Dopo averlo inserito nel database, chiama il metodo unset() per cancellare i dati. disinserire($_POST); Per impedire l’inserimento dei dati di aggiornamento, eseguire un reindirizzamento della pagina alla stessa pagina o a una pagina diversa dopo l’inserimento del record. Un modo per interrompere il nuovo invio della pagina durante l’aggiornamento della pagina è annullare l’impostazione dei dati del modulo dopo che sono stati inviati in modo che la variabile che memorizza i dati del modulo diventi vuota e vada a capo sul blocco di codici di elaborazione del modulo per verificare se il modulo è vuoto. if (!vuoto ($_POST) && $_SERVER [‘REQUEST_METHOD’] == ‘POST’) { $data = // elaborazione codici qui unset $data; }
Come faccio a interrompere l’aggiornamento dell’invio del modulo in PHP?
Dopo averlo inserito nel database, chiama il metodo unset() per cancellare i dati. disinserire($_POST); Per impedire l’inserimento dei dati di aggiornamento, eseguire un reindirizzamento della pagina alla stessa pagina oa una pagina diversa dopo l’inserimento del record.
Come faccio a interrompere l’aggiornamento dell’invio del modulo?
Utilizzare il metodo preventDefault() sull’oggetto evento per impedire un aggiornamento della pagina durante l’invio del modulo in React, ad es. evento. preventDefault() . Il metodo preventDefault impedisce al browser di eseguire l’azione predefinita che in caso di invio di un modulo consiste nell’aggiornare la pagina.
Come faccio a interrompere l’invio dei moduli?
La soluzione più semplice per impedire l’invio del modulo è restituire false al gestore dell’evento submit definito utilizzando la proprietà onsubmit nell’elemento
Come si cancella un modulo durante l’aggiornamento?
Puoi chiamare il metodo reset() dell’oggetto form dall’evento body load del tuo documento html per cancellare i moduli.
Come faccio a interrompere il nuovo invio della conferma?
Segui questi passaggi di seguito per disabilitare la funzione di conferma del reinvio da Chrome, se sei un utente Windows; Fai clic con il pulsante destro del mouse sulla scorciatoia di chorme, seleziona le proprietà. Nel campo di destinazione, aggiungi: “-disable-prompt-on-repost” senza le virgolettedopo chrome.exe.
Come si interrompe un’azione del modulo?
Utilizziamo il metodo preventDefault() con questo evento per impedire l’azione predefinita del modulo, ovvero impedire l’invio del modulo. Esempio: HTML.
Come si impedisce a un modulo di cancellare i campi durante l’invio di HTML?
È possibile utilizzare il metodo preventDefault dell’oggetto evento.
Qual è lo scopo dell’evento preventDefault() nel gestore dell’invio del modulo?
Il metodo preventDefault() annulla l’evento se è annullabile, il che significa che l’azione predefinita che appartiene all’evento non si verificherà. Ad esempio, questo può essere utile quando: Facendo clic su un pulsante “Invia”, gli impedisci di inviare un modulo.
Come si cancella un modulo in PHP?
Dopo aver inserito i valori e selezionato le caselle di controllo e il pulsante di opzione, stiamo facendo clic qui sul pulsante di ripristino e quindi tutti i campi del modulo verranno ripristinati ai valori predefiniti.
Come conservare i dati del modulo dopo l’invio e l’aggiornamento in PHP?
Quindi, per mantenere i dati di input durante l’invio e l’aggiornamento, utilizzali nell’attributo value=””, in questo modo:
Come faccio a cancellare i dati compilati dal modulo dopo aver inviato il modulo in HTML?
Metodo Form reset() Il metodo reset() reimposta i valori di tutti gli elementi in un form (come fare clic sul pulsante Reimposta).
Come faccio a interrompere il reinvio di un modulo quando una pagina viene aggiornata in asp net?
La prima cosa che puoi fare è aggiungere le convalide dei campi obbligatori alle caselle di testo. Quindi devi svuotare le texbox nell’evento button_click dopo sqlcommand. Puoi svuotare le caselle di testo usando TextBox1.
Come possiamo impedire l’aggiornamento della pagina all’invio del modulo in JSP?
La differenza è che l’aggiornamento della pagina non verrà interpretato dal server web come invio del modulo. Scriviamo noi stessi un framework MVC, quando invieremo questo modulo verrà utilizzatorichiesta. getRequestDispatcher(jspPath + “/” + nextPage).
Qual è il pulsante di ricarica da inviare di nuovo?
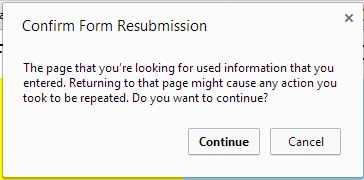
Premere il pulsante di ricarica per inviare nuovamente i dati necessari per caricare la pagina. Conferma il nuovo invio del modulo Questa pagina web richiede i dati che hai inserito in precedenza per essere visualizzata correttamente. Puoi inviare nuovamente questi dati, ma così facendo ripeterai qualsiasi azione eseguita in precedenza da questa pagina.
Che cos’è il nuovo invio del modulo di conferma?
Google Chrome è uno dei browser più utilizzati sul sistema operativo Windows e potresti aver riscontrato il problema di cui sopra a volte durante l’utilizzo di Chrome. Google Chrome ha incorporato il popup “Conferma reinvio modulo” per impedirti di duplicare accidentalmente le azioni POST durante la compilazione dei moduli.
Come faccio a interrompere l’aggiornamento dell’invio del modulo in PHP?
Dopo averlo inserito nel database, chiama il metodo unset() per cancellare i dati. disinserire($_POST); Per impedire l’inserimento dei dati di aggiornamento, eseguire un reindirizzamento della pagina alla stessa pagina oa una pagina diversa dopo l’inserimento del record.
Quale tecnica viene utilizzata per aiutare con l’errore di reinvio del modulo?
Metodo n. 4 Utilizzare il modello PRG Ciò che può passare come soluzione per correggere l’errore di invio del modulo di conferma è il passaggio del metodo POST all’intero modello PRG. Ogni volta che una pagina ha bisogno di un modulo, progettala in modo tale che non pubblichi i dati direttamente sul server.
Come faccio a interrompere l’aggiornamento del nuovo invio in asp net?
La prima cosa che puoi fare è aggiungere le convalide dei campi obbligatori alle caselle di testo. Quindi devi svuotare le texbox nell’evento button_click dopo sqlcommand. Puoi svuotare le caselle di testo usando TextBox1.
Come si impedisce il ripristino del modulo HTML se l’invio non riesce?
È necessario impostare l’azione del modulo sulla pagina corrente. Finché ci sono errori, verrà visualizzato lo stesso scriptchiamato e questo script può compilare i valori del modulo come descritto nelle altre risposte. Solo in caso di successo reindirizzerai l’utente a un’altra pagina.
Come interrompere l’invio del modulo in Ajax?
Dovrai interromperlo PRIMA del gestore del successo. Poiché la funzione termina l’esecuzione dopo la tua chiamata AJAX, il modulo verrà inviato mentre la tua chiamata ajax è in corso (e quando la tua chiamata ajax finisce è troppo tardi). Ma sì, metti return false alla fine della tua funzione.
Cos’è preventDefault?
preventDefault() Il metodo preventDefault() dell’interfaccia Event dice all’interprete che se l’evento non viene gestito in modo esplicito, la sua azione predefinita non dovrebbe essere intrapresa come sarebbe normalmente.
Come interrompere il reinvio del modulo all’aggiornamento della pagina?
Questo metodo funziona bene per me e penso che questo sia il più semplice per fare questo lavoro. L’idea generale è di reindirizzare l’utente ad altre pagine dopo l’invio del modulo, il che interromperebbe il nuovo invio del modulo all’aggiornamento della pagina.
Cosa succede quando premo il pulsante Indietro in caso di invio PHP riuscito?
Ma ho notato che quando premo il pulsante Indietro sul file php di invio riuscito, torna al modulo e le stesse informazioni sono lì e consentono un altro invio. Quello che voglio fare è uccidere il codice, premendo il pulsante Indietro, o cancellare tutto ciò che è stato inserito dall’utente.
Come reindirizzare l’invio di un modulo a un’altra pagina?
puoi anche reindirizzare alla stessa pagina. se stai facendo qualcosa come i commenti e vuoi che l’utente rimanga sulla stessa pagina, puoi usare Ajax per gestire l’invio del modulo Un modo abbastanza sicuro è implementare un ID univoco nel post e memorizzarlo nella cache nel
Come impedire che l’invio del modulo ricarichi la pagina?
Un ottimo modo per evitare di ricaricare la paginaquando si invia utilizzando un modulo è aggiungendo return false con l’attributo onsubmit. Mostra attività su questo post. È possibile utilizzare questo codice per l’invio di moduli senza un aggiornamento della pagina. L’ho fatto nel mio progetto. Mostra attività su questo post.