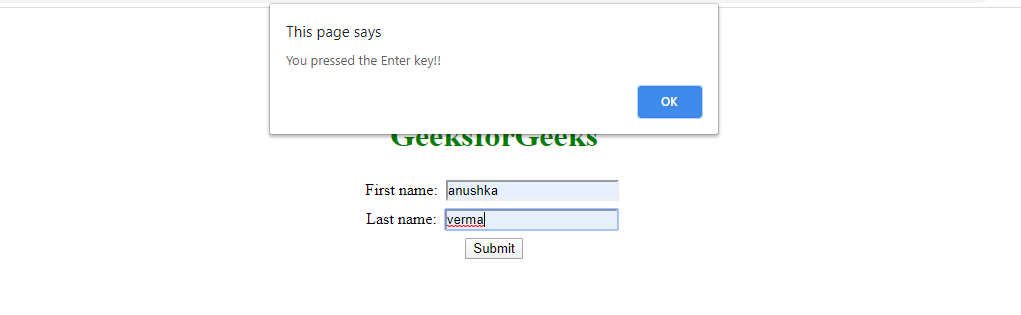
Per impedire l’invio di moduli quando si preme il tasto Invio in React, utilizzare il metodo preventDefault() sull’oggetto evento, ad es. evento. preventDefault() . Il metodo preventDefault impedisce al browser di aggiornare la pagina quando il modulo viene inviato. Per evitare che ciò accada puoi semplicemente interrompere l’invio del modulo se è stato premuto il tasto Invio. Questo viene fatto associando un evento JQuery agli elementi di input del modulo e restituendo false se il tasto premuto è invio, che ha il valore keyCode di 13.
Come si interrompe l’invio di un modulo dopo aver fatto clic su Indietro pulsante?
Puoi controllare se l’utente ha fatto clic sul pulsante Indietro, disabilitare il modulo se è vero. Un altro modo è memorizzare un cookie che controlli al caricamento della pagina, se esiste puoi disabilitare il modulo.
Come impedire l’invio del modulo alla pressione del tasto Invio JQuery?
getElementById(“testForm”); modulo. addEventListener(“submit”,function(e){e. preventDefault(); return false;}); Questa soluzione ora impedirà all’utente di inviare utilizzando la chiave di invio e non ricaricherà la pagina, né ti porterà all’inizio della pagina, se il tuo modulo è da qualche parte sotto.
Come faccio a impedire il ricaricamento di un modulo per l’invio?
Utilizzare il metodo preventDefault() sull’oggetto evento per impedire un aggiornamento della pagina durante l’invio del modulo in React, ad es. evento. preventDefault() . Il metodo preventDefault impedisce al browser di eseguire l’azione predefinita che in caso di invio di un modulo consiste nell’aggiornare la pagina.
Come faccio a disabilitare un modulo?
Disabilitare tutti gli elementi del modulo Gli elementi del modulo HTML hanno un attributo chiamato disabilitato che può essere impostato usando javascript. Se lo stai impostando in HTML puoi usare disabled=”disabled” ma se stai usando javascript puoi semplicemente impostare la proprietà su true o false .
Come faccio a interrompere gli invii multipli?
Utilizzare JQuery per impedire l’invio di più moduli Per impedire all’utente di inviare un modulo più volte, utilizzeremo JQuery per ascoltare l’evento di invio. Una volta inviato il modulo, aggiungeremo un attributo disabilitato al pulsante per impedire l’invio di più moduli. Ora l’utente non può più fare clic su di esso.
Come faccio a interrompere il reinvio dei moduli quando una pagina viene aggiornata?
Un modo per interrompere il nuovo invio della pagina all’aggiornamento della pagina è annullare l’impostazione dei dati del modulo dopo che sono stati inviati in modo che la variabile che memorizza i dati del modulo diventi vuota e avvolgere il blocco di codici di elaborazione del modulo per verificare se il modulo è vuoto.
Come faccio a interrompere gli invii multipli Modulo di contatto 7?
php // Impedisci invio multiplo su tutti i moduli WPCF7 add_action( ‘wp_footer’, ‘prevent_cf7_multiple_emails’ ); funzione prevent_cf7_multiple_emails() { ?>