I dati del modulo possono essere inviati come variabili URL (con method=”get” ) o come transazione HTTP post (con method=”post” ). Note su GET: Aggiunge i dati del modulo all’URL in coppie nome/valore. La lunghezza di un URL è limitata (circa 3000 caratteri)
Posso inviare il modulo con il metodo GET?
I dati del modulo possono essere inviati come variabili URL (con method=”get” ) o come transazione HTTP post (con method=”post” ). Note su GET: Aggiunge i dati del modulo all’URL in coppie nome/valore. La lunghezza di un URL è limitata (circa 3000 caratteri)
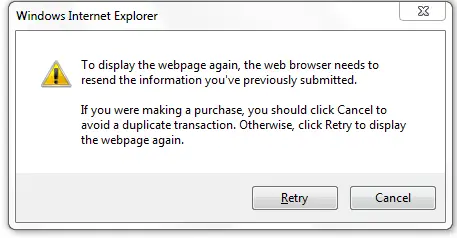
L’invio di un modulo aggiorna la pagina?
L’elemento del form ha un gestore onSubmit, quindi ogni volta che si fa clic sul pulsante o si preme il tasto Invio, viene invocata la funzione handleSubmit. Per impostazione predefinita, il browser aggiorna la pagina quando viene attivato un evento di invio del modulo.
L’invio di un modulo aggiorna la pagina?
L’elemento del form ha un gestore onSubmit, quindi ogni volta che si fa clic sul pulsante o si preme il tasto Invio, viene invocata la funzione handleSubmit. Per impostazione predefinita, il browser aggiorna la pagina quando viene attivato un evento di invio del modulo.
Quale metodo viene utilizzato per l’invio dei moduli?
L’attributo del metodo HTML
Qual è il metodo predefinito per l’invio dei moduli?
L’elemento HTMLForm. method proprietà rappresenta il metodo HTTP utilizzato per inviare il
Come si aggiorna un modulo in HTML?
Il metodo reload() ricarica il documento corrente. Il metodo reload() funziona come il pulsante di ricarica nel browser.
Come fai a rimanere sulstessa pagina dopo l’invio in HTML?
Puoi includere un iframe nascosto nella tua pagina e impostare l’attributo target del tuo modulo in modo che punti a quell’iframe. Ci sono pochissimi scenari in cui sceglierei questo percorso. Generalmente gestirlo con javascript è meglio perché, con javascript puoi…
Come faccio a visualizzare l’output del modulo HTML sulla stessa pagina?
Se vuoi aggiungere contenuti a una pagina devi lavorare con il DOM. Google “create div javascript” o “create span javascript” per esempi, in pratica devi creare un elemento che contenga il tuo testo e aggiungere quell’elemento alla parte della pagina in cui desideri visualizzare il testo.
L’Ajax è ancora utilizzato?
Con i siti Web interattivi e gli standard Web moderni, Ajax viene gradualmente sostituito da funzioni all’interno dei framework JavaScript e dello standard ufficiale dell’API Fetch.
Possiamo disabilitare il pulsante di aggiornamento del browser?
off(“keydown”, disabilitaF5); Nota a margine: questo disabilita solo il pulsante f5 sulla tastiera. Per disabilitare veramente l’aggiornamento è necessario utilizzare uno script lato server per verificare la presenza di modifiche allo stato della pagina.
Come si aggiorna un modulo in React?
Se impostato su true, il browser eseguirà un aggiornamento completo della pagina dal server e non dalla versione cache della pagina. import React da ‘react’; funzione App() { funzione refreshPage() { finestra. Posizione. ricaricare(falso); } ritorno (
Che cosa significa Onsubmit return false?
Come faccio a interrompere l’aggiornamento del mio modulo Google?
Disabilita l’aggiornamento automatico in Google Chrome Digita chrome://extensions nell’URL e vai a Opzioni. Vai a Dettagli e fai clic su Opzioni di estensione. Spunta l’opzione con Disabilita Meta Refresh elementi nelle pagine e fai clic su Chiudi.
Come possiamo impedire l’aggiornamento della pagina all’invio del modulo in JSP?
Illa differenza è che l’aggiornamento della pagina non verrà interpretato dal server web come l’invio del modulo. Scriviamo noi stessi un framework MVC, quando invieremo questo modulo utilizzerà la richiesta. getRequestDispatcher(jspPath + “/” + nextPage).
Come posso interrompere l’invio di moduli all’aggiornamento della pagina in PHP?
Dopo averlo inserito nel database, chiama il metodo unset() per cancellare i dati. disinserire($_POST); Per impedire l’inserimento dei dati di aggiornamento, eseguire un reindirizzamento della pagina alla stessa pagina oa una pagina diversa dopo l’inserimento del record.
L’invio di un modulo aggiorna la pagina?
L’elemento del form ha un gestore onSubmit, quindi ogni volta che si fa clic sul pulsante o si preme il tasto Invio, viene invocata la funzione handleSubmit. Per impostazione predefinita, il browser aggiorna la pagina quando viene attivato un evento di invio del modulo.
Quali sono le differenze tra il metodo GET e POST nell’invio dei moduli?
Sia il metodo GET che POST viene utilizzato per trasferire i dati dal client al server nel protocollo HTTP, ma la differenza principale tra il metodo POST e GET è che GET trasporta il parametro di richiesta aggiunto nella stringa URL mentre POST trasporta il parametro di richiesta nel corpo del messaggio, il che lo rende più modo sicuro per trasferire i dati dal client a …
È possibile inviare un modulo HTML utilizzando GET anziché POST?
Come per l’invio di qualsiasi modulo, hai la possibilità di inviare i tuoi dati sotto forma di richieste GET e, se lo fai, salverai alcune righe di codice. Tuttavia, c’è uno svantaggio: alcuni browser possono memorizzare nella cache le richieste GET, mentre le richieste POST non verranno mai memorizzate nella cache.
Perché utilizziamo il metodo GET in particolare nel modulo di ricerca?
Il metodo GET viene utilizzato per aggiungere i dati del modulo all’URL in nome o coppia di valori. Se utilizzi GET, la lunghezza dell’URL rimarrà limitata. Aiuta gli utenti a inviare il risultato al segnalibro. GET è meglio per ildati che non richiedono alcuna sicurezza o che hanno immagini o documenti word.
Qual è il metodo predefinito per l’invio dei moduli Linkedin?
Non è necessario avere un’azione e se non la includi, l’impostazione predefinita è la pagina corrente.
Qual è l’azione predefinita del modulo?
Per impostazione predefinita, l’attributo del metodo è impostato su “get”. Ciò significa che il tuo modulo invierà i dati su una richiesta HTTP GET quando viene inviato. Puoi cambiare il metodo specificando “method=’post’” nel tag di apertura