Utilizzare il metodo preventDefault() sull’oggetto evento per impedire un aggiornamento della pagina durante l’invio del modulo in React, ad es. evento. preventDefault() . Il metodo preventDefault impedisce al browser di eseguire l’azione predefinita che, nel caso di un invio di un modulo, è aggiornare la pagina. Un modo per interrompere il nuovo invio della pagina all’aggiornamento della pagina è annullare l’impostazione dei dati del modulo dopo che sono stati inviati in modo che la variabile che memorizzi il modulo i dati diventano vuoti e avvolgi il blocco di codici di elaborazione del modulo per verificare se il modulo è vuoto. if (!vuoto ($_POST) && $_SERVER [‘REQUEST_METHOD’] == ‘POST’) { $data = // elaborazione codici qui unset $data; }
Come si interrompe l’invio di un modulo due volte?
La restituzione di “false” dal gestore di invio impedirà l’invio del modulo.
Come faccio a impedire l’invio di una pagina?
La soluzione più semplice per impedire l’invio del modulo è restituire false al gestore dell’evento submit definito utilizzando la proprietà onsubmit nell’elemento
Come faccio a interrompere l’aggiornamento della pagina al clic del pulsante?
Se vuoi evitare l’aggiornamento completo della pagina, non utilizzare il controllo UpdatePanel poiché darà solo più dolore al sedere. Invece, usa AJAX con la griglia lato client (ad es. griglia jQuery, Webgrid, ecc.) E gestisci tutto sul client (codice JavaScript).
Come faccio a interrompere gli invii multipli?
Utilizzare JQuery per impedire l’invio di più moduli Per impedire all’utente di inviare un modulo più volte, utilizzeremo JQuery per ascoltare l’evento di invio. Una volta inviato il modulo, aggiungeremo un attributo disabilitato al pulsante per impedire l’invio di più moduli. Ora l’utente non può più fare clic su di esso.
Come si fa a non aggiornare un modulo?
Utilizza l’evento di invio di jQuery per gestire il modulo di invio, aggiungi return false; alla fine della funzione di invio handle aimpedire il ricaricamento della pagina.
Come si interrompe l’invio del modulo se la convalida non riesce?
Utilizza il valore di ritorno della funzione per interrompere l’esecuzione di un modulo in JavaScript. False verrebbe restituito se il modulo non viene inviato.
Come faccio a interrompere l’aggiornamento della pagina selezionando l’elenco a discesa?
L’unico modo possibile è posizionare il DropDownList all’interno di ASP.Net AJAX UpdatePanel in modo che, invece del PostBack completo che causa l’aggiornamento della pagina (ricarica), si verifichi un PostBack parziale. Il markup HTML è costituito da uno ScriptManager ASP.Net e da un DropDownList inseriti all’interno di AJAX UpdatePanel.
Come posso interrompere l’aggiornamento della pagina durante l’invio del modulo in asp net?
Imposta AutoPostback = false per il pulsante di inserimento, e questo farà al caso tuo.
Che cos’è un pulsante di aggiornamento sul mio laptop?
Il pulsante di aggiornamento, noto anche come opzione di aggiornamento, è una funzione di tutti i browser Internet. Viene utilizzato per chiedere al browser di inviarti la versione più aggiornata della pagina che stai visualizzando.
Come faccio a interrompere l’invio di moduli due volte in PHP?
Nel caso in cui l’utente abbia un ritardo e prema il pulsante di invio alcune volte, quindi forse usa il meccanismo lato client, usa js per impostare il pulsante di invio su disabilitato una volta cliccato. ma dovrà visualizzare un messaggio che dice più o meno qualcosa del tipo “invio messaggio … se non c’è risposta, ricarica la pagina e riprova”.
Come posso interrompere il doppio clic sul pulsante di invio in jquery?
Per disabilitare solo i pulsanti di invio, puoi fare questo: $(‘button[type=submit], input[type=submit]’). prop(‘disabilitato’,vero);
Come faccio a impedire al mio mouse di fare doppio clic?
Apri il pannello di controllo. Fare clic o doppio clic sull’icona Mouse o Impostazioni mouse. Nella finestra Proprietà del mouse, fare clic sulla scheda Pulsanti, se non è già selezionata. Nella scheda Pulsanti, regolare il dispositivo di scorrimento per il doppio clicopzione velocità, quindi fare clic su OK.
Come posso inviare un modulo senza inviare?
Il modulo può essere inviato senza utilizzare il pulsante di invio implementando un attributo evento specifico o facendo clic sul collegamento. Questa attività può essere eseguita utilizzando l’attributo dell’evento OnClick o utilizzando il modulo. submit() in Javascript. Approccio: il modulo.
Come faccio a rimanere sulla stessa pagina dopo aver inviato il modulo in php?
Per rimanere sulla stessa pagina durante l’invio, puoi lasciare l’azione vuota ( action=”” ) nel tag del modulo o lasciarla completamente fuori. Per il messaggio, crea una variabile ( $messaggio = “Successo! Hai inserito: “. $input;” ) e poi fai eco alla variabile nel punto della pagina in cui vuoi che appaia il messaggio con
Come si impedisce a un modulo di cancellare i campi durante l’invio in JavaScript?
È possibile utilizzare il metodo preventDefault dell’oggetto evento.
Come si mantiene il valore dinamico del menu a discesa dopo l’aggiornamento della pagina?
Per mantenere il valore selezionato nell’elenco a discesa durante l’aggiornamento, sessionStorage viene utilizzato per memorizzare il valore all’interno del browser dell’utente. Innanzitutto, i valori devono essere impostati utilizzando sessionStorage. setItem(“SelItem”, selVal); SelItem è una variabile in cui stiamo impostando il valore di selVal .
Come si mantiene il valore selezionato in un menu a discesa dopo aver inviato un pallone?
1 risposta. Mostra attività su questo post. Invia l’elemento selezionato al modello HTML da Flask e aggiungi l’attributo selezionato se i valori corrispondono. Sto mostrando un esempio semplificato di questo approccio senza connessione al database.
Come impedire il reinvio dei moduli quando la pagina viene aggiornata in ASP NET MVC?
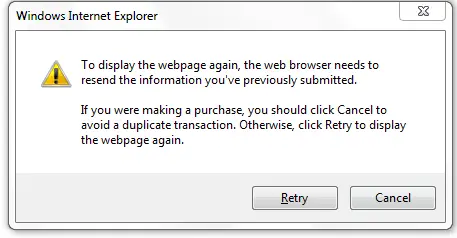
Dopo l’invio del modulo, quando si fa clic sul pulsante Aggiorna nel browser o si preme il tasto F5, viene visualizzato un popup di avviso che avverte di non inviare nuovamente il modulo. Anche la soluzione è molto semplicela pagina deve essere reindirizzata a se stessa oa qualche altra pagina per evitare questo comportamento particolare.
Come posso impedire il ricaricamento di una pagina dopo il successo di Ajax?
L’aggiunta dell’attributo type=”button” al pulsante ha risolto il mio problema.
Cos’è Autopostback in asp net?
Autopostback è il meccanismo mediante il quale la pagina verrà inviata automaticamente al server in base ad alcuni eventi nei controlli web. In alcuni controlli Web, la proprietà denominata postback automatico, se impostata su true, invierà la richiesta al server quando si verifica un evento nel controllo.
Dove si trova il pulsante di aggiornamento?
È un’icona circolare a forma di freccia nella parte superiore della finestra del browser, che si trova in genere nella parte in alto a sinistra. Usa una scorciatoia da tastiera. Praticamente in tutti i browser, premendo il tasto F5 si aggiornerà la pagina corrente (su alcuni computer Windows potrebbe essere necessario tenere premuto Fn mentre si preme F5 ).
Come interrompere il reinvio del modulo all’aggiornamento della pagina?
Questo metodo funziona bene per me e penso che questo sia il più semplice per fare questo lavoro. L’idea generale è di reindirizzare l’utente ad altre pagine dopo l’invio del modulo, il che interromperebbe il nuovo invio del modulo all’aggiornamento della pagina.
Come impedire che l’invio del modulo ricarichi la pagina?
Un ottimo modo per evitare di ricaricare la pagina durante l’invio utilizzando un modulo è aggiungere return false con il tuo attributo onsubmit. Mostra attività su questo post. È possibile utilizzare questo codice per l’invio di moduli senza un aggiornamento della pagina. L’ho fatto nel mio progetto. Mostra attività su questo post.
Come mantenere l’utente sulla stessa pagina dopo l’invio?
L’idea generale è di reindirizzare l’utente ad altre pagine dopo l’invio del modulo, il che interromperebbe il nuovo invio del modulo all’aggiornamento della pagina. Tuttavia, se hai bisogno di tenere ilutente sulla stessa pagina dopo che il modulo è stato inviato, puoi farlo in più modi, ma qui sto descrivendo il metodo JavaScript. Metodo JavaScript
Come impedire la pubblicazione e l’aggiornamento di un modulo?
Il modo migliore per farlo con JS è usare la funzione preventDefault(). Considera il codice seguente come riferimento: ho appena trovato una soluzione molto semplice ma funzionante, rimuovendo
dalla sezione volevo impedire la pubblicazione e l’aggiornamento. Qui solo i pulsanti si inviano come dovrebbero.