Un modo per interrompere il nuovo invio della pagina all’aggiornamento della pagina è annullare l’impostazione dei dati del modulo dopo che sono stati inviati in modo che la variabile che memorizza i dati del modulo diventi vuota e avvolgere il blocco di codici di elaborazione del modulo per verificare se il modulo è vuoto. Un modo per interrompere la pagina il nuovo invio all’aggiornamento della pagina consiste nel annullare l’impostazione dei dati del modulo dopo che sono stati inviati in modo che la variabile che memorizza i dati del modulo diventi vuota e avvolgere il blocco di codici di elaborazione del modulo per verificare se il modulo è vuoto. if (!vuoto ($_POST) && $_SERVER [‘REQUEST_METHOD’] == ‘POST’) { $data = // elaborazione codici qui unset $data; }
Come faccio a interrompere l’aggiornamento dell’invio del modulo?
Utilizzare il metodo preventDefault() sull’oggetto evento per impedire un aggiornamento della pagina durante l’invio del modulo in React, ad es. evento. preventDefault() . Il metodo preventDefault impedisce al browser di eseguire l’azione predefinita che in caso di invio di un modulo consiste nell’aggiornare la pagina.
Come faccio a interrompere il nuovo invio della conferma?
Segui questi passaggi di seguito per disabilitare la funzione di conferma del reinvio da Chrome, se sei un utente Windows; Fai clic con il pulsante destro del mouse sulla scorciatoia di chorme, seleziona le proprietà. Nel campo di destinazione, aggiungi: “-disable-prompt-on-repost” senza virgolette dopo chrome.exe.
Quale tecnica viene utilizzata per aiutare con l’errore di reinvio del modulo?
Metodo n. 4 Utilizzare il modello PRG Ciò che può passare come soluzione per correggere l’errore di invio del modulo di conferma è il passaggio del metodo POST all’intero modello PRG. Ogni volta che una pagina ha bisogno di un modulo, progettala in modo tale che non pubblichi i dati direttamente sul server.
Cosa succede quando confermi il nuovo invio del modulo?
Conferma il reinvio del modulo Questa pagina web richiede i dati che hai inserito in precedenza per essere visualizzata correttamente. Puoi inviare nuovamente questi dati, ma così facendoripeterai qualsiasi azione eseguita in precedenza da questa pagina. Premere il pulsante di ricarica per inviare nuovamente i dati necessari per caricare la pagina. ERR_CACHE_MISS.
Come faccio a rimanere sulla stessa pagina dopo aver inviato il modulo in PHP?
Per rimanere sulla stessa pagina durante l’invio, puoi lasciare l’azione vuota ( action=”” ) nel tag del modulo o lasciarla completamente fuori. Per il messaggio, crea una variabile ( $messaggio = “Successo! Hai inserito: “. $input;” ) e poi fai eco alla variabile nel punto della pagina in cui vuoi che appaia il messaggio con
Qual è lo scopo di $_ PHP_SELF?
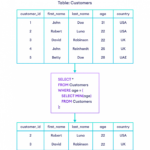
Il $_SERVER[“PHP_SELF”] è una variabile super globale che restituisce il nome del file dello script attualmente in esecuzione. Quindi, $_SERVER[“PHP_SELF”] invia i dati del modulo inviato alla pagina stessa, invece di passare a una pagina diversa. In questo modo, l’utente riceverà messaggi di errore sulla stessa pagina del modulo.
Cos’è $_ server [‘ PHP_SELF ‘]?
$_SERVER[‘PHP_SELF’] Contiene il nome del file dello script attualmente in esecuzione. $_SERVER[‘GATEWAY_INTERFACE’] Contiene la versione dell’interfaccia Common Gateway utilizzata dal server.
Perché significa reinvio del modulo di conferma?
Per gli impazienti, viene visualizzato “conferma reinvio modulo” perché stai aggiornando la pagina dopo che si è verificata un’azione POST e un aggiornamento sta reinviando il modulo. È probabile che lo sviluppatore del sito non abbia sviluppato correttamente il flusso del sito. Se puoi, contattali e indirizzali a questo post del blog.
Come faccio a interrompere l’invio di nuovo su Aggiorna in MVC?
Dopo l’invio del modulo, quando si fa clic sul pulsante Aggiorna nel browser o si preme il tasto F5, viene visualizzato un popup di avviso che avverte di non inviare nuovamente il modulo. La soluzione è molto semplice, o la pagina deve essere reindirizzata a se stessa o a un’altra pagina inper evitare questo comportamento particolare.
Come faccio a interrompere il nuovo invio all’aggiornamento della pagina in codeigniter?
La soluzione semplice è avere un campo timestamp nascosto nel modulo. if ( $this->input->post( ‘TS’ ) !=
Qual è il pulsante di ricarica da inviare di nuovo?
Premere il pulsante di ricarica per inviare nuovamente i dati necessari per caricare la pagina. Conferma il nuovo invio del modulo Questa pagina web richiede i dati che hai inserito in precedenza per essere visualizzata correttamente. Puoi inviare nuovamente questi dati, ma così facendo ripeterai qualsiasi azione eseguita in precedenza da questa pagina.
Come possiamo impedire l’aggiornamento della pagina all’invio del modulo in JSP?
La differenza è che l’aggiornamento della pagina non verrà interpretato dal server web come invio del modulo. Scriviamo noi stessi un framework MVC, quando invieremo questo modulo utilizzerà la richiesta. getRequestDispatcher(jspPath + “/” + nextPage).
Come impedire il reinvio dei moduli quando la pagina viene aggiornata in ASP NET MVC?
Dopo l’invio del modulo, quando si fa clic sul pulsante Aggiorna nel browser o si preme il tasto F5, viene visualizzato un popup di avviso che avverte di non inviare nuovamente il modulo. La soluzione è molto semplice, o la pagina deve essere reindirizzata a se stessa oa qualche altra pagina per evitare questo comportamento particolare.
Cosa significa la parola reinvio?
Significato di reinvio in inglese l’atto di reinviare un piano, un’idea, un modulo, ecc., (= darlo o offrirlo di nuovo), o un documento che viene reinviato: Il modulo disapprovato non può essere modificato o copiato per il reinvio.
Come fai a rimanere nella stessa pagina dopo aver inviato un modulo in HTML?
Puoi includere un iframe nascosto nella tua pagina e impostare l’attributo target del tuo modulo in modo che punti a quell’iframe. Ci sono pochissimi scenari in cui sceglierei questo percorso. Generalmente maneggiandolo conjavascript è meglio perché, con javascript puoi…
Cos’è il modulo appiccicoso in PHP?
Un modulo appiccicoso è semplicemente un modulo HTML standard che ricorda come lo hai compilato. Questa è una funzionalità particolarmente interessante per gli utenti finali, soprattutto se si richiede loro di inviare nuovamente un modulo.
Come faccio a reindirizzare un modulo dopo l’invio?
Nell’editor dei moduli, vai su Dopo l’invio → Pagine di successo e amp; Reindirizzamenti. Attiva l’interruttore “Reindirizza il browser quando il modulo viene inviato”. Inserisci l’URL a cui desideri reindirizzare. Puoi anche inserire le risposte alle domande nell’URL utilizzando il pulsante elenco a destra dell’indirizzo URL del modulo Reindirizzamento.
Cos’è $_ server [‘ Script_name ‘]?
$_SERVER è un array contenente informazioni come intestazioni, percorsi e posizioni di script. Le voci in questo array vengono create dal server Web.
A cosa serve $_ request [] $_ server [] array in PHP?
PHP $_REQUEST è una variabile super globale PHP che viene utilizzata per raccogliere dati dopo aver inviato un modulo HTML. L’esempio seguente mostra un modulo con un campo di input e un pulsante di invio. Quando un utente invia i dati facendo clic su “Invia”, i dati del modulo vengono inviati al file specificato nell’attributo action del tag
Qual è il pulsante di ricarica da inviare di nuovo?
Premere il pulsante di ricarica per inviare nuovamente i dati necessari per caricare la pagina. Conferma il nuovo invio del modulo Questa pagina web richiede i dati che hai inserito in precedenza per essere visualizzata correttamente. Puoi inviare nuovamente questi dati, ma così facendo ripeterai qualsiasi azione eseguita in precedenza da questa pagina.
Come possiamo impedire l’aggiornamento della pagina all’invio del modulo in JSP?
La differenza è che l’aggiornamento della pagina non verrà interpretato dal server web come invio del modulo. Scriviamo noi stessi un framework MVC, al momento dell’invioquesto modulo utilizzerà richiesta. getRequestDispatcher(jspPath + “/” + nextPage).
Come interrompere il reinvio del modulo all’aggiornamento della pagina?
Questo metodo funziona bene per me e penso che questo sia il più semplice per fare questo lavoro. L’idea generale è di reindirizzare l’utente ad altre pagine dopo l’invio del modulo, il che interromperebbe il nuovo invio del modulo all’aggiornamento della pagina.
Come impedire la pubblicazione e l’aggiornamento di un modulo?
Il modo migliore per farlo con JS è usare la funzione preventDefault(). Considera il codice seguente come riferimento: ho appena trovato una soluzione molto semplice ma funzionante, rimuovendo
dalla sezione volevo impedire la pubblicazione e l’aggiornamento. Qui solo i pulsanti si inviano come dovrebbero.
Come faccio a interrompere l’esecuzione di un modulo in PHP?
Puoi usare exit() per interrompere l’esecuzione di PHP, se necessario. Altrimenti, dovrai convalidare il modulo lato client utilizzando JavaScript (qualcosa su cui puoi trovare molte informazioni qui o tramite Google). Mostra attività su questo post.
Come impedire l’aggiornamento della pagina dopo l’inserimento del record?
Per impedire l’inserimento dei dati di aggiornamento, eseguire un reindirizzamento della pagina alla stessa pagina oa una pagina diversa dopo l’inserimento del record. Usare la risposta Post/Redirect/Get da Keverw è una buona idea. Tuttavia, non sei in grado di rimanere sulla tua pagina (e penso fosse quello che stavi chiedendo?)