Soluzione 1: disabilitare Conferma reinvio modulo da Chrome Fare clic con il pulsante destro del mouse sul collegamento a chorme, selezionare proprietà. Nel campo di destinazione, aggiungi: “-disable-prompt-on-repost” senza virgolette dopo chrome.exe.
Come faccio a disattivare il reinvio confermato in HTML?
Soluzione 1: disabilita Conferma reinvio modulo da Chrome Fai clic con il pulsante destro del mouse sul collegamento a chorme, seleziona le proprietà. Nel campo di destinazione, aggiungi: “-disable-prompt-on-repost” senza virgolette dopo chrome.exe.
Come faccio a interrompere l’invio del modulo all’aggiornamento della pagina?
Utilizzare il metodo preventDefault() sull’oggetto evento per impedire un aggiornamento della pagina durante l’invio del modulo in React, ad es. evento. preventDefault() . Il metodo preventDefault impedisce al browser di eseguire l’azione predefinita che in caso di invio di un modulo consiste nell’aggiornare la pagina.
Come faccio a interrompere l’aggiornamento del mio modulo Google?
Disabilita l’aggiornamento automatico in Google Chrome Digita chrome://extensions nell’URL e vai a Opzioni. Vai a Dettagli e fai clic su Opzioni di estensione. Spunta l’opzione con Disabilita Meta Refresh elementi nelle pagine e fai clic su Chiudi.
Come faccio a disattivare il reinvio confermato in HTML?
Soluzione 1: disabilita Conferma reinvio modulo da Chrome Fai clic con il pulsante destro del mouse sul collegamento a chorme, seleziona le proprietà. Nel campo di destinazione, aggiungi: “-disable-prompt-on-repost” senza virgolette dopo chrome.exe.
Quale tecnica viene utilizzata per aiutare con l’errore di reinvio del modulo?
Metodo n. 4 Utilizzare il modello PRG Ciò che può passare come soluzione per correggere l’errore di invio del modulo di conferma è il passaggio del metodo POST all’intero modello PRG. Ogni volta che una pagina ha bisogno di un modulo, progettala in modo tale che non pubblichi i dati direttamente sul server.
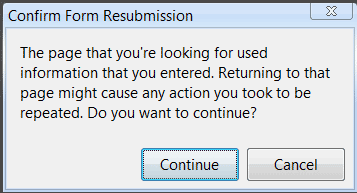
Perché significa reinvio del modulo di conferma?
Per gli impazienti, ilViene visualizzato “conferma reinvio modulo” perché si sta aggiornando la pagina dopo che si è verificata un’azione POST e un aggiornamento sta reinviando il modulo. È probabile che lo sviluppatore del sito non abbia sviluppato correttamente il flusso del sito. Se puoi, contattali e indirizzali a questo post del blog.
Come possiamo impedire l’aggiornamento della pagina all’invio del modulo in JSP?
La differenza è che l’aggiornamento della pagina non verrà interpretato dal server web come invio del modulo. Scriviamo noi stessi un framework MVC, quando invieremo questo modulo utilizzerà la richiesta. getRequestDispatcher(jspPath + “/” + nextPage).
Cosa significa la parola reinvio?
Significato di reinvio in inglese l’atto di reinviare un piano, un’idea, un modulo, ecc., (= darlo o offrirlo di nuovo), o un documento che viene reinviato: Il modulo disapprovato non può essere modificato o copiato per resubmission.vor 4 Tagen
Come fai a rimanere sulla stessa pagina dopo l’invio in HTML?
Potresti includere un iframe nascosto nella tua pagina e impostare l’attributo target del tuo modulo in modo che punti a quell’iframe.
Come si aggiorna un modulo in HTML?
Il metodo reload() ricarica il documento corrente. Il metodo reload() funziona come il pulsante di ricarica nel browser.
Quale metodo dovresti chiamare per interrompere il ricaricamento del tag del modulo?
Utilizza l’evento di invio di jQuery per gestire il modulo di invio, aggiungi return false; al termine della funzione di handle di invio per impedire il ricaricamento della pagina.
Perché la mia pagina web continua a ricaricarsi?
Per impostazione predefinita, se utilizza molta memoria, Chrome elimina dalla RAM il contenuto di alcune schede in background per risparmiare risorse di sistema. Quando fai nuovamente clic su quelle schede, il browser deve ricaricarle perché sono state cancellate dalla memoria.
Perché Google continua ad aggiornarsi?
Di solito,Chrome continua a ricaricare le schede a causa delle scarse risorse di sistema. Se riscontri spesso questo problema, dovresti considerare di aggiornare il tuo computer o passare a un browser che non richiede così tante risorse.
Come faccio a interrompere l’invio di nuovo su Aggiorna in MVC?
Dopo l’invio del modulo, quando si fa clic sul pulsante Aggiorna nel browser o si preme il tasto F5, viene visualizzato un popup di avviso che avverte di non inviare nuovamente il modulo. La soluzione è molto semplice, o la pagina deve essere reindirizzata a se stessa oa qualche altra pagina per evitare questo comportamento particolare.
Come faccio a interrompere il reinvio di un modulo quando una pagina viene aggiornata in asp net?
La prima cosa che puoi fare è aggiungere le convalide dei campi obbligatori alle caselle di testo. Quindi devi svuotare le texbox nell’evento button_click dopo sqlcommand. Puoi svuotare le caselle di testo usando TextBox1.
Come possiamo impedire l’aggiornamento della pagina all’invio del modulo in JSP?
La differenza è che l’aggiornamento della pagina non verrà interpretato dal server web come invio del modulo. Scriviamo noi stessi un framework MVC, quando invieremo questo modulo utilizzerà la richiesta. getRequestDispatcher(jspPath + “/” + nextPage).
Come faccio a disattivare il reinvio confermato in HTML?
Soluzione 1: disabilita Conferma reinvio modulo da Chrome Fai clic con il pulsante destro del mouse sul collegamento a chorme, seleziona le proprietà. Nel campo di destinazione, aggiungi: “-disable-prompt-on-repost” senza virgolette dopo chrome.exe.
Come faccio a interrompere l’invio di nuovo su Aggiorna in MVC?
Dopo l’invio del modulo, quando si fa clic sul pulsante Aggiorna nel browser o si preme il tasto F5, viene visualizzato un popup di avviso che avverte di non inviare nuovamente il modulo. La soluzione è molto semplice, o la pagina deve essere reindirizzata a se stessa oa qualche altra pagina per evitare questo comportamento particolare.
Come fareInterrompo un nuovo invio di un modulo quando una pagina viene aggiornata in asp net?
La prima cosa che puoi fare è aggiungere le convalide dei campi obbligatori alle caselle di testo. Quindi devi svuotare le texbox nell’evento button_click dopo sqlcommand. Puoi svuotare le caselle di testo usando TextBox1.
Possiamo disabilitare il pulsante di aggiornamento del browser?
off(“keydown”, disabilitaF5); Nota a margine: questo disabilita solo il pulsante f5 sulla tastiera. Per disabilitare veramente l’aggiornamento è necessario utilizzare uno script lato server per verificare la presenza di modifiche allo stato della pagina.
È un nuovo invio o un nuovo invio?
“Invia nuovamente” è l’ortografia corretta, non “invia nuovamente” e la parola senza trattino è quella che troverai nei dizionari riconosciuti.
Come interrompere il reinvio del modulo all’aggiornamento della pagina?
Questo metodo funziona bene per me e penso che questo sia il più semplice per fare questo lavoro. L’idea generale è di reindirizzare l’utente ad altre pagine dopo l’invio del modulo, il che interromperebbe il nuovo invio del modulo all’aggiornamento della pagina.
Come correggere l’errore di reinvio del modulo di conferma in Google Chrome?
Ecco alcuni altri metodi che puoi implementare per risolvere l’errore Conferma di nuovo invio del modulo. Rimuovi estensioni sospette: a volte questo errore si verifica anche quando è presente un’estensione sconosciuta che è stata installata inconsapevolmente in Chrome. Vai alla sezione Estensione del browser e quindi rimuovi qualsiasi estensione sospetta.
Come interrompere l’invio di moduli in JavaScript?
Un modo per interrompere l’invio del modulo è restituire false dalla funzione JavaScript. Quando si fa clic sul pulsante di invio, viene chiamata una funzione di convalida. Ho un caso in fase di convalida del modulo. Se tale condizione è soddisfatta, chiamo una funzione denominata returnToPreviousPage (); funzione returnToPreviousPage () { window.history.back (); }
Come impedire l’esistenza di un moduloinviato due volte?
L’unico modo per essere sicuri al 100% che lo stesso modulo non venga mai inviato due volte è incorporare un identificatore univoco in ciascuno che emetti e tenere traccia di quelli che sono stati inviati al server. Il problema è che se l’utente esegue il backup della pagina in cui si trovava il modulo e inserisce nuovi dati, lo stesso modulo non funzionerà.