Como desativar a funcionalidade de voltar, avançar e atualizar no navegador? function disableBackButton() { window. história. frente(); } setTimeout(“disableBackButton()”, 0);
É possível desabilitar o botão de atualização do navegador?
off(“keydown”, disableF5); Em uma nota lateral: isso apenas desativa o botão f5 no teclado. Para realmente desabilitar a atualização, você deve usar um script do lado do servidor para verificar as alterações no estado da página.
Como faço para parar o recarregamento/atualização da página ao clicar no botão Voltar?
Você tem que detectar o evento do botão Voltar do navegador e passar como uma entrada da página que você deseja evitar o recarregamento do URL que indica se você veio de um clique no botão Voltar. este código: $(janela). on(‘popstate’, function(event) { alert(“pop”); });
Como desativo o botão Voltar no Chrome?
Selecione Configurações na lista. Role para baixo até a seção Privacidade e segurança e selecione as configurações do site no menu. Escolha a opção Pop-ups e redirecionamentos nas configurações do site. Alterne o botão para DESLIGAR e bloquear os pop-ups e o redirecionamento.
Como faço para evitar que alguém volte para a página anterior?
Mestre, usei o código que para evitar que o usuário volte às páginas anteriores após o logout. function preventBack() { window. história. frente(); } setTimeout(“preventBack()”, 0); janela.
Como faço para parar a reação de volta?
Às vezes você pode querer impedir que o usuário saia de uma tela, por exemplo, se houver alterações não salvas, você pode querer mostrar uma caixa de diálogo de confirmação. Você pode conseguir isso usando o evento beforeRemove. O ouvinte de eventos recebe a ação que o acionou.
Como faço para impedir que uma página seja recarregada?
Use o método preventDefault() no objeto de evento para evitar uma atualização de página no envio de formulário no React, por exemplo. evento. preventDefault() . oO método preventDefault impede que o navegador emita a ação padrão que, no caso de um envio de formulário, é atualizar a página.
Você pode desativar a atualização f5?
Você não pode desativar a atualização.
Como você evita que seu navegador volte para a página de login quando um usuário estiver logado?
Na tela de login, em PHP, antes de renderizar a visualização, você precisa verificar se o usuário já está logado, e redirecionar para a página padrão que o usuário deverá ver após o login. Da mesma forma, nas telas que exigem login, você precisa verificar se o usuário não está logado e se não estiver, redirecioná-lo para a tela de login.
Como você evita voltar para a página anterior após o logout no React?
Usando o método componentDidUpdate do ciclo de vida da página React, você pode manipular ou desabilitar a funcionalidade de voltar no navegador. basicamente o método componentDidUpdate chamará automaticamente quando o componente for atualizado. então, uma vez que seu componente é atualizado, você pode evitar voltar conforme abaixo.
Como você para de redirecionar?
No menu suspenso, selecione Configurações, role para baixo e clique em Avançado. Na seção Privacidade & seção de segurança escolha Configurações de conteúdo > Pop-ups e redirecionamentos garantem que a opção Permitido esteja desativada.
Por que alguns sites desabilitam o botão Voltar?
Script que impede você de voltar Se nenhuma das seções anteriores resolveu seu problema, você encontrou um código deliberado, ruim ou malicioso. Alguns sites adicionam códigos às páginas que impedem os usuários de usar o botão Voltar para sair das páginas ou do site.
O que acontece quando o botão Voltar do navegador é pressionado?
Para páginas definidas como não armazenadas em cache, o navegador recarrega a página do servidor quando você pressiona Voltar, como se fosse a primeira vez que você a visita. Para páginas em cache,o navegador o exibe fora do cache, o que é muito mais rápido.
Como faço para desligar a vibração de volta?
Para desativar o botão Voltar no Flutter, você pode usar o widget WillPopScope. O widget WillPopScope ajuda você a obter um retorno de chamada sempre que o botão Voltar é pressionado. Dentro do callback, se você retornar true a tela será exibida e se retornar false, você simplesmente desativou o botão voltar.
Como desabilito o botão Voltar no sapui5?
Enquanto navega usando a função navTo() de route, passe o terceiro parâmetro da função como boolean true; isso não criará nenhum histórico do navegador e o botão voltar será desativado; mesmo se estiver ativado, ele não navegará pelo histórico do aplicativo, ele navegará até o último histórico do navegador.
Por que tenho que atualizar constantemente as páginas da web?
Por padrão, se estiver usando muita memória, o Chrome limpa o conteúdo de algumas guias em segundo plano da RAM para conservar os recursos do sistema. Quando você clica de volta nessas guias, o navegador precisa recarregá-las porque elas foram apagadas da memória.
Por que meu navegador continua atualizando?
Por que recarregar automaticamente o Chrome? Por padrão, o Chrome é programado para apagar automaticamente os dados de qualquer guia aberta e carregada, caso o navegador use muita memória. É um processo automatizado iniciado para conservar os recursos do sistema e reduzir a pressão do seu navegador.
Como faço para parar de atualizar o jquery?
Você pode usar evento. preventDefault() para evitar que o evento padrão (clique) ocorra.
Como desativo as teclas de ação no Windows 10?
Para desativá-lo, segure Fn e pressione Esc novamente. Funciona como uma alternância, assim como o Caps Lock. Alguns teclados podem usar outras combinações para Fn Lock. Por exemplo, em alguns teclados Surface da Microsoft, você pode alternar o Fn Locksegurando a tecla Fn e pressionando Caps Lock.
Como altero a tecla F5 para atualizar?
Em todos os navegadores de Internet modernos, pressionar F5 atualiza ou recarrega a página ou a janela do documento. Ao pressionar Ctrl + F5 , força uma atualização completa da página web, limpando o cache e baixando todo o conteúdo da página novamente.
Como desativo o botão Voltar no Chrome usando o React JS?
Para conseguir isso, faremos o seguinte: Criar um
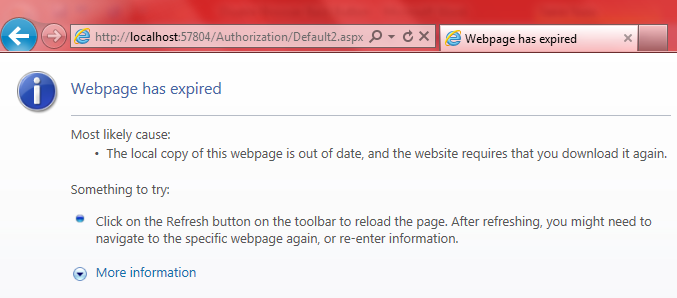
Por que, após o logout, clicar no botão Voltar na página exibe o conteúdo da página anterior?
Isso acontece porque seu navegador armazenou em cache a página no cliente. A solução é evitar o cache dessa(s) página(s), forçando o navegador a solicitar uma nova página mesmo ao pressionar o botão Voltar, em vez de ler a salva.
Como desativo a funcionalidade do botão Voltar do navegador?
Não é possível desabilitar a funcionalidade do botão Voltar do navegador. A única coisa que pode ser feita é preveni-los. O código JavaScript abaixo precisa ser colocado na seção de cabeçalho da página onde você não deseja que o usuário revisite usando o botão Voltar: Suponha que haja duas páginas Page1.php e Page2.php e Page1.php redireciona para Page2. php.
Como forçar o navegador a navegar para frente em vez de voltar?
A função JavaScript acima na primeira página usa o histórico do navegador e o força a navegar para frente em vez de ir para a página anterior. Portanto, toda vez que o usuário clicar no botão Voltar ou pressionar a tecla de retrocesso, isso fará com que o navegador navegue ou pressione o botãousuário para frente e mostrando a mesma página (a página 2).
Como capturar o evento de atualização quando o usuário clica no botão Voltar?
Portanto, toda vez que o usuário clicar no botão Voltar ou pressionar a tecla de retrocesso, isso fará com que o Navegador navegue ou empurre o usuário para frente e mostre a mesma página (a página 2). Podemos capturar o evento de atualização usando o seguinte método de manipulador e bloquear a operação retornando qualquer mensagem de sua escolha:
Por que meu site trava na atualização após o downvote?
Downvoting: como altera o URL e devido a qual site trava na atualização. @Mckenzie a URL é alterada por causa de history.pushState (null, null, document.title); declaração. Ele coloca o título da página na URL e isso causa a falha na atualização.