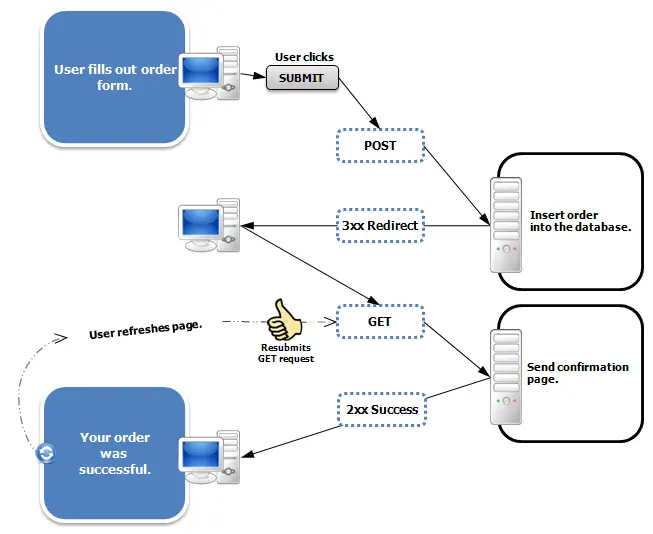
Possiamo utilizzare il modello Post/Redirect/Get (PRG) per risolvere il problema dell’invio multiplo degli stessi dati. Funziona come segue: la prima volta che un utente invia un modulo al server tramite il metodo POST o GET, aggiorniamo lo stato nel database dell’applicazione. Quindi inviamo una risposta di reindirizzamento per inviare la risposta al client. Un modo per interrompere il reinvio della pagina all’aggiornamento della pagina è annullare l’impostazione dei dati del modulo dopo che sono stati inviati in modo che la variabile che memorizza i dati del modulo diventi vuota e avvolgere il blocco di codici di elaborazione del modulo in controlla se il modulo è vuoto. if (!vuoto ($_POST) && $_SERVER [‘REQUEST_METHOD’] == ‘POST’) { $data = // elaborazione codici qui unset $data; }
Come faccio a interrompere l’aggiornamento del nuovo invio in JSP?
Possiamo utilizzare il modello Post/Redirect/Get (PRG) per risolvere il problema dell’invio multiplo degli stessi dati. Funziona come segue: la prima volta che un utente invia un modulo al server tramite il metodo POST o GET, aggiorniamo lo stato nel database dell’applicazione. Quindi inviamo una risposta di reindirizzamento per inviare la risposta al client.
Come faccio a interrompere l’aggiornamento di una pagina in un modulo?
Utilizzare il metodo preventDefault() sull’oggetto evento per impedire un aggiornamento della pagina durante l’invio del modulo in React, ad es. evento. preventDefault() . Il metodo preventDefault impedisce al browser di eseguire l’azione predefinita che in caso di invio di un modulo consiste nell’aggiornare la pagina.
Come faccio a interrompere il nuovo invio della conferma?
Soluzione 1: disabilita Conferma reinvio modulo da Chrome Fai clic con il pulsante destro del mouse sul collegamento a chorme, seleziona le proprietà. Nel campo di destinazione, aggiungi: “-disable-prompt-on-repost” senza virgolette dopo chrome.exe.
Come faccio a interrompere l’invio di nuovo su Aggiorna in MVC?
Dopo l’invio del modulo, quando si fa clic sul pulsante Aggiorna nel browser o si preme il tasto F5, viene visualizzato un popup di avviso chemette in guardia contro il reinvio del modulo. La soluzione è molto semplice, o la pagina deve essere reindirizzata a se stessa oa qualche altra pagina per evitare questo comportamento particolare.
Come faccio a interrompere l’aggiornamento del nuovo invio in JSP?
Possiamo utilizzare il modello Post/Redirect/Get (PRG) per risolvere il problema dell’invio multiplo degli stessi dati. Funziona come segue: la prima volta che un utente invia un modulo al server tramite il metodo POST o GET, aggiorniamo lo stato nel database dell’applicazione. Quindi inviamo una risposta di reindirizzamento per inviare la risposta al client.
Come si fa a non aggiornare un modulo?
Utilizza l’evento di invio di jQuery per gestire il modulo di invio, aggiungi return false; al termine della funzione di handle di invio per impedire il ricaricamento della pagina.
Come si interrompe l’invio di un modulo?
La soluzione più semplice per impedire l’invio del modulo è restituire false al gestore dell’evento submit definito utilizzando la proprietà onsubmit nell’elemento
Come fai a rimanere sulla stessa pagina dopo l’invio in HTML?
Potresti includere un iframe nascosto nella tua pagina e impostare l’attributo target del tuo modulo in modo che punti a quell’iframe.
Quale tecnica viene utilizzata per aiutare con l’errore di reinvio del modulo?
Metodo n. 4 Utilizzare il modello PRG Ciò che può passare come soluzione per correggere l’errore di invio del modulo di conferma è il passaggio del metodo POST all’intero modello PRG. Ogni volta che una pagina ha bisogno di un modulo, progettala in modo tale che non pubblichi i dati direttamente sul server.
Cosa succede quando confermi il nuovo invio del modulo?
Conferma il reinvio del modulo Questa pagina web richiede i dati che hai inserito in precedenza per essere visualizzata correttamente. Puoi inviare nuovamente questi dati, ma così facendo ripeterai qualsiasi azione eseguita in precedenza da questa pagina. Premere il pulsante di ricarica per inviare nuovamente i dati necessariper caricare la pagina. ERR_CACHE_MISS.
Perché significa reinvio del modulo di conferma?
Per gli impazienti, viene visualizzato “conferma reinvio modulo” perché stai aggiornando la pagina dopo che si è verificata un’azione POST e un aggiornamento sta reinviando il modulo. È probabile che lo sviluppatore del sito non abbia sviluppato correttamente il flusso del sito. Se puoi, contattali e indirizzali a questo post del blog.
Come faccio a interrompere il nuovo invio all’aggiornamento della pagina in codeigniter?
La soluzione semplice è avere un campo timestamp nascosto nel modulo. if ( $this->input->post( ‘TS’ ) !=
Qual è il pulsante di ricarica da inviare di nuovo?
Premere il pulsante di ricarica per inviare nuovamente i dati necessari per caricare la pagina. Conferma il nuovo invio del modulo Questa pagina web richiede i dati che hai inserito in precedenza per essere visualizzata correttamente. Puoi inviare nuovamente questi dati, ma così facendo ripeterai qualsiasi azione eseguita in precedenza da questa pagina.
Come faccio a interrompere l’aggiornamento del nuovo invio in JSP?
Possiamo utilizzare il modello Post/Redirect/Get (PRG) per risolvere il problema dell’invio multiplo degli stessi dati. Funziona come segue: la prima volta che un utente invia un modulo al server tramite il metodo POST o GET, aggiorniamo lo stato nel database dell’applicazione. Quindi inviamo una risposta di reindirizzamento per inviare la risposta al client.
Come faccio a impedire il ricaricamento della mia pagina al clic del pulsante?
Se vuoi evitare l’aggiornamento completo della pagina, non utilizzare il controllo UpdatePanel poiché darà solo più dolore al sedere. Invece, usa AJAX con la griglia lato client (ad es. griglia jQuery, Webgrid, ecc.) E gestisci tutto sul client (codice JavaScript).
Come posso impedire il ricaricamento di una pagina dopo il successo di Ajax?
L’aggiunta dell’attributo type=”button” al pulsante ha risolto il mio problema.
Come si conservano i valori del modulo dopo l’invio in JavaScript?
Tupuò utilizzare i cookie di JavaScript per mantenere i valori. Fondamentalmente accedi a qualcosa chiamato documento. biscotto .
Come conservare il valore dopo l’invio del modulo in php?
puoi salvarli in una variabile $_SESSION e poi, quando l’utente richiama nuovamente quella pagina, popolare tutti gli input con le rispettive variabili di sessione. memorizzarli in una $_SESSION ucciderebbe il server. i cookie o la risposta scelta sono i modi migliori. @zeeks Sono un principiante in php.
Come faccio a rimanere sulla stessa pagina dopo l’avviso?
onClick=validateForm() mostra un avviso se è vuoto ma va alla pagina successiva (“action=some. php”) quindi qualche idea su come essere sulla stessa pagina dopo l’avviso? Mostraci cosa attiva l’avviso, ovvero i gestori di eventi, e ti diremo come prevenire l’azione predefinita. In realtà tutto ciò che devi fare è sempre restituire false .
Come faccio a reindirizzare un modulo dopo l’invio?
Nell’editor dei moduli, vai su Dopo l’invio → Pagine di successo e amp; Reindirizzamenti. Attiva l’interruttore “Reindirizza il browser quando il modulo viene inviato”. Inserisci l’URL a cui desideri reindirizzare. Puoi anche inserire le risposte alle domande nell’URL utilizzando il pulsante elenco a destra dell’indirizzo URL del modulo Reindirizzamento.
Come visualizzi i dati inviati sulla stessa pagina del modulo?
Se vuoi aggiungere contenuti a una pagina devi lavorare con il DOM. Google “create div javascript” o “create span javascript” per esempi, in pratica devi creare un elemento che contenga il tuo testo e aggiungere quell’elemento alla parte della pagina che desideri visualizzare il testo.
Come interrompere il reinvio del modulo all’aggiornamento della pagina?
Questo metodo funziona bene per me e penso che questo sia il più semplice per fare questo lavoro. L’idea generale è di reindirizzare l’utente ad altre pagine dopo l’invio del modulo, il che interromperebbe il modulonuovo invio all’aggiornamento della pagina.
Come impedire il reinvio del modulo dopo l’invio del modulo?
SE si utilizza JSP sul lato server e si utilizza un servlet del controller per controllare la direzione della pagina. Puoi semplicemente cambiare la modalità di direzione della pagina da Inoltra a Reindirizzamento pagina. In questo modo puoi impedire il reinvio del modulo. questo sarebbe utile per capirlo
Come impedire che l’invio del modulo ricarichi la pagina?
Un ottimo modo per evitare di ricaricare la pagina durante l’invio utilizzando un modulo è aggiungere return false con il tuo attributo onsubmit. Mostra attività su questo post. È possibile utilizzare questo codice per l’invio di moduli senza un aggiornamento della pagina. L’ho fatto nel mio progetto. Mostra attività su questo post.
Come mantenere l’utente sulla stessa pagina dopo l’invio?
L’idea generale è di reindirizzare l’utente ad altre pagine dopo l’invio del modulo, il che interromperebbe il nuovo invio del modulo all’aggiornamento della pagina. Tuttavia, se hai bisogno di mantenere l’utente sulla stessa pagina dopo che il modulo è stato inviato, puoi farlo in più modi, ma qui sto descrivendo il metodo JavaScript. Metodo JavaScript