È possibile impedire il reinvio del modulo tramite una variabile di sessione. Sì, possiamo usare microtime() così come time() anche invece di rand() , qualunque funzione o variabile che dia un valore diverso possiamo usarla. MA assicurati di impostare quel valore sulla variabile SESSION. Puoi impedire il reinvio del modulo tramite una variabile di sessione. Per prima cosa devi impostare rand() in una casella di testo e $_SESSION [‘rand’] nella pagina del modulo:
Come faccio a interrompere il reinvio del modulo?
Puoi impedire il reinvio del modulo tramite una variabile di sessione. Sì, possiamo usare microtime() così come time() anche invece di rand() , qualunque funzione o variabile che dia un valore diverso possiamo usarla. MA assicurati di impostare quel valore sulla variabile SESSION.
Come faccio a interrompere l’invio di nuovo su Aggiorna in MVC?
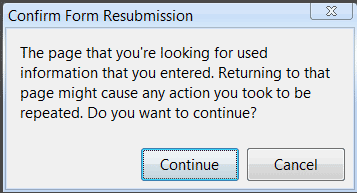
Dopo l’invio del modulo, quando si fa clic sul pulsante Aggiorna nel browser o si preme il tasto F5, viene visualizzato un popup di avviso che avverte di non inviare nuovamente il modulo. La soluzione è molto semplice, o la pagina deve essere reindirizzata a se stessa oa qualche altra pagina per evitare questo comportamento particolare.
Come prevenire il reinvio dei moduli?
Di solito, intraprenderò le seguenti azioni per impedire il nuovo invio: Lato client: utilizza javascript per evitare clic duplicati su un pulsante che attiverà l’invio del modulo. Puoi semplicemente disabilitare il pulsante dopo il primo clic.
Come bloccare il popup che richiede il reinvio del modulo all’aggiornamento?
Metodo JavaScript Questo metodo è abbastanza semplice e blocca il pop-up che richiede il reinvio del modulo all’aggiornamento una volta inviato il modulo. Basta posizionare questa riga di codice JavaScript nel piè di pagina del tuo file e vedere la “magia”.
Come impedire l’invio di un modulodue volte?
L’unico modo per essere sicuri al 100% che lo stesso modulo non venga mai inviato due volte è incorporare un identificatore univoco in ciascuno che emetti e tenere traccia di quelli che sono stati inviati al server. Il problema è che se l’utente esegue il backup della pagina in cui si trovava il modulo e inserisce nuovi dati, lo stesso modulo non funzionerà.
Cosa succede quando aggiorni una pagina dopo il nuovo invio?
Se aggiorni una pagina con dati POST, il browser confermerà il tuo nuovo invio. Se si utilizzano dati GET, il messaggio non verrà visualizzato. Potresti anche fare in modo che la seconda pagina, dopo aver salvato l’invio, reindirizzi a una terza pagina senza dati. Bene, ho scoperto che nessuno ha menzionato questo trucco.