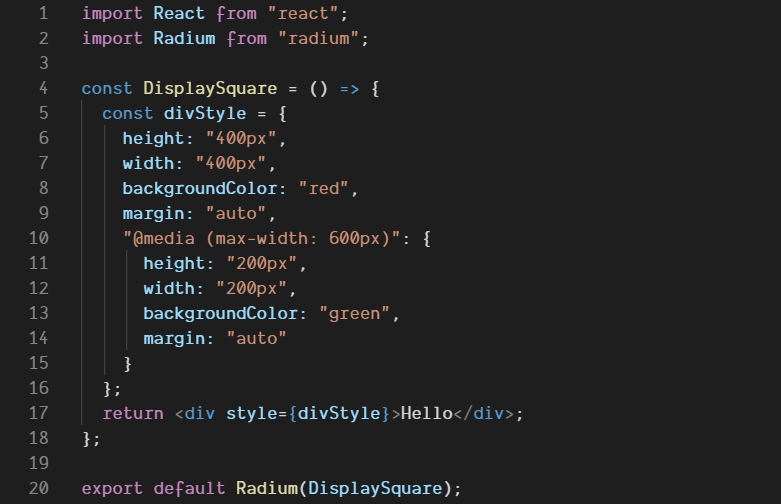
In genere, non è possibile eseguire lo stile in linea con le query multimediali perché React non ci consente di utilizzare le query multimediali nello stile in linea. Possiamo usare radium, un pacchetto di terze parti che abilita le media query per lo stile in linea.
Puoi usare le media query in React?
In genere, non è possibile eseguire lo styling in linea con le query multimediali perché React non ci consente di utilizzare le query multimediali nello stile in linea. Possiamo usare radium, un pacchetto di terze parti che abilita le media query per lo stile inline.
Ho bisogno di media query per la risposta?
Hai davvero bisogno di una media query? Flexbox, Grid e layout a più colonne offrono tutti modi per creare componenti flessibili e persino reattivi senza la necessità di una query multimediale. Vale sempre la pena considerare se questi metodi di layout possono ottenere ciò che desideri senza aggiungere media query.vor 6 Tagen
Dove posso utilizzare le query multimediali?
Le media query sono utili quando desideri modificare il tuo sito o la tua app in base al tipo generale di un dispositivo (come la stampa rispetto allo schermo) o a caratteristiche e parametri specifici (come la risoluzione dello schermo o la larghezza del viewport del browser).vor 3 Tagen
Puoi usare le media query in React?
In genere, non è possibile eseguire lo styling in linea con le query multimediali perché React non ci consente di utilizzare le query multimediali nello stile in linea. Possiamo usare radium, un pacchetto di terze parti che abilita le media query per lo stile inline.
Come faccio a importare una query multimediale in React?
Apri il componente Desktop. jsx e includere il seguente codice: import React from “react”; importa “./DesktopComponent.css”; importa { colori } da “../data/colors”; export const DesktopComponent = () => { ritorno (
Come si crea un sito Web reattivo in React JS?
Ottenereiniziato con react-responsive Innanzitutto, inizia creando un nuovo progetto React senza dipendenze. Eseguiremo un’installazione npm del pacchetto react-responsive con npm i -S react-responsive . Tieni presente che la risposta reattiva anticipa diversi casi d’uso, quindi possiamo usarlo con Hook o con componenti.
Sono necessarie media query?
No, non è richiesto alcun tipo che un sito Web utilizzi le query multimediali. Inoltre, il solo utilizzo di media query è inutile. Vengono utilizzati per impostare stili di presentazione diversi per viewport o dispositivi diversi.
La media query è ancora utilizzata?
E anche se le media query sono ancora uno strumento valido per creare interfacce reattive, ci sono molte situazioni in cui è possibile evitare del tutto l’utilizzo della larghezza. I moderni CSS ci consentono di creare layout flessibili con griglia CSS e flex che adattano i nostri contenuti alle dimensioni del viewport senza la necessità di aggiungere punti di interruzione.
Perché la query multimediale non funziona?
Le query multimediali non funzionano su dispositivi mobili Se le query multimediali funzionano su desktop e non su dispositivi mobili, molto probabilmente non hai impostato il viewport e lo zoom predefinito. Nota: devi solo aggiungere una delle righe di codice sopra e, di solito, la prima fa il lavoro.
Quanti punti di interruzione dovrebbe avere un sito web?
Si consiglia di utilizzare almeno tre punti di interruzione. Tuttavia, possono esserci ancora più punti di interruzione a tua scelta in modo da coprire tutte le basi per una maggiore flessibilità del dispositivo.
Come faccio a utilizzare media query in react native?
React Native non supporta nativamente le media query, quindi useMediaQuery è ancora limitato. L’hook useMediaQuery restituisce un array di booleani, indicando se la query specificata corrisponde o se le query corrispondono. Perché un array? useMediaQuery accetta sia un oggetto che un array di oggetti, ma lo farà semprerestituisce un array.
Cos’è @media React?
react-media è un componente di query multimediali CSS per React. Un componente
Come utilizzare media query nel prossimo JS?
Crea un file con un nome a tua scelta. Come “globals. css” nella cartella degli stili. Quindi scrivi le tue media query in quel file.
Puoi usare le media query in React?
In genere, non è possibile eseguire lo styling in linea con le query multimediali perché React non ci consente di utilizzare le query multimediali nello stile in linea. Possiamo usare radium, un pacchetto di terze parti che abilita le media query per lo stile inline.
Come si usa la media query nella reazione dell’interfaccia utente del materiale?
Per usare l’hook useMediaQuery, prima importalo da Material-UI. importa {useMediaQuery} da ‘@material-ui/core’; Nel componente, chiama l’hook useMediaQuery e passa una query multimediale come argomento. Questo restituirà un valore vero o falso.
Cos’è @media react?
react-media è un componente di query multimediali CSS per React. Un componente
Cosa sono i punti di interruzione delle query multimediali?
In sostanza, i punti di interruzione delle query multimediali sono valori di pixel che uno sviluppatore/designer può definire in CSS. Quando un sito Web reattivo raggiunge quei valori di pixel, si verifica una trasformazione (come quella descritta sopra) in modo che il sito Web offra un’esperienza utente ottimale.
Posso usare react per creare un sito web?
React è stato progettato fin dall’inizio per un’adozione graduale e puoi utilizzare il minimo o il massimo di React di cui hai bisogno. Forse vuoi solo aggiungere alcuni “spruzzi di interattività” a una pagina esistente. I componenti React sono un ottimo modo per farloQuello. La maggior parte dei siti Web non sono e non devono essere app a pagina singola.
L’interfaccia utente del materiale è reattiva?
L’interfaccia utente reattiva di Material Design si basa su un layout a griglia a 12 colonne. Questa griglia crea coerenza visiva tra i layout, consentendo al contempo flessibilità su un’ampia varietà di design. Il numero di colonne della griglia varia in base al sistema del punto di interruzione.
Per quanti punti di interruzione dovrei progettare?
Anche se non esiste un insieme universale di punti di interruzione o procedure consigliate, dovresti utilizzare almeno 3 punti di interruzione per la massima flessibilità del dispositivo (vedi illustrazione). Quando progetti per punti di interruzione specifici, considera il contenuto che hai.