La soluzione più semplice per impedire l’invio del modulo è restituire false al gestore dell’evento di invio definito utilizzando la proprietà onsubmit nell’elemento HTML
Come faccio a interrompere l’azione predefinita del modulo?
Il metodo preventDefault() annulla l’evento se è annullabile, il che significa che l’azione predefinita che appartiene all’evento non si verificherà. Ad esempio, questo può essere utile quando: Facendo clic su un pulsante “Invia”, gli impedisci di inviare un modulo.
Come faccio a interrompere l’invio di un modulo su invio?
Utilizzare il metodo dell’evento preventDefault() per impedire l’invio di moduli premendo il tasto “Invio” in JavaScript. Immettere il codice chiave della chiave è 13, quindi è possibile effettuare il check-in if statement.
Come faccio a interrompere l’invio di un modulo in PHP?
Puoi usare exit() per interrompere l’esecuzione di PHP, se necessario. In caso contrario, dovrai convalidare il modulo lato client utilizzando JavaScript (qualcosa su cui puoi trovare molte informazioni qui o tramite Google).
Come faccio a interrompere l’azione del modulo in HTML?
La soluzione più semplice per impedire l’invio del modulo è restituire false al gestore dell’evento submit definito utilizzando la proprietà onsubmit nell’elemento HTML
Come si interrompe l’invio del modulo se la convalida non riesce?
Utilizza il valore di ritorno della funzione per interrompere l’esecuzione di un modulo in JavaScript. False verrebbe restituito se il modulo non viene inviato.
Come si interrompe la reimpostazione del modulo all’invio?
È possibile utilizzare il metodo preventDefault dell’oggetto evento. Mostra attività su questo post. Mostra attività su questo post. stopPropagation non dovrebbe avere alcun effetto.
Cosa fa la prevenzione delle impostazioni predefinite?
preventDefault() Il metodo preventDefault() dell’interfaccia Event dice all’interprete che se l’evento non viene gestito in modo esplicito, la sua azione predefinita non dovrebbe essere intrapresa come sarebbe normalmente.vor 3 Tagen
Qual è l’azione predefinita di un modulo?
L’attributo action appare tra il nostro tag di apertura
Come posso impedire l’invio di un modulo in jquery?
Utilizziamo il metodo preventDefault() con questo evento per impedire l’azione predefinita del modulo, ovvero impedire l’invio del modulo.
Qual è lo scopo di $_ PHP_SELF?
Il $_SERVER[“PHP_SELF”] è una variabile super globale che restituisce il nome del file dello script attualmente in esecuzione. Quindi, $_SERVER[“PHP_SELF”] invia i dati del modulo inviato alla pagina stessa, invece di passare a una pagina diversa. In questo modo, l’utente riceverà messaggi di errore sulla stessa pagina del modulo.
Come faccio a interrompere l’aggiornamento del modulo HTML?
Utilizzare il metodo preventDefault() sull’oggetto evento per impedire un aggiornamento della pagina durante l’invio del modulo in React, ad es. evento. preventDefault() . Il metodo preventDefault impedisce al browser di eseguire l’azione predefinita che in caso di invio di un modulo consiste nell’aggiornare la pagina.
Come faccio a disabilitare Fieldset?
Puoi impostare l’attributo disabilitato di fieldset . Spesso i browser visualizzano tali controlli in grigio. JQuery: $(‘#myfieldset’). prop(‘disabilitato’, vero);
Cos’è preventDefault?
preventDefault() Il metodo preventDefault() dell’interfaccia Event dice all’interprete che se l’evento non viene gestito in modo esplicito, la sua azione predefinita non dovrebbe essere intrapresacome sarebbe normalmente.
Come interrompere l’invio del modulo in Ajax?
Dovrai interromperlo PRIMA del gestore del successo. Poiché la funzione termina l’esecuzione dopo la tua chiamata AJAX, il modulo verrà inviato mentre la tua chiamata ajax è in corso (e quando la tua chiamata ajax finisce è troppo tardi). Ma sì, metti return false alla fine della tua funzione.
Come faccio a interrompere l’azione del modulo in HTML?
La soluzione più semplice per impedire l’invio del modulo è restituire false al gestore dell’evento submit definito utilizzando la proprietà onsubmit nell’elemento HTML
Come interrompere l’invio del modulo in Ajax?
Dovrai interromperlo PRIMA del gestore del successo. Poiché la funzione termina l’esecuzione dopo la tua chiamata AJAX, il modulo verrà inviato mentre la tua chiamata ajax è in corso (e quando la tua chiamata ajax finisce è troppo tardi). Ma sì, metti return false alla fine della tua funzione.
Come si convalida un modulo?
Convalida di base − Prima di tutto, il modulo deve essere controllato per assicurarsi che tutti i campi obbligatori siano compilati. Richiederebbe solo un ciclo attraverso ogni campo del modulo e controllare i dati. Convalida del formato dei dati − In secondo luogo, i dati inseriti devono essere controllati per la forma e il valore corretti.
Quale metodo dovresti chiamare per interrompere il ricaricamento del tag del modulo?
Usa l’evento di invio di jQuery per gestire il modulo di invio, aggiungi return false; al termine della funzione di handle di invio per impedire il ricaricamento della pagina.
Come si impedisce il ripristino del modulo HTML se l’invio non riesce?
È necessario impostare l’azione del modulo sulla pagina corrente. Finché ci sono errori, verrà chiamato lo stesso script e questo script potrebbe compilare i valori del modulo come descritto nelle altre risposte. Solo in caso di successo reindirizzerai l’utente a un’altra pagina.
Come faccio a eliminare i dati del modulo?
ModuloMetodo reset() Il metodo reset() reimposta i valori di tutti gli elementi in un modulo (come quando si fa clic sul pulsante Reset). Suggerimento: utilizza il metodo submit() per inviare il modulo.
Come interrompere l’esecuzione di un modulo in JavaScript?
Utilizza il valore di ritorno della funzione per interrompere l’esecuzione di un modulo in JavaScript. function myValidation() { if (verifica se le tue condizioni non sono soddisfacenti) { alert (“Oops!
C’è un modo per impedire l’invio del modulo?
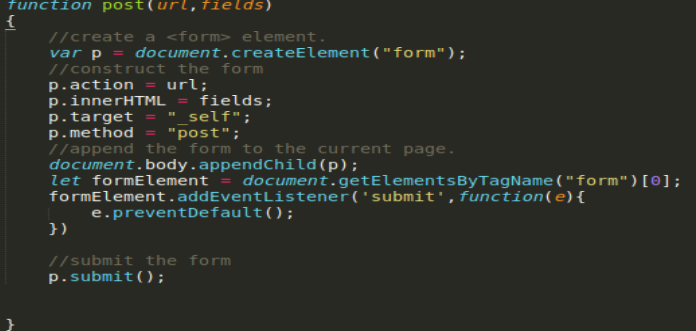
C’è un modo per impedire l’invio del modulo. Ebbene, JavaScript ha un metodo che può impedire l’azione predefinita che appartiene all’evento. Ciò significa che l’azione predefinita non si verificherà. Questo è il metodo dell’evento JavaScript preventDefault() che può interrompere l’invio del modulo.
Come impedire l’invio di moduli utilizzando JavaScript?
Per impedire l’invio del modulo devi solo fare questo. Utilizzando il codice sopra, questo impedirà l’invio del modulo. Per seguire le convenzioni di programmazione JavaScript discrete e in base alla velocità di caricamento del DOM, potrebbe essere una buona idea utilizzare quanto segue: quindi collegare gli eventi utilizzando l’onload o il DOM ready se stai utilizzando una libreria.
Qual è l’attributo action del modulo?
1 Definizione e utilizzo. L’attributo action specifica dove inviare i dati del modulo quando viene inviato un modulo. 2 Supporto del browser 3 Sintassi 4 Valori degli attributi. Dove inviare i dati del modulo al momento dell’invio del modulo.