunque funzione o variabile che dia un valore diverso possiamo usarla. MA assicurati di impostare quel valore sulla variabile SESSION. Puoi impedire il reinvio del modulo tramite una variabile di sessione. Per prima cosa devi impostare rand() in una casella di testo e $_SESSION [‘rand’] nella pagina del modulo:
Come faccio a interrompere l’aggiornamento del nuovo invio?
Un modo per interrompere il nuovo invio della pagina all’aggiornamento della pagina è annullare l’impostazione dei dati del modulo dopo che sono stati inviati in modo che la variabile che memorizza i dati del modulo diventi vuota e avvolgere il blocco di codici di elaborazione del modulo per verificare se il modulo è vuoto.
Come faccio a interrompere il reinvio di un modulo quando una pagina viene aggiornata in asp net?
Come probabilmente saprai, ASP.NET Web Forms invia le richieste POST al server e quindi esegue nuovamente il rendering della Pagina nella stessa richiesta. Questo è il motivo per cui vediamo il messaggio di reinvio del modulo quando facciamo clic su “ricarica”. Per evitare questo problema, dovremmo utilizzare il modello di reindirizzamento successivo utilizzato da molte applicazioni Web.
Come faccio a interrompere l’invio di nuovo su Aggiorna in MVC?
Dopo l’invio del modulo, quando si fa clic sul pulsante Aggiorna nel browser o si preme il tasto F5, viene visualizzato un popup di avviso che avverte di non inviare nuovamente il modulo. La soluzione è molto semplice, o la pagina deve essere reindirizzata a se stessa oa qualche altra pagina per evitare questo comportamento particolare.
Come faccio a interrompere l’aggiornamento del nuovo invio?
Un modo per interrompere il nuovo invio della pagina all’aggiornamento della pagina è annullare l’impostazione dei dati del modulo dopo che sono stati inviati in modo che la variabile che memorizza i dati del modulo diventi vuota e avvolgere il blocco di codici di elaborazione del modulo per verificare se il modulo è vuoto.
Come posso inviare un modulo senza ricaricare la pagina?
Usal’evento submit di jQuery per gestire il form submit, add return false; al termine della funzione di handle di invio per impedire il ricaricamento della pagina.
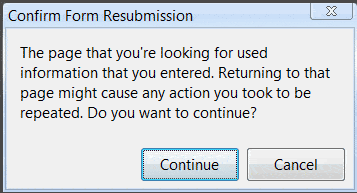
Cosa succede quando confermi il nuovo invio del modulo?
Conferma il reinvio del modulo Questa pagina web richiede i dati che hai inserito in precedenza per essere visualizzata correttamente. Puoi inviare nuovamente questi dati, ma così facendo ripeterai qualsiasi azione eseguita in precedenza da questa pagina. Premi il pulsante di ricarica per inviare nuovamente i dati necessari per caricare la pagina.
Come faccio a interrompere l’aggiornamento del nuovo invio in JSP?
Possiamo utilizzare il modello Post/Redirect/Get (PRG) per risolvere il problema dell’invio multiplo degli stessi dati. Funziona come segue: la prima volta che un utente invia un modulo al server tramite il metodo POST o GET, aggiorniamo lo stato nel database dell’applicazione. Quindi inviamo una risposta di reindirizzamento per inviare la risposta al client.
Come posso interrompere il caricamento della pagina al clic del pulsante in MVC?
Imposta AutoPostback = false per il pulsante di inserimento, e questo farà al caso tuo.
Come faccio a interrompere l’aggiornamento di f5 in un modulo?
off(“keydown”, disabilitaF5); Nota a margine: questo disabilita solo il pulsante f5 sulla tastiera. Per disabilitare veramente l’aggiornamento è necessario utilizzare uno script lato server per verificare la presenza di modifiche allo stato della pagina.
Come faccio a interrompere l’aggiornamento del nuovo invio in JSP?
Possiamo utilizzare il modello Post/Redirect/Get (PRG) per risolvere il problema dell’invio multiplo degli stessi dati. Funziona come segue: la prima volta che un utente invia un modulo al server tramite il metodo POST o GET, aggiorniamo lo stato nel database dell’applicazione. Quindi inviamo una risposta di reindirizzamento per inviare la risposta al client.
Qual è il pulsante di ricarica da inviare di nuovo?
Premere il pulsante di ricarica per inviare nuovamente i dati necessari per caricare la pagina. Conferma il nuovo invio del modulo Questa pagina web richiede i dati che hai inserito in precedenza per essere correttavisualizzato. Puoi inviare nuovamente questi dati, ma così facendo ripeterai qualsiasi azione eseguita in precedenza da questa pagina.
Come faccio a interrompere l’aggiornamento del nuovo invio?
Un modo per interrompere il nuovo invio della pagina all’aggiornamento della pagina è annullare l’impostazione dei dati del modulo dopo che sono stati inviati in modo che la variabile che memorizza i dati del modulo diventi vuota e avvolgere il blocco di codici di elaborazione del modulo per verificare se il modulo è vuoto.
Puoi inviare nuovamente questi dati ma così facendo ripeterai qualsiasi azione eseguita in precedenza da questa pagina premi il pulsante di ricarica a?
Puoi inviare nuovamente questi dati, ma così facendo ripeterai qualsiasi azione eseguita in precedenza da questa pagina. Premere il pulsante di ricarica per inviare nuovamente i dati necessari per caricare la pagina. Conferma il nuovo invio del modulo Questa pagina web richiede i dati che hai inserito in precedenza per essere visualizzata correttamente.
Come faccio a interrompere l’invio del modulo predefinito?
Il metodo preventDefault() annulla l’evento se è annullabile, il che significa che l’azione predefinita che appartiene all’evento non si verificherà. Ad esempio, questo può essere utile quando: Facendo clic su un pulsante “Invia”, gli impedisci di inviare un modulo. Facendo clic su un collegamento, impedisci al collegamento di seguire l’URL.
Come faccio a interrompere l’aggiornamento di HTML?
Inizia cercando “Auto eliminabile” sul lato destro della pagina, quindi individuando il sito in cui desideri disabilitare l’aggiornamento automatico.
Cosa significa la parola reinvio?
Significato di reinvio in inglese l’atto di reinviare un piano, un’idea, un modulo, ecc., (= darlo o offrirlo di nuovo), o un documento che viene reinviato: Il modulo disapprovato non può essere modificato o copiato per il reinvio.
Come si impedisce l’attivazione dell’evento clic sui pulsanti quando una pagina viene aggiornata?
Un modo per evitare che ciò accada è utilizzare Response.Reindirizza (“same_page”) alla stessa pagina dopo la logica dell’evento. Ciò forzerà il ricaricamento della pagina e, successivamente, qualsiasi ulteriore aggiornamento della pagina non chiamerebbe l’evento clic del pulsante.
Come faccio a interrompere l’aggiornamento della pagina selezionando l’elenco a discesa?
L’unico modo possibile è posizionare il DropDownList all’interno di ASP.Net AJAX UpdatePanel in modo che, invece del PostBack completo che causa l’aggiornamento della pagina (ricarica), si verifichi un PostBack parziale. Il markup HTML è costituito da uno ScriptManager ASP.Net e da un DropDownList inseriti all’interno di AJAX UpdatePanel.
Come posso disabilitare PostBack al clic del pulsante in asp net VB?
Il postback sul pulsante di invio può essere evitato dando return=false nella funzione del gestore eventi come di seguito.
Come posso impedire l’invio di un modulo in php?
Puoi usare exit() per interrompere l’esecuzione di PHP, se necessario. In caso contrario, dovrai convalidare il modulo lato client utilizzando JavaScript (qualcosa su cui puoi trovare molte informazioni qui o tramite Google).
Come conservare i dati del modulo dopo l’invio e l’aggiornamento in php?
Quindi, per mantenere i dati di input durante l’invio e l’aggiornamento, utilizzali nell’attributo value=””, in questo modo:
Come impedire il reinvio del modulo dopo l’invio?
Puoi impedire il reinvio del modulo tramite una variabile di sessione. Per prima cosa devi impostare rand() in una casella di testo e $_SESSION[‘rand’]nella pagina del modulo:
Come bloccare il popup che richiede il reinvio del modulo all’aggiornamento?
Metodo JavaScript Questo metodo è abbastanza semplice e blocca il pop-up che richiede il reinvio del modulo all’aggiornamento una volta inviato il modulo. Basta posizionare questa riga di codice JavaScript nel piè di pagina del tuo file e vedere la “magia”.
Cosa succede quando aggiorni una paginadopo il nuovo invio?
Se aggiorni una pagina con dati POST, il browser confermerà il tuo nuovo invio. Se si utilizzano dati GET, il messaggio non verrà visualizzato. Potresti anche fare in modo che la seconda pagina, dopo aver salvato l’invio, reindirizzi a una terza pagina senza dati. Bene, ho scoperto che nessuno ha menzionato questo trucco.
Cos’è il reinvio del modulo in MVC con l’esempio?
Ad esempio, se hai un invio di un modulo al clic del pulsante e dopo aver fatto clic sul pulsante, la pagina viene aggiornata dall’utente, il modulo viene reinviato e di nuovo viene chiamato lo stesso metodo di azione. Cerchiamo di capire con un semplice esempio utilizzando un progetto MVC.