Se vuoi aggiungere contenuto a una pagina devi lavorare con il DOM. Google “create div javascript” o “create span javascript” per esempi, in pratica devi creare un elemento che contenga il tuo testo e aggiungere quell’elemento alla parte della pagina che desideri visualizzare il testo.
Come faccio a visualizzare i dati del modulo sulla stessa pagina?
Se vuoi aggiungere contenuti a una pagina devi lavorare con il DOM. Google “create div javascript” o “create span javascript” per esempi, in pratica devi creare un elemento che contenga il tuo testo e aggiungere quell’elemento alla parte della pagina in cui desideri visualizzare il testo.
Come fai a rimanere nella stessa pagina dopo aver inviato un modulo in HTML?
Puoi includere un iframe nascosto nella tua pagina e impostare l’attributo target del tuo modulo in modo che punti a quell’iframe. Ci sono pochissimi scenari in cui sceglierei questo percorso. Generalmente è meglio gestirlo con javascript perché, con javascript puoi…
Come si collega la stessa pagina in HTML?
Per fare ciò, posiziona il cursore sulla pagina in cui desideri che appaia il link, quindi vai su Inserisci > Collegamento. Nella finestra che appare, inserisci il testo che vuoi che appaia come link e nel campo URL, inserisci #targetname, dove targetname è il nome del tuo target.
Come faccio a mostrare i dati dei moduli in HTML?
L’attributo formtarget specifica un nome o una parola chiave che indica dove visualizzare la risposta ricevuta dopo aver inviato il modulo. L’attributo formtarget sovrascrive l’attributo target dell’elemento
Come si visualizzano i dati inviati sulla stessa pagina del modulo in php?
Per rimanere sulla stessa pagina al momento dell’invio, puoi lasciare l’azionevuota ( action=”” ) nel tag del modulo o lascialo fuori del tutto. Per il messaggio, crea una variabile ( $messaggio = “Success! Hai inserito: “. $input;” ) e poi fai eco alla variabile nel punto della pagina in cui vuoi che appaia il messaggio con
Come si conservano i valori del modulo dopo l’invio in JavaScript?
Puoi utilizzare i cookie di JavaScript per mantenere i valori. Fondamentalmente accedi a qualcosa chiamato documento. biscotto .
Come faccio a reindirizzare un modulo dopo l’invio?
Nell’editor dei moduli, vai su Dopo l’invio → Pagine di successo e amp; Reindirizzamenti. Attiva l’interruttore “Reindirizza il browser quando il modulo viene inviato”. Inserisci l’URL a cui desideri reindirizzare. Puoi anche inserire le risposte alle domande nell’URL utilizzando il pulsante elenco a destra dell’indirizzo URL del modulo Reindirizzamento.
Come fai a rimanere sulla stessa pagina dopo aver inviato in HTML Django?
Se vuoi che il modulo venga inviato alla stessa pagina in cui si trova il modulo, tutto ciò che devi fare è impostare l’attributo action uguale a null (“”). Quindi di seguito, abbiamo un modulo in cui l’attributo action è impostato su “”. Pertanto, il risultato del modulo, in base a come lo si programma, rimane nella stessa pagina.
Come faccio a stampare sulla stessa pagina in JavaScript?
Per stampare una pagina in JavaScript, usa il metodo print().
Come faccio a visualizzare i dati del modulo sulla stessa pagina?
Se vuoi aggiungere contenuti a una pagina devi lavorare con il DOM. Google “create div javascript” o “create span javascript” per esempi, in pratica devi creare un elemento che contenga il tuo testo e aggiungere quell’elemento alla parte della pagina in cui desideri visualizzare il testo.
Come faccio a collegare un div sulla stessa pagina?
Ancora il bersaglio per navigare all’interno della stessa pagina. Anteponendo il tuo href con # , puoi scegliere come target un elemento HTML con aattributo ID specifico. Ad esempio, passerà a
Quale dei seguenti rappresenta il collegamento all’interno della stessa pagina in HTML?
L’elemento HTML (chiamato anche elemento anchor), contenente il suo attributo href, crea un collegamento ipertestuale ad altre pagine Web, posizioni all’interno della stessa pagina, posizione a un titolo specificato di un’altra pagina Web o a un’e-mail pagina web. Il tag definisce un collegamento ipertestuale, che viene utilizzato per collegare una pagina all’altra.
Dove vanno a finire i dati del modulo HTML?
Una volta che il visitatore ha inviato il modulo, i dati del modulo vengono inviati al server web. Nel modulo, l’autore del modulo deve menzionare un URL “azione” che indica al browser dove inviare i dati di invio del modulo. L'”azione” di solito punta all’URL di uno script che sa cosa fare con i dati.
Come viene visualizzato l’output di un documento HTML?
Rendering di una pagina HTML di base. Sullo schermo vengono visualizzati un testo e un’immagine semplici. Dalle spiegazioni precedenti, il browser legge i byte grezzi del file HTML dal disco (o dalla rete) e lo trasforma in caratteri. I personaggi vengono ulteriormente analizzati in token.
Dove non verrà visualizzato l’output del file HTML?
estensione del file html e prova ad aprirlo di nuovo. EDIT: prova a usare Blocco note. Controlla se il file è stato salvato con una codifica UTF-8. Se il problema persiste, prova a installare un altro browser o a utilizzare Edge/Safari/Internet Explorer o qualsiasi altro browser integrato di cui disponi.
Come faccio a creare un modulo popup?
Per creare un modulo popup, fai clic su Moduli dal menu in alto, trova la scheda Popup, quindi fai clic su Crea popup. Dagli un nome, salva il modulo e continua. Quindi scegli il tuo gruppo di iscritti, amodello e modifica il modulo e la pagina di successo finché non amerai il loro aspetto.
Come reindirizzare la stessa pagina dopo l’invio in PHP?
Dovresti reindirizzare con un’intestazione di posizione dopo ogni post, perché altrimenti quando l’utente preme il pulsante di aggiornamento, invierà di nuovo lo stesso modulo… A proposito. se vuoi fare un lavoro adeguato, dovresti provare un framework php invece di questo tipo di codice spaghetti…
Cos’è self :: in PHP?
self viene utilizzato per accedere a variabili o metodi statici o di classe e viene utilizzato per accedere a variabili o metodi non statici o oggetto. Quindi usa self quando è necessario accedere a qualcosa che appartiene a una classe e usa $this quando è necessario accedere a una proprietà appartenente all’oggetto della classe.
Cos’è $_ PHP_SELF?
Il $_SERVER[“PHP_SELF”] è una variabile super globale che restituisce il nome del file dello script attualmente in esecuzione. Quindi, $_SERVER[“PHP_SELF”] invia i dati del modulo inviato alla pagina stessa, invece di passare a una pagina diversa. In questo modo, l’utente riceverà messaggi di errore sulla stessa pagina del modulo.
Che cosa sono i dati di un modulo multiparte?
Dati del modulo in più parti: l’attributo ENCTYPE del tag
Come ottengo i valori dei moduli al momento dell’invio?
Per ottenere i valori del modulo all’invio, possiamo passare una funzione di gestione dell’evento nel prop onSubmit per ottenere i valori del modulo immessi. Usiamo l’hook useState in modo da poter usare lo stato del telefono come valore del valore prop.
Come ottenere e visualizzare il valore del modulo di input HTML sulla stessa pagina?
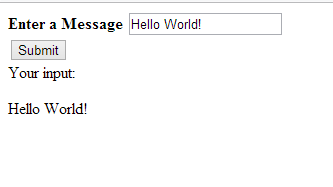
In questo tutorial noistanno inviando e ricevendo il valore del modulo html sulla stessa pagina utilizzando il metodo del pulsante if (isset ($_POST [‘submit’])). Questo metodo ci aiuta a ottenere il valore del modulo di input html sulla stessa pagina dopo che l’utente ha fatto clic sul pulsante di invio. Quindi ecco il tutorial passo passo completo per Come ottenere e visualizzare il valore del modulo di input html sulla stessa pagina usando php.
Cos’è il modulo di output HTML in HTML?
HTML
Come inviare e ricevere il valore HTML TextView sullo stesso schermo?
Come inviare e ricevere il valore html TextView sulla stessa schermata con l’uso del metodo del pulsante di invio isset php. In questo tutorial stiamo inviando e ricevendo il valore del modulo html sulla stessa pagina utilizzando il metodo del pulsante if (isset ($_POST [‘submit’])). Questo metodo ci aiuta a ottenere il valore del modulo di input html sulla stessa pagina dopo che l’utente ha fatto clic sul pulsante di invio.
Come aggiungere testo a una pagina utilizzando JavaScript?
Se vuoi aggiungere contenuti a una pagina devi lavorare con il DOM. Google “create div javascript” o “create span javascript” per esempi, in pratica devi creare un elemento che contenga il tuo testo e aggiungere quell’elemento alla parte della pagina che desideri visualizzare il testo. puoi per favore mostrarmi il codice di lavoro completo?