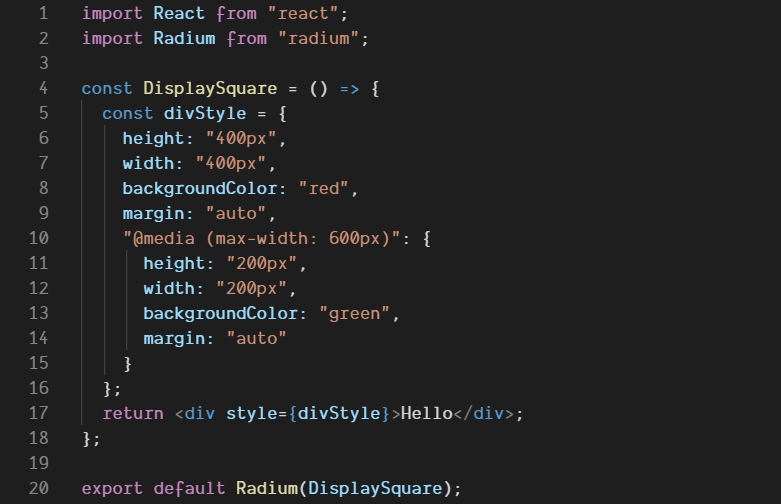
Geralmente, não se pode fazer inline styling com media queries porque o React não nos permite usar media queries em inline styling. Podemos usar o rádio, que é um pacote de terceiros que permite consultas de mídia para estilo inline.
Você pode usar consultas de mídia no React?
Geralmente, não se pode fazer inline styling com media queries porque o React não nos permite usar media queries em inline styling. Podemos usar o rádio, que é um pacote de terceiros que permite consultas de mídia para estilo inline.
Preciso de consultas de mídia para responsivo?
Você realmente precisa de uma consulta de mídia? Flexbox, Grid e layout de várias colunas oferecem maneiras de criar componentes flexíveis e até responsivos sem a necessidade de uma consulta de mídia. Sempre vale a pena considerar se esses métodos de layout podem alcançar o que você deseja sem adicionar consultas de mídia.vor 6 Tagen
Onde posso usar consultas de mídia?
As consultas de mídia são úteis quando você deseja modificar seu site ou aplicativo dependendo do tipo geral de um dispositivo (como impressão x tela) ou características e parâmetros específicos (como resolução da tela ou largura da janela de visualização do navegador). 6>
Você pode usar consultas de mídia no React?
Geralmente, não se pode fazer inline styling com media queries porque o React não nos permite usar media queries em inline styling. Podemos usar o rádio, que é um pacote de terceiros que permite consultas de mídia para estilo inline.
Como eu importo uma consulta de mídia para o React?
Abra o DesktopComponent. jsx e inclua o seguinte código: import React from “react”; import “./DesktopComponent.css”; import { cores } de “../data/colors”; export const DesktopComponent = () => { return (
Como você cria um site responsivo em React JS?
Conseguindoiniciado com react-responsive Primeiro, comece criando um novo projeto React sem dependências. Faremos uma instalação npm do pacote react-responsive com npm i -S react-responsive . Só para você saber, react-responsive antecipa diferentes casos de uso, para que possamos usá-lo com Hooks ou com componentes.
As consultas de mídia são necessárias?
Não, não há nenhum requisito de que um site da Web use consultas de mídia. Além disso, apenas usar consultas de mídia é inútil. Eles são usados para definir diferentes estilos de apresentação para diferentes viewports ou dispositivos.
A consulta de mídia ainda é usada?
E mesmo que as consultas de mídia ainda sejam uma ferramenta válida para criar interfaces responsivas, há muitas situações em que é possível evitar o uso de largura. O CSS moderno nos permite criar layouts flexíveis com grade CSS e flex que adaptam nosso conteúdo ao tamanho da janela de visualização sem a necessidade de adicionar pontos de interrupção.
Por que a consulta de mídia não está funcionando?
Media Query não funciona em dispositivos móveis Se as consultas de mídia funcionarem em desktops e não em dispositivos móveis, então você provavelmente não definiu a janela de visualização e o zoom padrão. Observação: você só precisa adicionar uma das linhas de código acima e, geralmente, a primeira faz o trabalho.
Quantos pontos de interrupção um site deve ter?
Recomenda-se usar pelo menos três pontos de interrupção. No entanto, pode haver ainda mais pontos de interrupção para sua escolha, para que você cubra todas as bases para maior flexibilidade do dispositivo.
Como uso media query em react native?
React Native não suporta consultas de mídia nativamente, então useMediaQuery ainda é limitado. O gancho useMediaQuery retorna uma matriz de booleanos, indicando se a consulta determinada corresponde ou as consultas correspondem. Por que uma matriz? useMediaQuery aceita um objeto e uma matriz de objetos, mas sempreretornar uma matriz.
O que é @media React?
react-media é um componente de consulta de mídia CSS para React. Um componente
Como usar media query no próximo JS?
Basta criar um arquivo com qualquer nome de sua escolha. Como “globals. css” na pasta de estilos. Em seguida, escreva suas consultas de mídia nesse arquivo.
Você pode usar consultas de mídia no React?
Geralmente, não se pode fazer inline styling com media queries porque o React não nos permite usar media queries em inline styling. Podemos usar o rádio, que é um pacote de terceiros que permite consultas de mídia para estilo inline.
Como você usa a consulta de mídia na interface do usuário do material?
Para usar o gancho useMediaQuery, primeiro importe-o do Material-UI. importe { useMediaQuery } de ‘@material-ui/core’; No componente, chame o gancho useMediaQuery e passe uma consulta de mídia como argumento. Isso retornará um valor verdadeiro ou falso.
O que é @media reagir?
react-media é um componente de consulta de mídia CSS para React. Um componente
O que são pontos de interrupção de consulta de mídia?
Essencialmente, pontos de interrupção de consulta de mídia são valores de pixel que um desenvolvedor/designer pode definir em CSS. Quando um site responsivo atinge esses valores de pixel, ocorre uma transformação (como a detalhada acima) para que o site ofereça uma experiência de usuário ideal.
Posso usar o react para construir um site?
O React foi projetado desde o início para adoção gradual, e você pode usar o mínimo ou o máximo de React que precisar. Talvez você queira apenas adicionar alguns “pontos de interatividade” a uma página existente. Os componentes React são uma ótima maneira de fazereste. A maioria dos sites não são e não precisam ser aplicativos de página única.
A interface do usuário do material é responsiva?
A interface do usuário responsiva do Material design é baseada em um layout de grade de 12 colunas. Essa grade cria consistência visual entre os layouts, permitindo flexibilidade em uma ampla variedade de designs. O número de colunas da grade varia de acordo com o sistema de ponto de interrupção.
Para quantos pontos de interrupção devo projetar?
Embora não haja um conjunto universal de pontos de interrupção ou práticas recomendadas, você deve usar pelo menos 3 pontos de interrupção para obter a maior flexibilidade do dispositivo (consulte a ilustração). Ao projetar para pontos de interrupção específicos, considere o conteúdo que você tem.