Come probabilmente saprai, ASP.NET Web Forms invia le richieste POST al server e quindi esegue nuovamente il rendering della Pagina nella stessa richiesta. Questo è il motivo per cui vediamo il messaggio di reinvio del modulo quando facciamo clic su “ricarica”. Per evitare questo problema, dovremmo utilizzare il modello post-reindirizzamento utilizzato da molte applicazioni Web.
Come faccio a interrompere l’aggiornamento del nuovo invio in asp net?
Come probabilmente saprai, ASP.NET Web Forms invia le richieste POST al server e quindi esegue nuovamente il rendering della Pagina nella stessa richiesta. Questo è il motivo per cui vediamo il messaggio di reinvio del modulo quando facciamo clic su “ricarica”. Per evitare questo problema, dovremmo utilizzare il modello di reindirizzamento successivo utilizzato da molte applicazioni Web.
Come faccio a interrompere il nuovo invio della conferma all’aggiornamento?
Puoi impedire il reinvio del modulo tramite una variabile di sessione. Sì, possiamo usare microtime() così come time() anche invece di rand() , qualunque funzione o variabile che dia un valore diverso possiamo usarla. MA assicurati di impostare quel valore sulla variabile SESSION.
Come faccio a interrompere l’invio del modulo all’aggiornamento della pagina?
Utilizzare il metodo preventDefault() sull’oggetto evento per impedire un aggiornamento della pagina durante l’invio del modulo in React, ad es. evento. preventDefault() . Il metodo preventDefault impedisce al browser di eseguire l’azione predefinita che in caso di invio di un modulo consiste nell’aggiornare la pagina.
Cosa succede quando confermi il nuovo invio del modulo?
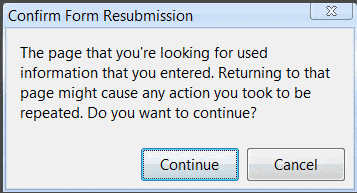
Conferma il reinvio del modulo Questa pagina web richiede i dati che hai inserito in precedenza per essere visualizzata correttamente. Puoi inviare nuovamente questi dati, ma così facendo ripeterai qualsiasi azione eseguita in precedenza da questa pagina. Premi il pulsante di ricarica per inviare nuovamente i dati necessari per caricare la pagina.
Quale tecnica viene utilizzata per aiutare con l’errore di reinvio del modulo?
Metodo #4 Usa il modello PRG Cosa può passare come ala soluzione per correggere l’errore di conferma del nuovo invio del modulo è passare dal metodo POST all’intero modello PRG. Ogni volta che una pagina ha bisogno di un modulo, progettala in modo tale che non pubblichi i dati direttamente sul server.
Come possiamo impedire il reinvio di un modulo in asp net MVC?
Dopo l’invio del modulo, quando si fa clic sul pulsante Aggiorna nel browser o si preme il tasto F5, viene visualizzato un popup di avviso che avverte di non inviare nuovamente il modulo. La soluzione è molto semplice, o la pagina deve essere reindirizzata a se stessa oa qualche altra pagina per evitare questo comportamento particolare.
Come si interrompe l’invio di un modulo?
La soluzione più semplice per impedire l’invio del modulo è restituire false al gestore dell’evento submit definito utilizzando la proprietà onsubmit nell’elemento HTML
Come faccio a interrompere l’aggiornamento di HTML?
devi specificare i parametri, se usi semplicemente la finestra. posizione = finestra. Posizione. href; aggiornerà l’intera pagina & ripristinerà tutte le tue richieste precedenti.
Come faccio a disattivare il reinvio della conferma in Chrome?
Soluzione 1: disabilita Conferma reinvio modulo da Chrome Fai clic con il pulsante destro del mouse sul collegamento a chorme, seleziona le proprietà. Nel campo di destinazione, aggiungi: “-disable-prompt-on-repost” senza virgolette dopo chrome.exe.
Come possiamo impedire l’aggiornamento della pagina all’invio del modulo in JSP?
La differenza è che l’aggiornamento della pagina non verrà interpretato dal server web come invio del modulo. Scriviamo noi stessi un framework MVC, quando invieremo questo modulo utilizzerà la richiesta. getRequestDispatcher(jspPath + “/” + nextPage).
Come faccio a interrompere l’aggiornamento del nuovo invio in asp net?
Come probabilmente saprai, ASP.NET Web Forms invia le richieste POST al server e quindi esegue nuovamente il rendering della pagina nello stessorichiesta. Questo è il motivo per cui vediamo il messaggio di reinvio del modulo quando facciamo clic su “ricarica”. Per evitare questo problema, dovremmo utilizzare il modello di reindirizzamento successivo utilizzato da molte applicazioni Web.
Puoi inviare nuovamente questi dati ma così facendo ripeterai qualsiasi azione eseguita in precedenza da questa pagina premi il pulsante di ricarica a?
Puoi inviare nuovamente questi dati, ma così facendo ripeterai qualsiasi azione eseguita in precedenza da questa pagina. Premere il pulsante di ricarica per inviare nuovamente i dati necessari per caricare la pagina. Conferma il nuovo invio del modulo Questa pagina web richiede i dati che hai inserito in precedenza per essere visualizzata correttamente.
Cosa significa la parola reinvio?
Significato di reinvio in inglese l’atto di reinviare un piano, un’idea, un modulo, ecc., (= darlo o offrirlo di nuovo), o un documento che viene reinviato: Il modulo disapprovato non può essere modificato o copiato per il reinvio.
Come faccio a disattivare il reinvio della conferma in Chrome?
Soluzione 1: disabilita Conferma reinvio modulo da Chrome Fai clic con il pulsante destro del mouse sul collegamento a chorme, seleziona le proprietà. Nel campo di destinazione, aggiungi: “-disable-prompt-on-repost” senza virgolette dopo chrome.exe.
Come possiamo impedire l’aggiornamento della pagina all’invio del modulo in JSP?
La differenza è che l’aggiornamento della pagina non verrà interpretato dal server web come invio del modulo. Scriviamo noi stessi un framework MVC, quando invieremo questo modulo utilizzerà la richiesta. getRequestDispatcher(jspPath + “/” + nextPage).
Cos’è la cache errori mancante?
Il messaggio ERR_CACHE_MISS in Google Chrome. Dal nome, è chiaro che questo errore è correlato alla memorizzazione nella cache. Più specificamente, ci sono una serie di motivi per cui potresti visualizzare questo messaggio, tra cui: Il tuo browser non è in grado di ottenere i file della cache dal sito a cui stai tentando di accedere.
Come puòinterrompere il caricamento della pagina al clic del pulsante in MVC?
Imposta AutoPostback = false per il pulsante di inserimento, e questo farà al caso tuo.
Cos’è ValidateAntiForgeryToken?
Lo scopo principale dell’attributo ValidateAntiForgeryToken è prevenire attacchi di falsificazione di richieste tra siti. Una falsificazione di richieste tra siti è un attacco in cui un elemento di script dannoso, un comando o un codice dannoso viene inviato dal browser di un utente fidato.
Cos’è preventDefault?
preventDefault() Il metodo preventDefault() dell’interfaccia Event dice all’interprete che se l’evento non viene gestito in modo esplicito, la sua azione predefinita non dovrebbe essere intrapresa come sarebbe normalmente.
Come si convalida un modulo?
Convalida di base − Prima di tutto, il modulo deve essere controllato per assicurarsi che tutti i campi obbligatori siano compilati. Richiederebbe solo un ciclo attraverso ogni campo del modulo e controllare i dati. Convalida del formato dei dati − In secondo luogo, i dati inseriti devono essere controllati per la forma e il valore corretti.
Come si impedisce l’attivazione dell’evento clic sui pulsanti quando una pagina viene aggiornata?
Un modo per evitare che ciò accada è utilizzare Response. Reindirizza (“same_page”) alla stessa pagina dopo la logica dell’evento. Ciò forzerà il ricaricamento della pagina e, successivamente, qualsiasi ulteriore aggiornamento della pagina non chiamerebbe l’evento clic del pulsante.