È possibile impedire il reinvio del modulo tramite una variabile di sessione. Sì, possiamo usare microtime() così come time() anche invece di rand() , qualunque funzione o variabile che dia un valore diverso possiamo usarla. MA assicurati di impostare quel valore sulla variabile SESSION.
Come faccio a interrompere il nuovo invio della conferma all’aggiornamento?
Puoi impedire il reinvio del modulo tramite una variabile di sessione. Sì, possiamo usare microtime() così come time() anche invece di rand() , qualunque funzione o variabile che dia un valore diverso possiamo usarla. MA assicurati di impostare quel valore sulla variabile SESSION.
Come impedire il reinvio dei moduli quando la pagina viene aggiornata in ASP NET MVC?
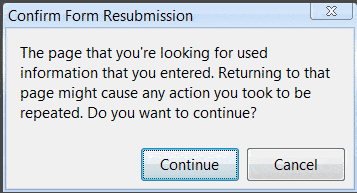
Dopo l’invio del modulo, quando si fa clic sul pulsante Aggiorna nel browser o si preme il tasto F5, viene visualizzato un popup di avviso che avverte di non inviare nuovamente il modulo. La soluzione è molto semplice, o la pagina deve essere reindirizzata a se stessa oa qualche altra pagina per evitare questo comportamento particolare.
Come faccio a interrompere l’aggiornamento del nuovo invio in asp net?
Come probabilmente saprai, ASP.NET Web Forms invia le richieste POST al server e quindi esegue nuovamente il rendering della Pagina nella stessa richiesta. Questo è il motivo per cui vediamo il messaggio di reinvio del modulo quando facciamo clic su “ricarica”. Per evitare questo problema, dovremmo utilizzare il modello di reindirizzamento successivo utilizzato da molte applicazioni Web.
Come faccio a interrompere l’invio di un modulo per l’aggiornamento?
Utilizzare il metodo preventDefault() sull’oggetto evento per impedire un aggiornamento della pagina durante l’invio del modulo in React, ad es. evento. preventDefault() . Il metodo preventDefault impedisce al browser di eseguire l’azione predefinita che in caso di invio di un modulo consiste nell’aggiornare la pagina.
Come impedire il reinvio dei moduli quando la pagina viene aggiornata in ASP NET MVC?
Dopo l’invio del modulo, quando l’aggiornamentoSe si fa clic sul pulsante nel browser o si preme il tasto F5, viene visualizzato un popup di avviso che avverte di non inviare nuovamente il modulo. La soluzione è molto semplice, o la pagina deve essere reindirizzata a se stessa oa qualche altra pagina per evitare questo comportamento particolare.
Quale tecnica viene utilizzata per aiutare con l’errore di reinvio del modulo?
Metodo n. 4 Usa il modello PRG Ciò che può passare come soluzione per correggere l’errore di conferma del nuovo invio del modulo è passare dal metodo POST all’intero modello PRG. Ogni volta che una pagina ha bisogno di un modulo, progettala in modo tale che non pubblichi i dati direttamente sul server.
Qual è il pulsante di ricarica da inviare di nuovo?
Premere il pulsante di ricarica per inviare nuovamente i dati necessari per caricare la pagina. Conferma il nuovo invio del modulo Questa pagina web richiede i dati che hai inserito in precedenza per essere visualizzata correttamente. Puoi inviare nuovamente questi dati, ma così facendo ripeterai qualsiasi azione eseguita in precedenza da questa pagina.
Come posso interrompere il caricamento della pagina al clic del pulsante in MVC?
Imposta AutoPostback = false per il pulsante di inserimento, e questo farà al caso tuo.
Cosa succede quando confermi il nuovo invio del modulo?
Conferma il reinvio del modulo Questa pagina web richiede i dati che hai inserito in precedenza per essere visualizzata correttamente. Puoi inviare nuovamente questi dati, ma così facendo ripeterai qualsiasi azione eseguita in precedenza da questa pagina. Premi il pulsante di ricarica per inviare nuovamente i dati necessari per caricare la pagina.
Come si interrompe l’invio di un modulo?
La soluzione più semplice per impedire l’invio del modulo è restituire false al gestore dell’evento submit definito utilizzando la proprietà onsubmit nell’elemento HTML
Come faccio a disattivare il reinvio della conferma in Chrome?
Soluzione 1: disabilita Conferma invio modulo da Chrome Fare clic con il pulsante destro del mouse sula tua scorciatoia di chorme, seleziona le proprietà. Nel campo di destinazione, aggiungi: “-disable-prompt-on-repost” senza virgolette dopo chrome.exe.
Come possiamo impedire l’aggiornamento della pagina all’invio del modulo in JSP?
La differenza è che l’aggiornamento della pagina non verrà interpretato dal server web come invio del modulo. Scriviamo noi stessi un framework MVC, quando invieremo questo modulo utilizzerà la richiesta. getRequestDispatcher(jspPath + “/” + nextPage).
Come impedire il reinvio dei moduli quando la pagina viene aggiornata in ASP NET MVC?
Dopo l’invio del modulo, quando si fa clic sul pulsante Aggiorna nel browser o si preme il tasto F5, viene visualizzato un popup di avviso che avverte di non inviare nuovamente il modulo. La soluzione è molto semplice, o la pagina deve essere reindirizzata a se stessa oa qualche altra pagina per evitare questo comportamento particolare.
Cosa significa la parola reinvio?
Significato di reinvio in inglese l’atto di reinviare un piano, un’idea, un modulo, ecc., (= darlo o offrirlo di nuovo), o un documento che viene reinviato: Il modulo disapprovato non può essere modificato o copiato per il reinvio.
Come possiamo impedire l’aggiornamento della pagina all’invio del modulo in JSP?
La differenza è che l’aggiornamento della pagina non verrà interpretato dal server web come invio del modulo. Scriviamo noi stessi un framework MVC, quando invieremo questo modulo utilizzerà la richiesta. getRequestDispatcher(jspPath + “/” + nextPage).
Cos’è la cache errori mancante?
Il messaggio ERR_CACHE_MISS in Google Chrome. Dal nome, è chiaro che questo errore è correlato alla memorizzazione nella cache. Più specificamente, ci sono una serie di motivi per cui potresti visualizzare questo messaggio, tra cui: Il tuo browser non è in grado di ottenere i file della cache dal sito a cui stai tentando di accedere.
Qual è la differenza tra aggiornamento e ricarica?
L’aggiornamento AFAIK èquando la pagina (es. mete refresh) indica al browser di ricaricare la pagina e ricarica (es. il pulsante del browser) è quando l’utente decide di far aggiornare la pagina al browser.
Qual è il pulsante di ricarica?
È un’icona circolare a forma di freccia nella parte superiore della finestra del browser, che si trova in genere nella parte in alto a sinistra. Usa una scorciatoia da tastiera. Praticamente in tutti i browser, premendo il tasto F5 si aggiornerà la pagina corrente (su alcuni computer Windows potrebbe essere necessario tenere premuto Fn mentre si preme F5 ).
Come faccio a interrompere l’aggiornamento della pagina selezionando l’elenco a discesa?
L’unico modo possibile è posizionare il DropDownList all’interno di ASP.Net AJAX UpdatePanel in modo che, invece del PostBack completo che causa l’aggiornamento della pagina (ricarica), si verifichi un PostBack parziale. Il markup HTML è costituito da uno ScriptManager ASP.Net e da un DropDownList inseriti all’interno di AJAX UpdatePanel.
Come si impedisce l’attivazione dell’evento clic sui pulsanti quando una pagina viene aggiornata?
Un modo per evitare che ciò accada è utilizzare Response. Reindirizza (“same_page”) alla stessa pagina dopo la logica dell’evento. Ciò forzerà il ricaricamento della pagina e, successivamente, qualsiasi ulteriore aggiornamento della pagina non chiamerebbe l’evento clic del pulsante.
Possiamo disabilitare il pulsante di aggiornamento del browser?
off(“keydown”, disabilitaF5); Nota a margine: questo disabilita solo il pulsante f5 sulla tastiera. Per disabilitare veramente l’aggiornamento è necessario utilizzare uno script lato server per verificare la presenza di modifiche allo stato della pagina.