Use o método preventDefault() no objeto de evento para evitar uma atualização de página no envio de formulário no React, por exemplo. evento. preventDefault() . O método preventDefault impede que o navegador emita a ação padrão que, no caso de um envio de formulário, é atualizar a página. data fica vazio e encerra seu bloco de códigos de processamento de formulário para verificar se o formulário está vazio. if (!empty ($_POST) && $_SERVER [‘REQUEST_METHOD’] == ‘POST’) { $data = // processando códigos aqui unset $data; }
Como você impede que um formulário seja enviado duas vezes?
Retornar “false” do manipulador de envio impedirá o envio do formulário.
Como faço para impedir o envio de uma página?
A solução mais simples para evitar o envio do formulário é retornar false no manipulador de eventos de envio definido usando a propriedade onsubmit no elemento HTML
Como faço para interromper a atualização da página ao clicar no botão?
Se você quiser evitar a atualização de página inteira, não use o controle UpdatePanel, pois isso só causará mais dor na bunda. Em vez disso, use AJAX com grade do lado do cliente (por exemplo, grade jQuery, Webgrid, etc) e lide com tudo no cliente (código JavaScript).
Como faço para interromper vários envios?
Usar JQuery para evitar vários envios de formulários Para evitar que o usuário envie um formulário várias vezes, usaremos JQuery para ouvir o evento de envio. Depois que o formulário for enviado, adicionaremos um atributo desativado ao botão para evitar vários envios de formulários. Agora o usuário não pode clicar novamente.
Como você faz um formulário não atualizar?
Use o evento submit do jQuery para manipular o envio do formulário, adicione return false; no final da função submit handle paraimpedir que a página seja recarregada.
Como você interrompe o envio do formulário se a validação falhar?
Use o valor de retorno da função para interromper a execução de um formulário em JavaScript. False retornaria se o formulário não fosse enviado.
Como faço para interromper a atualização da página ao selecionar a lista suspensa?
A única maneira possível é colocar o DropDownList dentro do ASP.Net AJAX UpdatePanel para que, em vez do Full PostBack que causa a atualização da página (reload), ocorra um Partial PostBack. O HTML Markup consiste em um ASP.Net ScriptManager e um DropDownList colocado dentro do AJAX UpdatePanel.
Como parar a atualização da página no envio do formulário no asp net?
Defina AutoPostback = false para o botão de inserção, e isso fará o truque para você.
O que é um botão de atualização no meu laptop?
O botão de atualização, também conhecido como opção de atualização, é uma função de todos os navegadores da Internet. Ele é usado para solicitar que o navegador envie a versão mais atualizada da página que você está visualizando.
Como faço para parar o envio de formulários duas vezes em PHP?
No caso de o usuário ter lag e ele apertar o botão submit algumas vezes, então talvez use o mecanismo do lado do cliente, use js para definir o botão submit como desabilitado assim que for clicado. mas terá que exibir uma mensagem dizendo mais ou menos algo como “enviando mensagem … se não houver resposta, recarregue a página e tente novamente”.
Como parar de clicar duas vezes no botão enviar no jquery?
Para desabilitar apenas o(s) botão(ões) de envio, você pode fazer isso: $(‘button[type=submit], input[type=submit]’). prop(‘desabilitado’,true);
Como faço para que meu mouse pare de clicar duas vezes?
Abra o Painel de Controle. Clique ou clique duas vezes no ícone Mouse ou Mouse Settings. Na janela Propriedades do Mouse, clique na guia Botões, se ainda não estiver selecionada. Na guia Botões, ajuste o controle deslizante para o clique duploopção de velocidade e clique em OK.
Como posso enviar um formulário sem enviar?
O formulário pode ser enviado sem usar o botão de envio, implementando um atributo de evento específico ou clicando no link. Essa tarefa pode ser feita usando o atributo de evento OnClick ou usando o formulário. método submit() em Javascript. Abordagem: O formulário.
Como faço para ficar na mesma página depois de enviar o formulário em php?
Para permanecer na mesma página ao enviar, você pode deixar a ação vazia ( action=”” ) na tag do formulário ou deixá-la totalmente de fora. Para a mensagem, crie uma variável ( $message = “Success! Você digitou: “. $input;” ) e, em seguida, echo a variável no local da página onde você deseja que a mensagem apareça com
Como você evita que um formulário limpe os campos ao enviar em JavaScript?
Você pode usar o método preventDefault do objeto de evento.
Como você retém o valor da lista suspensa dinâmica após a atualização da página?
Para manter o valor selecionado no menu suspenso na atualização, sessionStorage é usado para armazenar o valor no navegador do usuário. Primeiro, os valores devem ser definidos usando sessionStorage. setItem(“SelItem”, selVal); SelItem é uma variável na qual estamos definindo o valor de selVal .
Como você mantém o valor selecionado em uma lista suspensa após enviar um frasco?
1 resposta. Mostrar atividade nesta postagem. Envie o item selecionado para o modelo HTML do Flask e adicione o atributo selecionado se os valores corresponderem. Estou mostrando um exemplo simplificado dessa abordagem sem conexão com o banco de dados.
Como evitar o reenvio do formulário quando a página é atualizada no ASP NET MVC?
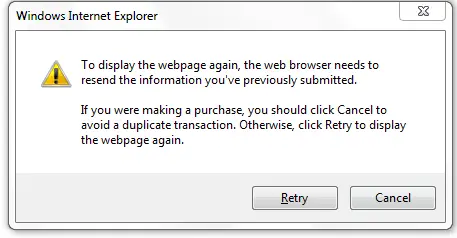
Após o envio do formulário, quando o botão Atualizar no navegador é clicado ou a tecla F5 é pressionada, aparece um pop-up de aviso que avisa contra o reenvio do formulário. A solução é muito simples, oua página deve ser redirecionada para si mesma ou para alguma outra página para evitar esse comportamento específico.
Como faço para impedir que uma página seja recarregada após o sucesso do Ajax?
Adicionar o atributo type=”button” ao botão resolveu meu problema.
O que é Autopostback em asp net?
Autopostback é o mecanismo pelo qual a página será postada de volta no servidor automaticamente com base em alguns eventos nos controles da web. Em alguns controles da web, a propriedade chamada auto post back, se definida como true, enviará a solicitação ao servidor quando ocorrer um evento no controle.
Onde está localizado o botão de atualização?
É um ícone circular em forma de seta na parte superior da janela do navegador, normalmente encontrado no canto superior esquerdo. Use um atalho de teclado. Em praticamente todos os navegadores, pressionar a tecla F5 fará com que a página atual seja atualizada (em alguns computadores Windows, talvez seja necessário manter pressionada a tecla Fn enquanto pressiona F5 ).
Como interromper o reenvio do formulário na atualização da página?
Este método funciona bem para mim, e acho que este é o mais simples para fazer este trabalho. A ideia geral é redirecionar o usuário para algumas outras páginas após o envio do formulário, o que interromperia o reenvio do formulário na atualização da página.
Como evitar que o envio do formulário recarregue a página?
Uma ótima maneira de evitar o recarregamento da página ao enviar usando um formulário é adicionar return false com seu atributo onsubmit. Mostrar atividade nesta postagem. Você pode usar esse código para envio de formulário sem atualizar a página. Eu fiz isso no meu projeto. Mostrar atividade nesta postagem.
Como manter o usuário na mesma página após o envio?
A ideia geral é redirecionar o usuário para algumas outras páginas após o envio do formulário, o que interromperia o reenvio do formulário na atualização da página. Ainda assim, se você precisar segurar ousuário na mesma página após o envio do formulário, você pode fazer isso de várias maneiras, mas aqui estou descrevendo o método JavaScript. Método JavaScript
Como evitar que um formulário seja postado e atualizado?
A melhor maneira de fazer isso com JS é usar a função preventDefault(). Considere o código abaixo para referência: Acabei de encontrar uma solução muito simples, mas funcional, removendo
da seção que eu queria impedir de postar e atualizar. Aqui apenas os botões são enviados como deveriam.