Se você quiser evitar a atualização de página inteira, não use o controle UpdatePanel, pois isso só causará mais dor na bunda. Em vez disso, use AJAX com grade do lado do cliente (por exemplo, grade jQuery, Webgrid, etc) e lide com tudo no cliente (código JavaScript). Se você usou o Controle de botão do servidor, sua página será recarregada a cada clique. Se você quiser pará-lo, precisará usar AutoPostBack=”false”, usando isso, a chamada do método do lado do servidor é parada. Caso contrário, use o controle de botão HTML normal e use JavaScript para redefinir seu formulário.
Como faço para interromper a atualização da página ao clicar no botão?
Se você quiser evitar a atualização de página inteira, não use o controle UpdatePanel, pois isso só causará mais dor na bunda. Em vez disso, use AJAX com grade do lado do cliente (por exemplo, grade jQuery, Webgrid, etc) e lide com tudo no cliente (código JavaScript).
Como faço para um botão HTML não recarregar a página?
não há necessidade de js ou jquery. para interromper o recarregamento da página, basta especificar o tipo de botão como ‘botão’. se você não especificar o tipo de botão, o navegador irá configurá-lo para ‘redefinir’ ou ‘enviar’, o que fará com que a página seja recarregada. Isso funciona! É uma boa alternativa para .
Como faço para interromper a atualização de uma página?
Clique no botão Iniciar, digite “opções da Internet” e selecione Opções da Internet nos resultados da pesquisa. Na janela Propriedades da Internet, clique em “Guia Personalizar -> Nível personalizado” e, na janela Configurações de segurança, role para baixo até encontrar “Permitir META REFRESH”. Desative esta opção e clique em OK.
Como parar o carregamento da página ao clicar no botão no MVC?
Defina AutoPostback = false para o botão de inserção, e isso fará o truque para você.
Como faço para interromper a atualização da página ao clicar no botão?
Se você quiser evitar a atualização de página inteira, não use o controle UpdatePanel, pois isso só causará mais dor na bunda. Em vez de,use AJAX com grade do lado do cliente (por exemplo, grade jQuery, Webgrid, etc) e lide com tudo no cliente (código JavaScript).
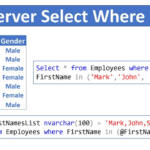
Qual método você deve chamar para impedir que a tag de formulário seja recarregada?
Use o evento submit do jQuery para manipular o envio do formulário, adicione return false; no final da função de identificador de envio para evitar que a página seja recarregada.
O que é um botão de atualização no meu laptop?
O botão de atualização, também conhecido como opção de atualização, é uma função de todos os navegadores da Internet. Ele é usado para solicitar que o navegador envie a versão mais atualizada da página que você está visualizando.
Podemos desativar o botão de atualização do navegador?
off(“keydown”, disableF5); Em uma nota lateral: isso apenas desativa o botão f5 no teclado. Para realmente desabilitar a atualização, você deve usar um script do lado do servidor para verificar as alterações no estado da página.
Como faço para interromper o reenvio do formulário quando uma página é atualizada?
Uma maneira de interromper o reenvio da página na atualização da página é desmarcar os dados do formulário após o envio para que a variável que armazena os dados do formulário fique vazia e envolva o bloco de códigos de processamento do formulário para verificar se o formulário está vazio.
Por que meu navegador continua atualizando?
Por que recarregar automaticamente o Chrome? Por padrão, o Chrome é programado para apagar automaticamente os dados de qualquer guia aberta e carregada, caso o navegador use muita memória. É um processo automatizado iniciado para conservar os recursos do sistema e reduzir a pressão do seu navegador.
Como faço para impedir que o Chrome atualize guias?
Vá para chrome://discards para encontrar uma lista de suas guias ativas. Para impedir que uma das guias seja recarregada ao alternar entre elas, desmarque a opção Descartável Automático. Tenha em mente que esta não é uma solução permanente.
Por que no ASP NET um evento de clique de botão é executado quando a página é atualizada?
É porque clicaresse botão envia uma solicitação POST para sua página. Os dados POST são mantidos nos cabeçalhos http e quando você atualiza, são enviados novamente para o servidor. Seu navegador deve avisá-lo quando você tentar atualizar a página.
Como desativar o postback no botão clique no asp net VB?
O postback no botão enviar pode ser evitado dando return=false na função do manipulador de eventos conforme abaixo.
Podemos desativar o botão de atualização do navegador?
off(“keydown”, disableF5); Em uma nota lateral: isso apenas desativa o botão f5 no teclado. Para realmente desabilitar a atualização, você deve usar um script do lado do servidor para verificar as alterações no estado da página.
Como você atualiza uma página quando um botão é clicado?
O método
reload() dá o mesmo resultado que pressionar o botão recarregar no seu navegador. Este método recarrega a página diretamente do cache do navegador por padrão. Se a propriedade forceGet for definida como verdadeira, a página da Web será recarregada do servidor.
Como faço para parar de atualizar o jquery?
Você pode usar evento. preventDefault() para evitar que o evento padrão (clique) ocorra.
Como faço para interromper a atualização da página ao clicar no botão?
Se você quiser evitar a atualização de página inteira, não use o controle UpdatePanel, pois isso só causará mais dor na bunda. Em vez disso, use AJAX com grade do lado do cliente (por exemplo, grade jQuery, Webgrid, etc) e lide com tudo no cliente (código JavaScript).
O que preventDefault faz em Javascript?
preventDefault() O método preventDefault() da interface Event diz ao agente do usuário que se o evento não for tratado explicitamente, sua ação padrão não deve ser executada como normalmente seria.vor 3 Tagen
Como faço para impedir que uma página seja recarregada após o sucesso do Ajax?
Adicionar o atributo type=”button” ao botão resolveu meu problema.
Onde está o botão de atualizaçãolocalizado?
É um ícone circular em forma de seta na parte superior da janela do navegador, normalmente encontrado no canto superior esquerdo. Use um atalho de teclado. Em praticamente todos os navegadores, pressionar a tecla F5 fará com que a página atual seja atualizada (em alguns computadores Windows, talvez seja necessário manter pressionada a tecla Fn enquanto pressiona F5 ).
Qual é a chave de atualização?
Em todos os navegadores de Internet modernos, pressionar F5 atualiza ou recarrega a página ou a janela do documento. Ctrl + F5 força uma atualização completa da página da web, limpando o cache e baixando todo o conteúdo da página novamente.
Como parar o recarregamento da página quando o botão é pressionado?
não há necessidade de js ou jquery. para interromper o recarregamento da página, basta especificar o tipo de botão como ‘botão’. se você não especificar o tipo de botão, o navegador irá configurá-lo para ‘redefinir’ ou ‘enviar’, o que fará com que a página seja recarregada. Use o elemento
Como evitar que um botão seja enviado após o clique?
Basta definir o atributo AutoPostBack=”false” no seu botão ou qualquer outro controle. Como alternativa, você também pode adicionar o seguinte javascript ao evento click do botão : Isso impede que o botão seja enviado. Se AutoPostBack for definido como false, o OP precisará escrever algum javascript para descansar a página de registro.
Como evitar a atualização do formulário ao clicar em um botão?
para evitar atualizar todos os “botões”, mesmo com onclick atribuído. Deve ser a resposta correta. Usar um botão quebra a função submit e require do formulário Você pode adicionar um manipulador de clique no botão com jQuery e retornar false. Isso não funciona. Retornar false no chrome, pelo menos nas versões mais recentes, ainda causa atualização.
Como impedir que o método do lado do servidor seja executado emclique?