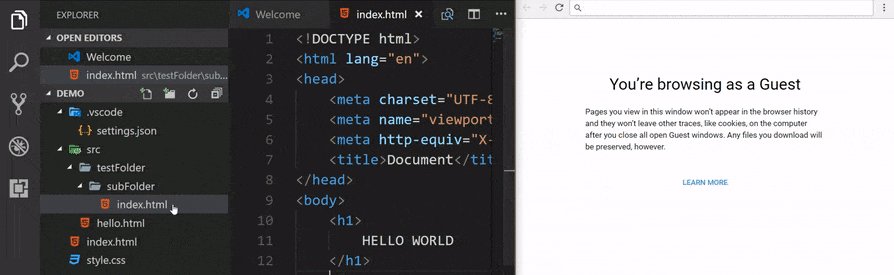
Abra um arquivo HTML e clique com o botão direito do mouse no editor e clique em Open with Live Server . Abra a Paleta de Comandos pressionando F1 ou ctrl+shift+P e digite Live Server: Open With Live Server para iniciar um servidor ou digite Live Server: Stop Live Server para parar um servidor.Abra um arquivo HTML e clique com o botão direito do mouse no editor e clique em Abrir com o Live Server. Pressione (alt+L, alt+O) para abrir o servidor e (alt+L, alt+C) para parar o servidor (você pode alterar a combinação de teclas do formulário de atalho). [No MAC, cmd+L, cmd+O e cmd+L, cmd+C]
O que é servidor ativo em HTML?
Este é um pequeno servidor de desenvolvimento com capacidade de recarga ao vivo. Use-o para hackear seus arquivos HTML/JavaScript/CSS, mas não para implantar o site final.
O que é um site de servidor ativo?
Live Server – Torna seu servidor existente ativo – esta é uma extensão da Web que ajuda você a recarregar ao vivo o recurso de conteúdo dinâmico (PHP, Node.js, ASPNET — Seja como for, não importa). Esta extensão é para o Live Server (Extensão VSCode – necessária v3.0.0+).
Como faço para abrir um servidor ativo?
Abra um projeto e clique em Go Live na barra de status para ligar/desligar o servidor. Clique com o botão direito do mouse em um arquivo HTML da Janela do Explorer e clique em Abrir com o Live Server . Abra um arquivo HTML e clique com o botão direito do mouse no editor e clique em Abrir com Live Server .
Como funciona um servidor ativo?
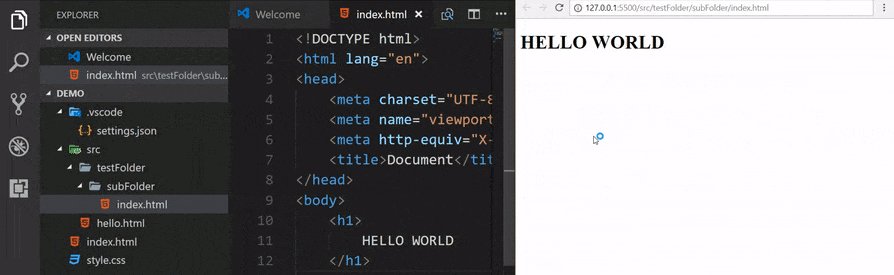
Como funciona. O servidor é um aplicativo de nó simples que atende ao diretório de trabalho e seus subdiretórios. Ele também observa os arquivos em busca de alterações e, quando isso acontece, envia uma mensagem por meio de uma conexão de soquete da Web para o navegador, instruindo-o a recarregar.
Como executar o código HTML no VS Code?
Digite start seguido do nome do arquivo HTML e pressione ↵ Enter . Por exemplo, se você quiser executar seu arquivo HTML de índice, digite start index. html epressione Enter. Isso inicia o arquivo HTML em uma janela separada, permitindo que você visualize seu arquivo HTML.
Como habilito a visualização ao vivo no VS Code?
O VS Code tem visualização HTML? # Não, o VS Code não possui suporte integrado para visualização HTML, mas existem extensões disponíveis no VS Code Marketplace. Abra a visualização Extensões (Ctrl+Shift+X) e pesquise por ‘visualização ao vivo’ ou ‘visualização html’ para ver uma lista de extensões de visualização HTML disponíveis.
Como crio um projeto HTML no Visual Studio?
No menu superior do Visual Studio, vá para Arquivo > Novo > Arquivo. Selecione Página HTML. No canto inferior direito da caixa de diálogo Novo arquivo no botão Abrir há uma seta para baixo. Clique nele e você deverá ver uma opção Abrir com.
Por que usamos o servidor ao vivo?
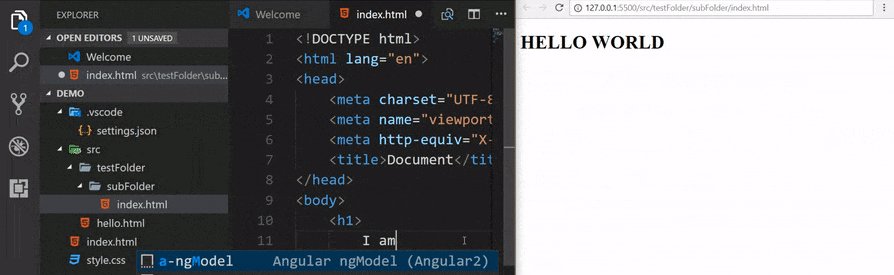
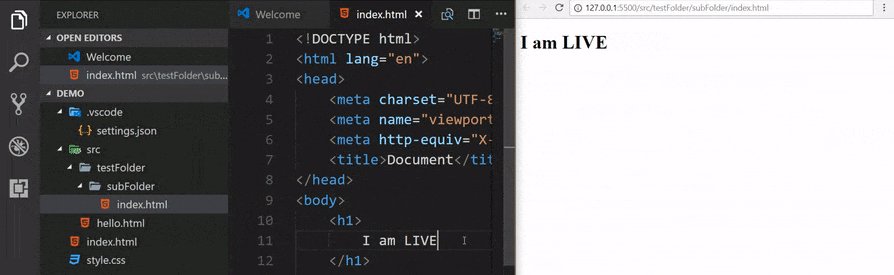
Por que devo usar a extensão de servidor ao vivo? Normalmente, quando você faz uma alteração em seu código ou escreve algo novo, você precisa atualizar a página manualmente para ver as alterações. Em outras palavras, se você fizer 100 alterações em seu código por dia, precisará atualizar o navegador 100 vezes.
O que é código injetado pelo servidor ativo?
O servidor ao vivo “injeta” código em seu site para funcionar corretamente, se você abrir seu arquivo html, verá que ele não é salvo e é apenas temporário quando você usa a extensão. Siga esta resposta para receber notificações.
Como uso o servidor ao vivo no atom?
Uso. ctrl-alt-l inicia o servidor ativo na porta 3000. ctrl-alt-q para o servidor ativo. ctrl-alt-3 inicia o servidor ativo na porta 3000.
Por que a transmissão ao vivo não está sendo exibida no VS Code?
Clique com o botão direito na barra de status na parte inferior e certifique-se de que o Live Server (Extensão) esteja selecionado. Isso ocultará/exibirá o botão ‘Go Live’ na barra de status. Uau.
Como altero meu navegador para o servidor ativo no VS Code?
Defina o navegador para LiveServidor Primeiro, abra a Paleta de Comandos com F1, depois digite Preferences: Open Settings (JSON) e selecione essa opção. Isso abrirá suas configurações do VSCode. arquivo json. Observe que você também pode usar “firefox” , “safari” ou qualquer outro navegador como o valor para o “liveServer.
O que é código injetado pelo servidor ativo?
O servidor ao vivo “injeta” código em seu site para funcionar corretamente, se você abrir seu arquivo html, verá que ele não é salvo e é apenas temporário quando você usa a extensão. Siga esta resposta para receber notificações.
Como faço do Chrome meu navegador ou código padrão?
Etapa 2: Configuração padrão do navegador Na barra “Configurações de pesquisa”, digite Live Server. Pesquise “Live Server” na barra de configurações de pesquisa. Na opção Navegador personalizado, selecione o navegador que você deseja para o Live Server – selecionaremos “chrome” para este guia. Escolha seu navegador preferido nas configurações do navegador personalizado.
Como você inicia o código HTML?
Todos os documentos HTML devem começar com uma declaração de tipo de documento: . O próprio documento HTML começa com e termina com . A parte visível do documento HTML está entre e .
Como faço para visualizar HTML no Visual Studio?
Como faço para abrir um arquivo HTML no Visual Studio Chrome?
Abra seu arquivo HTML no Editor de Código do Visual Studio. Na barra de ferramentas vertical à esquerda, clique em “Extensões”. Alternativamente, você pode usar o atalho de teclado “Ctrl + Shift + X” para iniciar Extensões. Clique na barra de pesquisa para habilitar a escrita. Insira “abrir no navegador”. Escolha uma extensão que corresponda ao seu termo de pesquisa.
Como faço para hospedar um site usando HTML?
Para hospedar uma página da Web no Google Drive: crie uma pasta no Google Drive e defina a permissão de compartilhamento como “Público na Web”. Carregue o HTML, JavaScript eArquivos CSS para sua página da Web para a nova pasta. Selecione o arquivo HTML, abra-o e clique no botão “Visualizar” na barra de ferramentas.
Como usar o servidor PHP ao vivo?
Abra o código em vs code. Dentro do arquivo, clique com o botão direito e selecione ‘Abrir com Live Server’ (Atalho: Alt+L Alt+O). Após isso abrir a página do navegador, copie o endereço desta página. Em seguida, abra o código php usando servidores XAMPP ou WAMPP.
Por que o servidor ativo não está aparecendo no VS Code?
Clique com o botão direito na barra de status na parte inferior e certifique-se de que o Live Server (Extensão) esteja selecionado. Isso ocultará/exibirá o botão ‘Go Live’ na barra de status. Uau.
Por que meu servidor ativo não está funcionando no VS Code?
Se você não configurou nenhum navegador padrão do seu Sistema Operacional (SO) ou ele acabou de confundir a localização do programa, seu Live Server não poderá saber qual navegador deve abrir.
Como faço para abrir um arquivo HTML em um servidor ativo?
Clique com o botão direito em um arquivo HTML da janela do Explorer e clique em Abrir com o Live Server. . Abra um arquivo HTML e clique com o botão direito do mouse no editor e clique em Abrir com Live Server. Pressione (alt+L, alt+O) para abrir o servidor e (alt+L, alt+C) para parar o servidor (você pode alterar a combinação de teclas do formulário de atalho).
Como abro um servidor ativo no Visual Studio Code?
Abra um projeto e clique em Go Live na barra de status para ligar/desligar o servidor. Clique com o botão direito do mouse em um arquivo HTML da Janela do Explorer e clique em Abrir com o Live Server. . Abra um arquivo HTML e clique com o botão direito do mouse no editor e clique em Open with Live Server.
Como iniciar o servidor sem nenhum arquivo HTML?
[NOTA: Caso você não tenha nenhum arquivo .html ou .htm em sua área de trabalho, então você deve seguir o método nº 4 & 5 para iniciar o servidor.] Abra um projeto e clique em Go Live na barra de status para ativaro servidor liga/desliga. Clique com o botão direito do mouse em um arquivo HTML da Janela do Explorer e clique em Abrir com o Live Server . .
Como executo uma página como um servidor web no servidor ao vivo?
Nesta postagem, veremos como usar o Live Server para executar uma página como um servidor web no Visual Studio Code. Abra o VS Code e selecione Extensions e procure por Live Server. Clique em Instalar: Em seguida, crie uma nova pasta, chame-a de qualquer coisa, por exemplo html e clique em Adicionar pasta para adicioná-lo ao VS Code: Adicione um pouco de HTML e salve-o: …