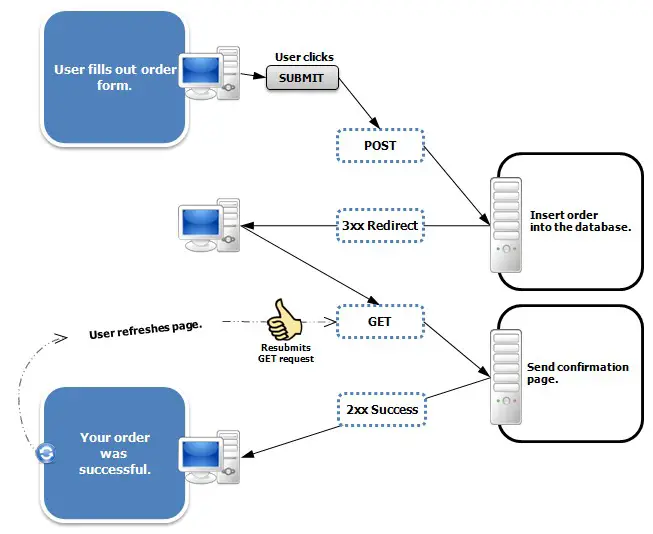
Podemos usar o padrão Post/Redirect/Get (PRG) para resolver o problema de envio múltiplo dos mesmos dados. Funciona da seguinte forma: Na primeira vez que um usuário envia um formulário ao servidor pelo método POST ou GET, então atualizamos o estado no banco de dados do aplicativo. Em seguida, enviamos uma resposta de redirecionamento para enviar a resposta ao cliente.
Como você evita o reenvio do formulário quando uma página é atualizada no JSP?
Podemos usar o padrão Post/Redirect/Get (PRG) para resolver o problema de envio múltiplo dos mesmos dados. Funciona da seguinte forma: Na primeira vez que um usuário envia um formulário ao servidor pelo método POST ou GET, então atualizamos o estado no banco de dados do aplicativo. Em seguida, enviamos uma resposta de redirecionamento para enviar a resposta ao cliente.
Como faço para interromper o reenvio de confirmação na atualização?
Você pode impedir o reenvio de formulários por meio de uma variável de sessão. Sim, podemos usar microtime() assim como time() também em vez de rand() , qualquer função ou variável que dê um valor diferente podemos usá-la. MAS certifique-se de definir esse valor para a variável SESSION.
Como faço para impedir que o reenvio seja atualizado no asp net?
Como você provavelmente sabe, os ASP.NET Web Forms enviam solicitações POST de volta ao servidor e, em seguida, renderizam novamente a página na mesma solicitação. É por isso que vemos a mensagem de reenvio do formulário quando clicamos em “recarregar”. Para evitar esse problema, devemos empregar o padrão post-then-redirect usado por muitos aplicativos da web.
Como recarregar a página atual sem perder nenhum dado do formulário?
A maneira mais fácil de recarregar a página atual sem perder dados de formulário, use WebStorage onde você tem armazenamento persistente (localStorage) ou baseado em sessão (sessionStorage) que permanece na memória até que seu navegador seja fechado. janela. onload = function() { var name = localStorage.
Como você evita que um formulário limpe os campos ao enviar?
Você pode usar o método preventDefault do objeto de evento.
Como faço para interromper a atualização de um formulário após o envio?
Use o método preventDefault() no objeto de evento para evitar uma atualização de página no envio de formulário no React, por exemplo. evento. preventDefault() . O método preventDefault impede que o navegador emita a ação padrão que, no caso de um envio de formulário, é atualizar a página.
Qual técnica é usada para ajudar com erro de reenvio de formulário?
Método nº 4 Use o padrão PRG O que pode ser uma solução para corrigir o erro Confirmar reenvio do formulário é alternar o método POST para todo o padrão PRG. Sempre que qualquer página precisar de um formulário, projete-a de forma que não poste os dados diretamente no servidor.
Qual é o botão de recarregar para reenviar?
Pressione o botão recarregar para reenviar os dados necessários para carregar a página. Confirmar reenvio do formulário Esta página da Web requer os dados que você inseriu anteriormente para ser exibida corretamente. Você pode enviar esses dados novamente, mas ao fazer isso, você repetirá qualquer ação realizada nesta página anteriormente.
Como faço para interromper o reenvio ao atualizar no MVC?
Após o envio do formulário, quando o botão Atualizar no navegador é clicado ou a tecla F5 é pressionada, um pop-up de aviso é exibido avisando contra o reenvio do formulário. A solução é muito simples, ou a página deve ser redirecionada para si mesma ou para alguma outra página para evitar esse comportamento específico.
O que acontece quando você confirma o reenvio do formulário?
Confirmar o reenvio do formulário esta página da web requer dados que você inseriu anteriormente para ser exibida corretamente. Você pode enviar esses dados novamente, mas ao fazer isso você repetirá qualquer ação que esta página tenha realizado anteriormente. Pressione o botão recarregar para reenviar os dados necessários para carregar opágina.
Como faço para impedir que a página HTML seja recarregada?
Window stop() O método stop() interrompe o carregamento da janela. O método stop() é o mesmo que clicar em parar no navegador.
O que significa a palavra reenvio?
Significado de reenvio em inglês o ato de reenviar um plano, ideia, formulário, etc., (= dar ou oferecer novamente), ou um documento que é reenviado: O formulário reprovado não pode ser modificado ou copiado para reenvio.
Como faço para interromper a atualização F5 em um formulário?
off(“keydown”, disableF5); Em uma nota lateral: isso apenas desativa o botão f5 no teclado. Para realmente desabilitar a atualização, você deve usar um script do lado do servidor para verificar as alterações no estado da página.
Como faço para interromper o reenvio ao atualizar no MVC?
Após o envio do formulário, quando o botão Atualizar no navegador é clicado ou a tecla F5 é pressionada, aparece um pop-up de aviso que avisa contra o reenvio do formulário. A solução é muito simples, ou a página deve ser redirecionada para si mesma ou para alguma outra página para evitar esse comportamento específico.
O que é o reenvio do formulário de confirmação?
O Google Chrome é um dos navegadores mais usados no sistema operacional Windows e você pode ter enfrentado o problema mencionado anteriormente ao usar o Chrome. O Google Chrome incorporou o pop-up “Confirmar reenvio de formulário” para evitar que você duplique acidentalmente ações POST ao preencher formulários.
Como você evita o reenvio de formulários quando uma página é atualizada em JSP?
Podemos usar o padrão Post/Redirect/Get (PRG) para resolver o problema de envio múltiplo dos mesmos dados. Funciona da seguinte forma: Na primeira vez que um usuário envia um formulário ao servidor pelo método POST ou GET, então atualizamos o estado no banco de dados do aplicativo. Em seguida, enviamos uma resposta de redirecionamento para enviar a resposta ao cliente.
O que é recarregar a localização da janela()?
Localização da janela. O método reload() recarrega o documento atual. O método reload() faz o mesmo que o botão recarregar em seu navegador.
A localização da janela href recarrega a página?
janela. localização. O método href retorna/carrega a url atual. Assim, podemos usá-lo para recarregar/atualizar a página em javascript.
Como você usa a prevenção de envio?
Experimente @submit. prevent=”myFunction()” , e seu botão poderia ser . O tipo de envio acionará o formulário para enviar e o envio. prevent impedirá o comportamento de envio padrão e executará myFunction conforme desejado.
Como faço para redefinir o evento preventDefault?
submit(function(event) { event. preventDefault(); return false; }); } }); function validateField() { var first_name = $(‘#first_name’).
Como você fica na mesma página depois de enviar em HTML?
Você pode incluir um iframe oculto em sua página e definir o atributo de destino de seu formulário para apontar para esse iframe. Existem muito poucos cenários em que eu escolheria essa rota. Geralmente manuseá-lo com javascript é melhor porque, com javascript você pode…