Utilizzare il metodo preventDefault() sull’oggetto evento per impedire un aggiornamento della pagina durante l’invio del modulo in React, ad es. evento. preventDefault() . Il metodo preventDefault impedisce al browser di eseguire l’azione predefinita che, nel caso di un invio di un modulo, consiste nell’aggiornare la pagina. Annulla impostazione dei dati del modulo Un modo per interrompere il nuovo invio della pagina all’aggiornamento della pagina consiste nel annullare l’impostazione dei dati del modulo dopo che sono stati inviati in modo che il i dati del modulo di memorizzazione della variabile diventano vuoti e avvolgono il blocco di codici di elaborazione del modulo per verificare se il modulo è vuoto.
Come faccio a interrompere l’aggiornamento dopo aver inviato un modulo?
Utilizzare il metodo preventDefault() sull’oggetto evento per impedire un aggiornamento della pagina durante l’invio del modulo in React, ad es. evento. preventDefault() . Il metodo preventDefault impedisce al browser di eseguire l’azione predefinita che in caso di invio di un modulo consiste nell’aggiornare la pagina.
Come faccio a interrompere l’aggiornamento di una pagina?
Fai clic sul pulsante Start, digita “opzioni Internet” e seleziona Opzioni Internet nei risultati della ricerca. Nella finestra Proprietà Internet, fai clic su “Scheda Personalizzata -> Livello personalizzato”, quindi nella finestra Impostazioni di sicurezza, scorri verso il basso fino a trovare “Consenti META REFRESH”. Disattiva questa opzione e fai clic su OK.
Come faccio a interrompere l’aggiornamento di un modulo dopo l’invio di PHP?
non impostato($_POST); Per impedire l’inserimento dei dati di aggiornamento, eseguire un reindirizzamento della pagina alla stessa pagina oa una pagina diversa dopo l’inserimento del record.
Come impedire che un modulo venga inviato due volte?
La restituzione di “false” dal gestore di invio impedirà l’invio del modulo.
Come faccio a interrompere l’aggiornamento dopo aver inviato un modulo?
Utilizzare il metodo preventDefault() sull’oggetto evento per impedire un aggiornamento della pagina durante l’invio del modulo in React, ad es. evento. preventDefault() . Il metodo preventDefault impedisce al browser di farloemettere l’azione predefinita che in caso di invio di un modulo è aggiornare la pagina.
Possiamo disabilitare il pulsante di aggiornamento del browser?
off(“keydown”, disabilitaF5); Nota a margine: questo disabilita solo il pulsante f5 sulla tastiera. Per disabilitare veramente l’aggiornamento è necessario utilizzare uno script lato server per verificare la presenza di modifiche allo stato della pagina.
Perché una pagina continua a ricaricarsi?
Per impostazione predefinita, se utilizza molta memoria, Chrome elimina dalla RAM il contenuto di alcune schede in background per risparmiare risorse di sistema. Quando fai nuovamente clic su quelle schede, il browser deve ricaricarle perché sono state cancellate dalla memoria.
Come faccio a interrompere il ricaricamento/l’aggiornamento della pagina premendo il pulsante Indietro?
Devi rilevare l’evento del pulsante Indietro del browser e passare come input della pagina che desideri impedire il ricaricamento dell’URL che ti indica se provieni da un clic del pulsante Indietro. questo codice: $(finestra). on(‘popstate’, function(event) { alert(“pop”); });
Perché Google continua ad aggiornarsi?
Per impostazione predefinita, Chrome eliminerebbe automaticamente tutte le schede inattive quando la memoria del PC è insufficiente, causando aggiornamenti ripetuti. Pertanto, se il problema dell’aggiornamento automatico è limitato a una o due schede, puoi eliminare tali schede manualmente per evitare che vengano ricaricate.
Come faccio a interrompere gli invii multipli?
Utilizzare JQuery per impedire l’invio di più moduli Per impedire all’utente di inviare un modulo più volte, utilizzeremo JQuery per ascoltare l’evento di invio. Una volta inviato il modulo, aggiungeremo un attributo disabilitato al pulsante per impedire l’invio di più moduli. Ora l’utente non può più fare clic su di esso.
Come faccio a disabilitare un modulo?
Disabilitare tutti gli elementi del modulo Gli elementi del modulo HTML hanno un attributo chiamato disabilitato che può essere impostato usando javascript. Se lo stai impostando in HTML puoi usare disabled=”disabled”ma se stai usando javascript puoi semplicemente impostare la proprietà su true o false .
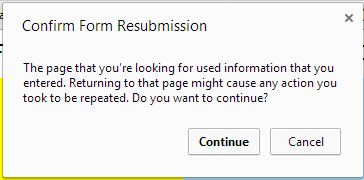
Come faccio a interrompere il nuovo invio della conferma?
Segui questi passaggi di seguito per disabilitare la funzione di conferma del reinvio da Chrome, se sei un utente Windows; Fai clic con il pulsante destro del mouse sulla scorciatoia di chorme, seleziona le proprietà. Nel campo di destinazione, aggiungi: “-disable-prompt-on-repost” senza virgolette dopo chrome.exe.
Come faccio a interrompere l’aggiornamento del nuovo invio in asp net?
La prima cosa che puoi fare è aggiungere le convalide dei campi obbligatori alle caselle di testo. Quindi devi svuotare le texbox nell’evento button_click dopo sqlcommand. Puoi svuotare le caselle di testo usando TextBox1.
Come faccio a interrompere l’aggiornamento dopo aver inviato un modulo?
Utilizzare il metodo preventDefault() sull’oggetto evento per impedire un aggiornamento della pagina durante l’invio del modulo in React, ad es. evento. preventDefault() . Il metodo preventDefault impedisce al browser di eseguire l’azione predefinita che in caso di invio di un modulo consiste nell’aggiornare la pagina.
Cos’è l’aggiornamento automatico?
Per recuperare, scansionare o visualizzare informazioni a intervalli prestabiliti. Il termine si riferisce a una varietà di concetti, ma implica che un’operazione viene eseguita automaticamente più e più volte, come il recupero dei dati più recenti da un feed di notizie ogni cinque minuti.
Chrome può aggiornare automaticamente una pagina?
Fai clic sull’icona del pezzo del puzzle, quindi su “Easy Auto Refresh”. Nella finestra popup, inserisci il numero di secondi dopo i quali desideri che la pagina si aggiorni, quindi fai clic su “Avvia”. La pagina si aggiornerà automaticamente ogni volta che scade il timer impostato.
Come faccio a disabilitare il tasto F5?
possiamo disabilitare facilmente il pulsante f5 usando javascript con esempio. disabiliteremo la chiave f5 usando l’evento keydown di jquery. come sappiamo il codice chiave f5 è un 116, quindi in pratica se l’utente premerà116 evento. keyCode quindi preverremo semplicemente Default con ritorno false.
Come faccio a disabilitare F5 in Chrome?
– Eric J. Puoi farlo solo disabilitando F5. Ho cercato su Google “Disable F5 Refresh” e ho ottenuto abbastanza ricerche per capirlo rapidamente. Se disabiliti il mio F5 , proverò CTRL+W o ALT+F4 dopo.
Come faccio a interrompere il caricamento automatico delle pagine Web?
Nella barra laterale sinistra, fai clic su Impostazioni privacy e sicurezza. Fai clic su Impostazioni sito e scorri verso il basso fino a Impostazioni contenuto in Autorizzazioni aggiuntive. Fare clic su Popup e reindirizzamenti. Seleziona la cerchia per Non consentire ai siti di inviare popup o utilizzare reindirizzamenti.
Come si impedisce al browser di tornare alla pagina di accesso una volta che un utente ha effettuato l’accesso?
Nella schermata di accesso, in PHP, prima di eseguire il rendering della vista, è necessario verificare se l’utente ha già effettuato l’accesso e reindirizzare alla pagina predefinita che l’utente dovrebbe visualizzare dopo aver effettuato l’accesso. Allo stesso modo, nelle schermate che richiedono l’accesso, è necessario verificare se l’utente non ha effettuato l’accesso e, in caso contrario, reindirizzarlo alla schermata di accesso.
Le pagine web si aggiornano automaticamente?
La maggior parte dei browser moderni può essere dotata della funzione che ti consente di aggiornare automaticamente le pagine web sul tuo computer. Questi metodi ti consentono anche di specificare la durata in cui devono ricaricare la pagina per te.
Come interrompere l’aggiornamento del modulo dopo l’invio?
L’azione predefinita dopo l’invio è inviare alla pagina in cui manipola i dati. se stai tentando di interrompere l’aggiornamento, ovvero non stai inviando il modulo. interrompere l’invio predefinito del modulo utilizzando e.preventDefault(). questo interromperà il comportamento di invio predefinito, che include il ricaricamento della pagina [ ma il modulo non viene inviato]
Come faccio a impedire l’invio di un modulo?
La maggior parte delle persone impedirebbe l’invio del modulo chiamando ilfunzione event.preventDefault (). Un altro mezzo è rimuovere l’attributo onclick del pulsante e ottenere il codice in processForm() in .submit (function() { come return false; fa sì che il modulo non venga inviato.
Come posso evitare che gli invii dei moduli vengano restituiti falsi?
Considera lo scenario in cui si verifica un errore JS prima dell’istruzione di ritorno… la restituzione di false qui non verrà eseguita e il modulo verrà inviato in entrambi i modi. Dovresti anche chiamare preventDefault per impedire l’azione del modulo predefinita per gli invii di moduli Ajax. funzione mySubmitFunction (e) { e.preventDefault (); qualche Bug (); restituire falso; }
Come evitare il ricaricamento della pagina durante l’invio di un modulo?
Pertanto, un invio di un modulo standard comporterà sempre un ricaricamento della pagina. Tuttavia, puoi utilizzare AJAX per effettuare la tua richiesta HTTP, che ti consente di evitare il ricaricamento della pagina. Dai un’occhiata a $.ajax L’azione predefinita dopo l’invio è inviare alla pagina in cui manipola i dati. se stai tentando di interrompere l’aggiornamento, ovvero non stai inviando il modulo.