$(“#qualcosa-%”). submit(function(e) { e. preventDefault(); $(“#some-span”). html(data); });
Come si verifica se un modulo viene inviato in jQuery?
$(“#qualcosa-%”). submit(function(e) { e. preventDefault(); $(“#some-span”). html(data); });
Come si verifica se il pulsante di invio è stato cliccato in jQuery?
funzione
data(). Mostra attività su questo post. I miei tentativi: if($(“input[@name=’submit’]:clicked”). val() == ‘button’) $(“input[type=’button’]”).
Come possiamo inviare un modulo utilizzando jQuery?
jQuery submit() I moduli possono essere inviati facendo clic sul pulsante di invio o premendo il pulsante di invio sulla tastiera quando determinati elementi del modulo sono attivi. Quando si verifica l’evento submit, il metodo submit() allega una funzione da eseguire. Attiva l’evento di invio per gli elementi selezionati.
Cosa succede quando invii un modulo utilizzando jQuery?
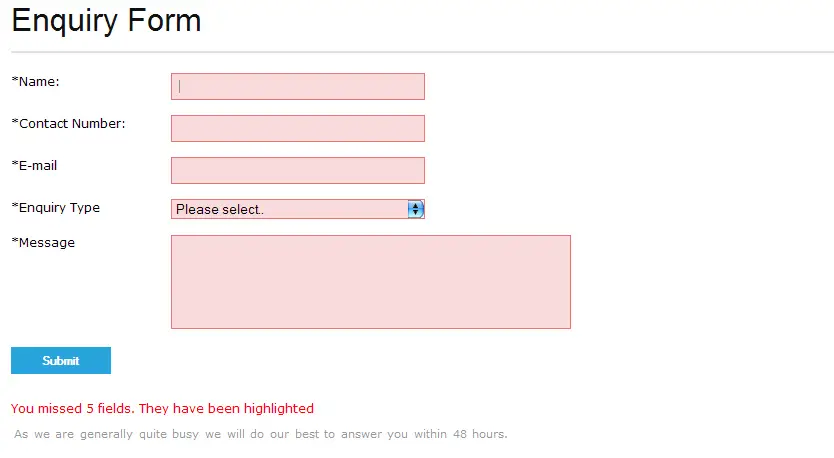
Convalida dell’invio Quando viene premuto il pulsante di invio, jQuery verificherà se tutti i campi sono validi. Se alcuni campi non sono validi, il modulo non verrà inviato e l’utente verrà informato con messaggi di errore per i campi che causano problemi. In questo tutorial, verificheremo che:
Come verificare se un modulo è vuoto?
La prima parte controlla se è vuota. Se lo è, funziona come previsto e js gestisce la convalida e la messaggistica, il modulo non viene mai inviato. La seconda parte controlla nel db per vedere se il nome esiste su un altro documento. In tal caso, restituisce false, quindi il clic deve essere rifiutato.
Cosa succede quando premi il pulsante di invio in jQuery?
Quando viene premuto il pulsante di invio, jQuery verificherà se tutti i campi sono validi. Se alcuni campi non sono validi, il modulo non verrà inviato e l’utente verrà informato con messaggi di errore per ilcampi che causano problemi. In questo tutorial, verificheremo che:
Che cos’è la convalida dell’invio secondario in jQuery?
Convalida dell’invio. Quando viene premuto il pulsante di invio, jQuery verificherà se tutti i campi sono validi. Se qualche campo non è valido, il modulo non verrà inviato e l’utente verrà informato con messaggi di errore per i campi che causano problemi.