Soluzione 1: Disabilita Conferma reinvio modulo da Chrome Fai clic con il pulsante destro del mouse sul collegamento a chorme, seleziona proprietà. Nel campo di destinazione, aggiungi: “-disable-prompt-on-repost” senza virgolette dopo chrome.exe.
Quale tecnica viene utilizzata per aiutare con l’errore di reinvio del modulo?
Metodo n. 4 Usa il modello PRG Ciò che può passare come soluzione per correggere l’errore di conferma del nuovo invio del modulo è passare dal metodo POST all’intero modello PRG. Ogni volta che una pagina ha bisogno di un modulo, progettala in modo tale che non pubblichi i dati direttamente sul server.
Come faccio a confermare un modulo di reinvio?
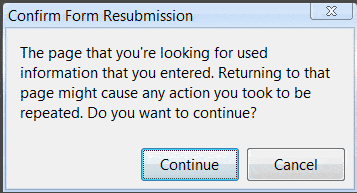
Per gli impazienti, viene visualizzato il messaggio “conferma reinvio modulo” perché stai aggiornando la pagina dopo che si è verificata un’azione POST e un aggiornamento sta reinviando il modulo. È probabile che lo sviluppatore del sito non abbia sviluppato correttamente il flusso del sito. Se puoi, contattali e indirizzali a questo post del blog.
Quale tecnica viene utilizzata per aiutare con l’errore di reinvio del modulo?
Metodo n. 4 Usa il modello PRG Ciò che può passare come soluzione per correggere l’errore di conferma del nuovo invio del modulo è passare dal metodo POST all’intero modello PRG. Ogni volta che una pagina ha bisogno di un modulo, progettala in modo tale che non pubblichi i dati direttamente sul server.
Come faccio a interrompere il reinvio di un modulo quando una pagina viene aggiornata in asp net?
Come probabilmente saprai, ASP.NET Web Forms invia le richieste POST al server e quindi esegue nuovamente il rendering della Pagina nella stessa richiesta. Questo è il motivo per cui vediamo il messaggio di reinvio del modulo quando facciamo clic su “ricarica”. Per evitare questo problema, dovremmo utilizzare il modello di reindirizzamento successivo utilizzato da molte applicazioni Web.
Cosa significa la parola reinvio?
Significato di resubmission in inglese l’atto di ripresentare un piano, un’idea,modulo, ecc., (= darlo o offrirlo di nuovo), o un documento che viene reinviato: il modulo non approvato non può essere modificato o copiato per il nuovo invio.
Come faccio a interrompere l’invio di nuovo su Aggiorna in MVC?
Dopo l’invio del modulo, quando si fa clic sul pulsante Aggiorna nel browser o si preme il tasto F5, viene visualizzato un popup di avviso che avverte di non inviare nuovamente il modulo. La soluzione è molto semplice, o la pagina deve essere reindirizzata a se stessa oa qualche altra pagina per evitare questo comportamento particolare.
Cos’è la cache errori mancante?
Il messaggio ERR_CACHE_MISS in Google Chrome. Dal nome, è chiaro che questo errore è correlato alla memorizzazione nella cache. Più specificamente, ci sono una serie di motivi per cui potresti visualizzare questo messaggio, tra cui: Il tuo browser non è in grado di ottenere i file della cache dal sito a cui stai tentando di accedere.
Come faccio a interrompere l’invio di nuovo su Aggiorna in MVC?
Dopo l’invio del modulo, quando si fa clic sul pulsante Aggiorna nel browser o si preme il tasto F5, viene visualizzato un popup di avviso che avverte di non inviare nuovamente il modulo. La soluzione è molto semplice, o la pagina deve essere reindirizzata a se stessa oa qualche altra pagina per evitare questo comportamento particolare.
Come faccio a interrompere il nuovo invio all’aggiornamento della pagina in codeigniter?
La soluzione semplice è avere un campo timestamp nascosto nel modulo. if ( $this->input->post( ‘TS’ ) !=
Quale tecnica viene utilizzata per aiutare con l’errore di reinvio del modulo?
Metodo n. 4 Utilizzare il modello PRG Ciò che può passare come soluzione per correggere l’errore di invio del modulo di conferma è il passaggio del metodo POST all’intero modello PRG. Ogni volta che una pagina ha bisogno di un modulo, progettala in modo tale che non pubblichi i dati direttamente sul server.
Come posso impedire al nuovo invio di aggiornare una pagina?
Unoil modo per interrompere il nuovo invio della pagina durante l’aggiornamento della pagina è annullare l’impostazione dei dati del modulo dopo che sono stati inviati in modo che la variabile che memorizza i dati del modulo diventi vuota e avvolgere il blocco di codici di elaborazione del modulo per verificare se il modulo è vuoto.
Come faccio a interrompere l’aggiornamento di un modulo dopo l’invio?
Utilizzare il metodo preventDefault() sull’oggetto evento per impedire un aggiornamento della pagina durante l’invio del modulo in React, ad es. evento. preventDefault() . Il metodo preventDefault impedisce al browser di eseguire l’azione predefinita che in caso di invio di un modulo consiste nell’aggiornare la pagina.
Come faccio a interrompere il ricaricamento della pagina HTML?
Finestra stop() Il metodo stop() interrompe il caricamento della finestra. Il metodo stop() equivale a fare clic su stop nel browser.
Come posso interrompere il caricamento della pagina al clic del pulsante in MVC?
Imposta AutoPostback = false per il pulsante di inserimento, e questo farà al caso tuo.
Cosa significa sovrascrivere l’invio?
Qualsiasi nuovo invio sovrascriverà il file precedentemente caricato. Se è stato abilitato il reinvio tramite sovrascrittura o un insegnante ha eliminato il primo invio dell’utente studente, il reinvio di un elaborato viene gestito in modo identico al primo invio a un compito.
È un nuovo invio o un nuovo invio?
“Invia nuovamente” è l’ortografia corretta, non “invia nuovamente” e la parola senza trattino è quella che troverai nei dizionari riconosciuti.
C’è una parola di nuovo invio?
Definizione di reinvio Frequenza: l’atto o il processo di reinvio; un secondo o successivo invio.
Cosa causa la mancanza di cache?
Si verifica un errore nella cache perché i dati non sono mai stati inseriti nella cache o perché i dati sono stati rimossi (“sfrattati”) dalla cache dal sistema di memorizzazione nella cache stesso o da un’applicazione esterna che lo ha creatorichiesta di sfratto.
Come faccio a interrompere l’aggiornamento di un modulo dopo l’invio?
Utilizzare il metodo preventDefault() sull’oggetto evento per impedire un aggiornamento della pagina durante l’invio del modulo in React, ad es. evento. preventDefault() . Il metodo preventDefault impedisce al browser di eseguire l’azione predefinita che in caso di invio di un modulo consiste nell’aggiornare la pagina.
Come faccio a interrompere il ricaricamento della pagina HTML?
Finestra stop() Il metodo stop() interrompe il caricamento della finestra. Il metodo stop() equivale a fare clic su stop nel browser.
Come posso interrompere il caricamento della pagina al clic del pulsante in MVC?
Imposta AutoPostback = false per il pulsante di inserimento, e questo farà al caso tuo.