Use o método preventDefault() no objeto de evento para evitar uma atualização de página no envio de formulário no React, por exemplo. evento. preventDefault() . O método preventDefault impede que o navegador emita a ação padrão que, no caso de um envio de formulário, é atualizar a página. A variável que armazena os dados do formulário fica vazia e encerra o bloco de códigos de processamento do formulário para verificar se o formulário está vazio.
Como faço para interromper a atualização após enviar um formulário?
Use o método preventDefault() no objeto de evento para evitar uma atualização de página no envio de formulário no React, por exemplo. evento. preventDefault() . O método preventDefault impede que o navegador emita a ação padrão que, no caso de um envio de formulário, é atualizar a página.
Como faço para interromper a atualização de uma página?
Clique no botão Iniciar, digite “opções da Internet” e selecione Opções da Internet nos resultados da pesquisa. Na janela Propriedades da Internet, clique em “Guia Personalizar -> Nível personalizado” e, na janela Configurações de segurança, role para baixo até encontrar “Permitir META REFRESH”. Desative esta opção e clique em OK.
Como faço para interromper a atualização de um formulário após enviar o PHP?
unset($_POST); Para evitar a inserção de dados de atualização, faça um redirecionamento de página para a mesma página ou página diferente após a inserção do registro.
Como você impede que um formulário seja enviado duas vezes?
Retornar “false” do manipulador de envio impedirá o envio do formulário.
Como faço para interromper a atualização após enviar um formulário?
Use o método preventDefault() no objeto de evento para evitar uma atualização de página no envio de formulário no React, por exemplo. evento. preventDefault() . O método preventDefault impede que o navegadoremitindo a ação padrão que, no caso de um envio de formulário, é atualizar a página.
Podemos desativar o botão de atualização do navegador?
off(“keydown”, disableF5); Em uma nota lateral: isso apenas desativa o botão f5 no teclado. Para realmente desabilitar a atualização, você deve usar um script do lado do servidor para verificar as alterações no estado da página.
Por que uma página continua recarregando?
Por padrão, se estiver usando muita memória, o Chrome limpa o conteúdo de algumas guias em segundo plano da RAM para conservar os recursos do sistema. Quando você clica de volta nessas guias, o navegador precisa recarregá-las porque elas foram apagadas da memória.
Como faço para parar o recarregamento/atualização da página ao clicar no botão Voltar?
Você tem que detectar o evento do botão Voltar do navegador e passar como uma entrada da página que você deseja evitar o recarregamento do URL que indica se você veio de um clique no botão Voltar. este código: $(janela). on(‘popstate’, function(event) { alert(“pop”); });
Por que o Google continua se atualizando?
Por padrão, o Chrome descarta automaticamente todas as guias inativas quando o PC está com pouca memória, levando a atualizações repetidas. Assim, se o problema de atualização automática estiver limitado a apenas uma ou duas guias, você poderá descartar essas guias manualmente para evitar que sejam recarregadas.
Como faço para interromper vários envios?
Usar JQuery para evitar vários envios de formulários Para evitar que o usuário envie um formulário várias vezes, usaremos JQuery para ouvir o evento de envio. Depois que o formulário for enviado, adicionaremos um atributo desativado ao botão para evitar vários envios de formulários. Agora o usuário não pode clicar novamente.
Como desabilito um formulário?
Desativando todos os elementos de formulário Os elementos de formulário HTML têm um atributo chamado disabled que pode ser definido usando javascript. Se você estiver configurando em HTML, você pode usar disabled=”disabled”mas se você estiver usando javascript você pode simplesmente definir a propriedade como true ou false .
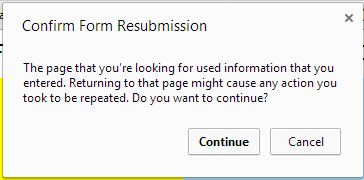
Como faço para interromper o reenvio de confirmação?
Siga estas etapas abaixo para desativar o recurso de confirmação de reenvio do chrome, se você for usuário do Windows; Clique com o botão direito do mouse no atalho do chorme, selecione propriedades. No campo de destino, adicione: “-disable-prompt-on-repost” sem as aspas após chrome.exe.
Como faço para impedir que o reenvio seja atualizado no asp net?
A primeira coisa que você pode fazer é adicionar as validações de campo obrigatórias às caixas de texto. Então você tem que esvaziar as texboxes no evento button_click após sqlcommand. Você pode esvaziar as caixas de texto usando TextBox1.
Como faço para interromper a atualização após enviar um formulário?
Use o método preventDefault() no objeto de evento para evitar uma atualização de página no envio de formulário no React, por exemplo. evento. preventDefault() . O método preventDefault impede que o navegador emita a ação padrão que, no caso de um envio de formulário, é atualizar a página.
O que é atualização automática?
Para recuperar, digitalizar ou exibir informações em intervalos pré-definidos. O termo se refere a uma variedade de conceitos, mas implica que uma operação é executada automaticamente várias vezes, como recuperar os dados mais recentes de um feed de notícias a cada cinco minutos.
O Chrome pode atualizar automaticamente uma página?
Clique no ícone da peça do quebra-cabeça e depois em “Easy Auto Refresh”. Na janela pop-up, digite o número de segundos após o qual você deseja que a página seja atualizada e clique em “Iniciar”. A página será atualizada automaticamente sempre que o cronômetro que você definiu expirar.
Como desabilito a tecla F5?
podemos desabilitar facilmente o botão f5 usando javascript com exemplo. vamos desabilitar a tecla f5 usando o evento keydown do jquery. como sabemos, o código da tecla f5 é 116, então basicamente se o usuário pressionar116 evento. keyCode então nós simplesmente preveniremosDefault com return false.
Como desativo o F5 no Chrome?
– Eric J. Você só pode fazer isso desabilitando F5. Eu pesquisei “Desativar atualização F5” e obtive pesquisas suficientes para descobrir rapidamente. Se você desativar meu F5 , tentarei CTRL+W ou ALT+F4 em seguida.
Como faço para impedir que as páginas da Web sejam carregadas automaticamente?
Na barra lateral esquerda, clique em Configurações de privacidade e segurança. Clique em Configurações do site e role para baixo até Configurações de conteúdo em Permissões adicionais. Clique em Pop-ups e redirecionamentos. Verifique o círculo para Não permitir que sites enviem pop-ups ou usem redirecionamentos.
Como você evita que seu navegador volte para a página de login quando um usuário estiver logado?
Na tela de login, em PHP, antes de renderizar a visualização, você precisa verificar se o usuário já está logado, e redirecionar para a página padrão que o usuário deverá ver após o login. Da mesma forma, nas telas que exigem login, você precisa verificar se o usuário não está logado e se não estiver, redirecioná-lo para a tela de login.
As páginas da web são atualizadas automaticamente?
A maioria dos navegadores modernos pode ser equipada com o recurso para permitir que você atualize automaticamente as páginas da Web em seu computador. Esses métodos até permitem que você especifique a duração na qual eles devem recarregar a página para você.
Como interromper a atualização do formulário após o envio?
A ação padrão após o envio é enviar para a página onde se manipula os dados. se você está tentando parar a atualização, ou seja, você não está enviando o formulário. interrompa o envio padrão do formulário usando e.preventDefault (). isso interromperá o comportamento de envio padrão, que inclui recarregar a página [mas o formulário não é enviado]
Como faço para impedir o envio de um formulário?
A maioria das pessoas impediria o envio do formulário ligando para ofunção event.preventDefault(). Outro meio é remover o atributo onclick do botão e obter o código em processForm() para .submit (function() { as return false; faz com que o formulário não seja enviado.
Como faço para evitar que os envios de formulários sejam retornados como falsos?
Considere o cenário em que um erro de JS ocorre antes da instrução return… retornar false aqui não será executado e o formulário será enviado de qualquer maneira. Você também deve chamar preventDefault para evitar a ação de formulário padrão para envios de formulário Ajax. function mySubmitFunction (e) { e.preventDefault(); algumBug(); retorna falso; }
Como evitar o recarregamento de uma página ao enviar um formulário?
Portanto, um envio de formulário padrão sempre incorrerá em um recarregamento de página. No entanto, você pode usar o AJAX para fazer sua solicitação HTTP, o que permite evitar o recarregamento da página. Dê uma olhada em $.ajax A ação padrão após enviar é enviar para a página onde ele manipula os dados. se você está tentando parar a atualização, ou seja, você não está enviando o formulário.