E anche se le media query sono ancora uno strumento valido per creare interfacce reattive, ci sono molte situazioni in cui è possibile evitare del tutto l’utilizzo della larghezza. I moderni CSS ci consentono di creare layout flessibili con griglia CSS e flex che adattano i nostri contenuti alle dimensioni del viewport senza la necessità di aggiungere punti di interruzione.
È corretto utilizzare le query multimediali?
Le media query sono utili quando desideri modificare il tuo sito o la tua app in base al tipo generale di un dispositivo (come la stampa rispetto allo schermo) o a caratteristiche e parametri specifici (come la risoluzione dello schermo o la larghezza del viewport del browser).
Cosa posso usare al posto di una media query?
Da quando abbiamo iniziato ad avere dispositivi informatici di varie dimensioni, è emerso il concetto di design reattivo. E viene anche notato che la distanza tra te e il dispositivo varia anche in base alle dimensioni dello schermo.
È corretto utilizzare le query multimediali?
Le media query sono utili quando desideri modificare il tuo sito o la tua app in base al tipo generale di un dispositivo (come la stampa rispetto allo schermo) o a caratteristiche e parametri specifici (come la risoluzione dello schermo o la larghezza del viewport del browser).
Quante media query dovrei usare in CSS?
A seconda di come imposti il tuo sito, potresti dover utilizzare più o meno query, poiché hai solo bisogno di una query per ogni layout/design separato del sito. Una buona scelta per l’uso di base sarebbe Smartphone, Tablet, Schermo standard, Schermo HD o 4.
Hai bisogno di media query con Flexbox?
Flexbox, Grid e layout a più colonne offrono tutti modi per creare componenti flessibili e persino reattivi senza la necessità di una query multimediale.vor 7 Tagen
Hai bisogno di media query con griglia CSS?
Una delle funzionalità più potenti nella specifica CSS Grid è ilcapacità di creare layout reattivi senza utilizzare media query. Questo viene fatto utilizzando la funzione di ripetizione (trattata in precedenza) insieme alle parole chiave di posizionamento automatico, adattamento automatico o riempimento automatico.
Dove devo inserire le media query in CSS?
Importante: inserisci sempre le tue media query alla fine del tuo file CSS.
Per quanti punti di interruzione dovrei progettare?
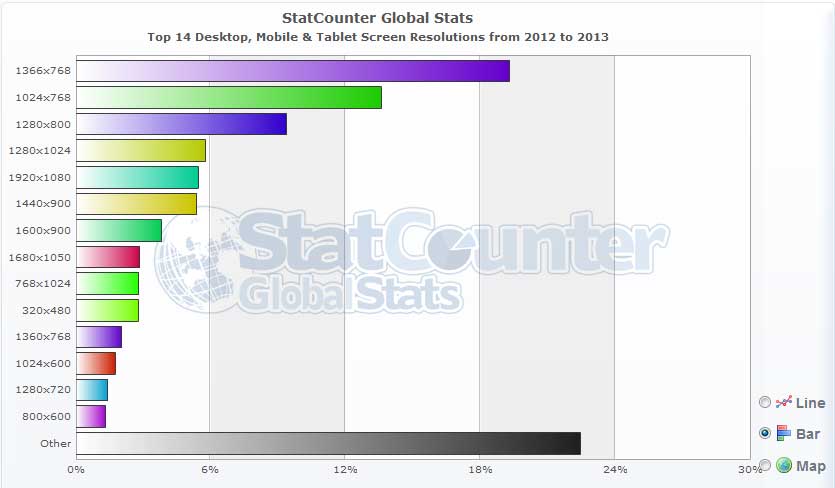
Anche se non esiste un insieme universale di punti di interruzione o procedure consigliate, dovresti utilizzare almeno 3 punti di interruzione per la massima flessibilità del dispositivo (vedi illustrazione). Quando progetti per punti di interruzione specifici, considera il contenuto che hai.
Perché la query multimediale non funziona?
Le query multimediali non funzionano su dispositivi mobili Se le query multimediali funzionano su desktop e non su dispositivi mobili, molto probabilmente non hai impostato il viewport e lo zoom predefinito. Nota: devi solo aggiungere una delle righe di codice sopra e, di solito, la prima fa il lavoro.
Cos’è clamp nei CSS?
La funzione CSS clamp() blocca un valore tra un limite superiore e uno inferiore. clamp() consente di selezionare un valore medio all’interno di un intervallo di valori compreso tra un minimo e un massimo definiti. Richiede tre parametri: un valore minimo, un valore preferito e un valore massimo consentito.vor 7 Tagen
La query multimediale è un’espressione logica?
Una media query è un’espressione logica che è vera o falsa. Una media query è vera se il tipo di media della media query corrisponde al tipo di media del dispositivo su cui è in esecuzione l’interprete (come definito nella riga “Si applica a”) e tutte le espressioni nella media query sono vere.
Hai bisogno di media query con CSS Grid?
Una delle funzionalità più potenti della specifica CSS Grid è la possibilità di creare layout reattivi senza utilizzare media query. Questo viene fatto usando la funzione di ripetizione (trattata in precedenza)insieme alle parole chiave con posizionamento automatico, adattamento automatico o riempimento automatico.
Hai bisogno di media query con Flexbox?
Flexbox, Grid e layout a più colonne offrono tutti modi per creare componenti flessibili e persino reattivi senza la necessità di una query multimediale.vor 7 Tagen
Perché la query multimediale non funziona?
Le query multimediali non funzionano su dispositivi mobili Se le query multimediali funzionano su desktop e non su dispositivi mobili, molto probabilmente non hai impostato il viewport e lo zoom predefinito. Nota: devi solo aggiungere una delle righe di codice sopra e, di solito, la prima fa il lavoro.
È corretto utilizzare le query multimediali?
Le media query sono utili quando desideri modificare il tuo sito o la tua app in base al tipo generale di un dispositivo (come la stampa rispetto allo schermo) o a caratteristiche e parametri specifici (come la risoluzione dello schermo o la larghezza del viewport del browser).
Cosa sono i punti di interruzione delle query multimediali?
In sostanza, i punti di interruzione delle query multimediali sono valori di pixel che uno sviluppatore/designer può definire in CSS. Quando un sito Web reattivo raggiunge quei valori di pixel, si verifica una trasformazione (come quella descritta sopra) in modo che il sito Web offra un’esperienza utente ottimale.
Quanti punti di interruzione dovrebbe avere un sito web?
Si consiglia di utilizzare almeno tre punti di interruzione. Tuttavia, possono esserci ancora più punti di interruzione a tua scelta in modo da coprire tutte le basi per una maggiore flessibilità del dispositivo.