Utilizza Media Query Inspector per esaminare e attivare i punti di interruzione registrati in una pagina. In Modalità dispositivo, fare clic sull’icona che assomiglia a barre sfalsate nell’angolo in alto a sinistra della pagina, si apre l’MQI. Puoi attivare i vari punti di interruzione con un clic su una barra.
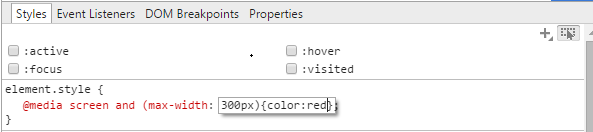
Dov’è la query multimediale nell’elemento ispeziona?
Utilizzare Media Query Inspector per controllare e attivare i punti di interruzione registrati su una pagina. In Modalità dispositivo, fare clic sull’icona che assomiglia a barre sfalsate nell’angolo in alto a sinistra della pagina, si apre l’MQI. Puoi attivare i vari punti di interruzione con un clic su una barra.
Quali browser supportano le media query?
Supporto per le query multimediali Le query CSS Media sono supportate in Internet Explorer (IE) 9+, Firefox 3.5+, Safari 3+, Opera 7+, nonché su smartphone e altri dispositivi basati su schermo.