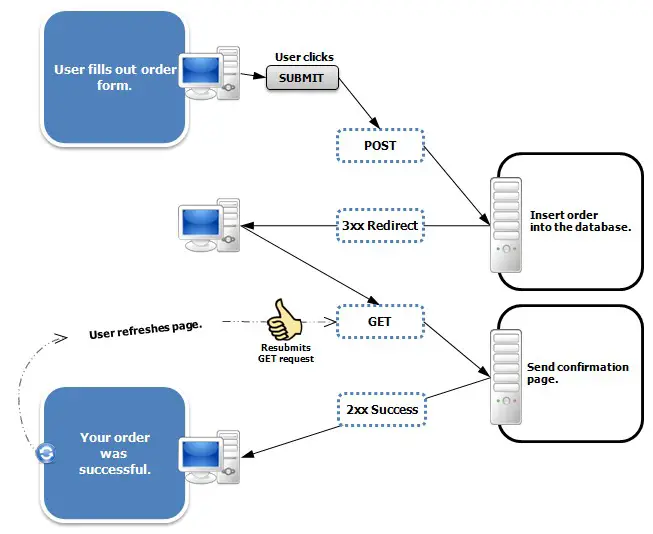
Possiamo utilizzare il modello Post/Redirect/Get (PRG) per risolvere il problema dell’invio multiplo degli stessi dati. Funziona come segue: la prima volta che un utente invia un modulo al server tramite il metodo POST o GET, aggiorniamo lo stato nel database dell’applicazione. Quindi inviamo una risposta di reindirizzamento per inviare la risposta al client.
Come si impedisce il reinvio del modulo quando una pagina viene aggiornata in JSP?
Possiamo utilizzare il modello Post/Redirect/Get (PRG) per risolvere il problema dell’invio multiplo degli stessi dati. Funziona come segue: la prima volta che un utente invia un modulo al server tramite il metodo POST o GET, aggiorniamo lo stato nel database dell’applicazione. Quindi inviamo una risposta di reindirizzamento per inviare la risposta al client.
Come faccio a interrompere il nuovo invio della conferma all’aggiornamento?
Puoi impedire il reinvio del modulo tramite una variabile di sessione. Sì, possiamo usare microtime() così come time() anche invece di rand() , qualunque funzione o variabile che dia un valore diverso possiamo usarla. MA assicurati di impostare quel valore sulla variabile SESSION.
Come faccio a interrompere l’aggiornamento del nuovo invio in asp net?
Come probabilmente saprai, ASP.NET Web Forms invia le richieste POST al server e quindi esegue nuovamente il rendering della Pagina nella stessa richiesta. Questo è il motivo per cui vediamo il messaggio di reinvio del modulo quando facciamo clic su “ricarica”. Per evitare questo problema, dovremmo utilizzare il modello di reindirizzamento successivo utilizzato da molte applicazioni Web.
Come faccio a ricaricare la pagina corrente senza perdere i dati del modulo?
Il modo più semplice per ricaricare la pagina corrente senza perdere i dati del modulo, utilizzare WebStorage dove si dispone di una memoria persistente (localStorage) o basata sulla sessione (sessionStorage) che rimane in memoria fino alla chiusura del browser web. finestra. onload = function() { var name = localStorage.
Come si impedisce a un modulo di cancellare i campi all’invio?
È possibile utilizzare il metodo preventDefault dell’oggetto evento.
Come faccio a interrompere l’aggiornamento di un modulo dopo l’invio?
Utilizzare il metodo preventDefault() sull’oggetto evento per impedire un aggiornamento della pagina durante l’invio del modulo in React, ad es. evento. preventDefault() . Il metodo preventDefault impedisce al browser di eseguire l’azione predefinita che in caso di invio di un modulo consiste nell’aggiornare la pagina.
Quale tecnica viene utilizzata per aiutare con l’errore di reinvio del modulo?
Metodo n. 4 Utilizzare il modello PRG Ciò che può passare come soluzione per correggere l’errore di invio del modulo di conferma è il passaggio del metodo POST all’intero modello PRG. Ogni volta che una pagina ha bisogno di un modulo, progettala in modo tale che non pubblichi i dati direttamente sul server.
Qual è il pulsante di ricarica da inviare di nuovo?
Premere il pulsante di ricarica per inviare nuovamente i dati necessari per caricare la pagina. Conferma il nuovo invio del modulo Questa pagina web richiede i dati che hai inserito in precedenza per essere visualizzata correttamente. Puoi inviare nuovamente questi dati, ma così facendo ripeterai qualsiasi azione eseguita in precedenza da questa pagina.
Come faccio a interrompere l’invio di nuovo su Aggiorna in MVC?
Dopo l’invio del modulo, quando si fa clic sul pulsante Aggiorna nel browser o si preme il tasto F5, viene visualizzato un popup di avviso che avverte di non inviare nuovamente il modulo. La soluzione è molto semplice, o la pagina deve essere reindirizzata a se stessa oa qualche altra pagina per evitare questo comportamento particolare.
Cosa succede quando confermi il nuovo invio del modulo?
Conferma il reinvio del modulo Questa pagina web richiede i dati che hai inserito in precedenza per essere visualizzata correttamente. Puoi inviare nuovamente questi dati, ma così facendo ripeterai qualsiasi azione eseguita in precedenza da questa pagina. Premere il pulsante di ricarica per inviare nuovamente i dati necessari per caricare il filepagina.
Come faccio a interrompere il ricaricamento della pagina HTML?
Finestra stop() Il metodo stop() interrompe il caricamento della finestra. Il metodo stop() equivale a fare clic su stop nel browser.
Cosa significa la parola reinvio?
Significato di reinvio in inglese l’atto di reinviare un piano, un’idea, un modulo, ecc., (= darlo o offrirlo di nuovo), o un documento che viene reinviato: il modulo disapprovato non può essere modificato o copiato per il reinvio.
Come faccio a interrompere l’aggiornamento di F5 in un modulo?
off(“keydown”, disabilitaF5); Nota a margine: questo disabilita solo il pulsante f5 sulla tastiera. Per disabilitare veramente l’aggiornamento è necessario utilizzare uno script lato server per verificare la presenza di modifiche allo stato della pagina.
Come faccio a interrompere l’invio di nuovo su Aggiorna in MVC?
Dopo l’invio del modulo, quando si fa clic sul pulsante Aggiorna nel browser o si preme il tasto F5, viene visualizzato un popup di avviso che avverte di non inviare nuovamente il modulo. La soluzione è molto semplice, o la pagina deve essere reindirizzata a se stessa oa qualche altra pagina per evitare questo comportamento particolare.
Che cos’è il nuovo invio del modulo di conferma?
Google Chrome è uno dei browser più utilizzati sul sistema operativo Windows e potresti aver riscontrato il problema di cui sopra a volte durante l’utilizzo di Chrome. Google Chrome ha incorporato il popup “Conferma reinvio modulo” per impedirti di duplicare accidentalmente le azioni POST durante la compilazione dei moduli.
Come si impedisce il reinvio del modulo quando una pagina viene aggiornata in JSP?
Possiamo utilizzare il modello Post/Redirect/Get (PRG) per risolvere il problema dell’invio multiplo degli stessi dati. Funziona come segue: la prima volta che un utente invia un modulo al server tramite il metodo POST o GET, aggiorniamo lo stato nel database dell’applicazione. Quindi inviamo una risposta di reindirizzamento per inviare la risposta al client.
Che cos’è la ricarica della posizione della finestra()?
Posizione della finestra. Il metodo reload() ricarica il documento corrente. Il metodo reload() funziona come il pulsante di ricarica nel browser.
La posizione della finestra href ricarica la pagina?
finestra. Posizione. Il metodo href restituisce/carica l’URL corrente. Quindi possiamo usarlo per ricaricare/aggiornare la pagina in javascript.
Come si usa Submit prevent?
Prova con @invia. prevent=”myFunction()” e il tuo pulsante potrebbe invece essere . Il tipo di invio attiverà il modulo da inviare e l’invio. prevent impedirà il comportamento di invio predefinito ed eseguirà myFunction come desiderato.
Come faccio a reimpostare event preventDefault?
submit(function(event) { event. preventDefault(); return false; }); } }); function validateField() { var first_name = $(‘#first_name’).
Come fai a rimanere sulla stessa pagina dopo l’invio in HTML?
Puoi includere un iframe nascosto nella tua pagina e impostare l’attributo target del tuo modulo in modo che punti a quell’iframe. Ci sono pochissimi scenari in cui sceglierei questo percorso. Generalmente gestirlo con javascript è meglio perché, con javascript puoi…