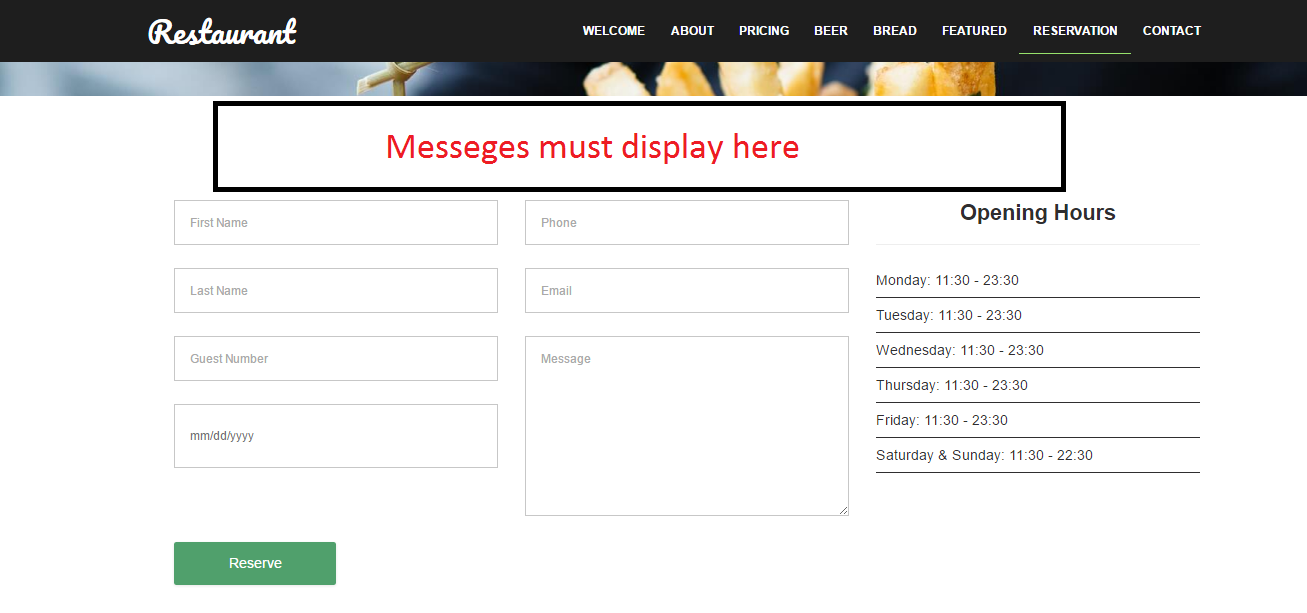
Per visualizzare i messaggi di errore sui moduli, è necessario considerare le seguenti quattro regole di base: Il messaggio di errore deve essere breve e significativo. Il posizionamento del messaggio deve essere associato al campo. Lo stile del messaggio deve essere separato dallo stile delle etichette e delle istruzioni del campo.
Come si visualizzano i messaggi di errore in HTML?
Non ci sono modi fissi per mostrare gli errori nei moduli HTML, ma i metodi comuni per visualizzare i messaggi di errore sono: Aggiungi semplicemente gli attributi di controllo ai campi del modulo HTML e il browser mostrerà automaticamente gli errori. Ad esempio,
Qual è il modo migliore per mostrare un messaggio di errore quando un utente inserisce dati errati e li invia?
I messaggi di errore dovrebbero essere chiaramente indicati e dovresti essere chiaro dove è stato commesso l’errore. Puoi farlo: Evidenziando visivamente il campo in questione, di solito con un contorno intorno all’input in un colore brillante e evidente (solitamente rosso) Aggiungendo icone aggiuntive o segnali visivi per attirare l’attenzione sull’errore.
Come faccio a visualizzare il messaggio di errore sotto il campo di immissione?
Per personalizzare l’aspetto e il testo di questi messaggi, devi utilizzare JavaScript; non c’è modo di farlo usando solo HTML e CSS. HTML5 fornisce l’API di convalida dei vincoli per controllare e personalizzare lo stato di un elemento del modulo. var email = documento. getElementById(“posta”); e-mail.