Use o método preventDefault() no objeto de evento para evitar uma atualização de página no envio de formulário no React, por exemplo. evento. preventDefault() . O método preventDefault impede que o navegador emita a ação padrão que, no caso de um envio de formulário, é atualizar a página. data fica vazio e encerra seu bloco de códigos de processamento de formulário para verificar se o formulário está vazio. Isso deixará $data vazio após o processamento e a primeira cláusula interromperá o reenvio do formulário na atualização da página.
Como você limpa um formulário na atualização?
Você pode chamar o método reset() do objeto de formulários do evento de carregamento do corpo do seu documento html para limpar os formulários.
Como faço para interromper o envio de formulários?
A solução mais simples para evitar o envio do formulário é retornar false no manipulador de eventos de envio definido usando a propriedade onsubmit no elemento HTML
Como você interrompe uma ação de formulário?
Usamos o método preventDefault() com este evento para evitar a ação padrão do formulário, que é impedir o envio do formulário. Exemplo: HTML.
Como você evita a redefinição do formulário HTML se o envio não for bem-sucedido?
Você precisa definir a ação do formulário para a página atual. Enquanto houver erros, o mesmo script será chamado e esse script poderá preencher os valores do formulário conforme descrito nas outras respostas. Somente com sucesso você redirecionará o usuário para outra página.
Como você não envia um formulário se a validação for falsa?
Use o valor de retorno da função para interromper a execução de um formulário em JavaScript. False retornaria se o formulário não fosse enviado.
Como você limpa um formulário em HTML?
Para limpar todas as entradas em um formulário HTML,use a tag com o atributo type como reset.
Como você atualiza um formulário em JavaScript?
O método reload() recarrega o documento atual. O método reload() faz o mesmo que o botão recarregar em seu navegador.
Como você limpa um campo em JavaScript?
Para limpar um campo de entrada após o envio: Adicione um ouvinte de evento de clique a um botão. Quando o botão for clicado, defina o valor do campo de entrada para uma string vazia. Definir o valor do campo como uma string vazia redefine a entrada.
Qual botão atualizará o formulário para inserir novos valores?
Em um computador baseado em Windows, pressionar a tecla de função F5 ou Ctrl + R atualiza uma página da Web em todos os navegadores.
O que significa Limpar cache?
Quando você usa um navegador, como o Chrome, ele salva algumas informações de sites em seu cache e cookies. Apagá-los corrige alguns problemas, como problemas de carregamento ou formatação em sites.
O que acontece quando você limpa o cache no Chrome?
Quando você limpa o cache e os cookies, todas essas informações são excluídas. Isso significa que todas as senhas inseridas em um site precisarão ser inseridas novamente e o tempo de carregamento dos sites visitados anteriormente aumentará porque é necessário carregar o conteúdo da página da Web novamente.
Devo limpar o cache do Google?
Em geral, limpar o cache no Google Chrome deve levar a uma experiência de navegação mais rápida e eficiente, principalmente se você perceber que as páginas estão carregando mais lentamente do que o normal ou os sites não exibem as informações mais atualizadas. Ele também pode corrigir problemas de formatação em sites.
O que o preventDefault() faz?
O método preventDefault() cancela o evento se for cancelável, significando que a ação padrão que pertence ao evento não ocorrerá. Por exemplo, isso pode ser útil quando: Clicarem um botão “Enviar”, impedi-lo de enviar um formulário. Clicar em um link impede que o link siga o URL.
Não enviar formulário Enter key?
Use o método de evento preventDefault() para impedir o envio de formulários na tecla “Enter” pressionada em JavaScript. O código-chave da tecla Enter é 13, para que você possa verificar a instrução if.
Como parar o envio do formulário em Ajax?
Você precisará pará-lo ANTES do manipulador de sucesso. Como a função termina de ser executada após sua chamada AJAX, o formulário será enviado enquanto sua chamada ajax estiver ocorrendo (e quando sua chamada ajax terminar, será tarde demais). Mas sim, coloque return false no final da sua função.
Como parar o botão de envio da atualização do HTML da página?
Use o evento submit do jQuery para manipular o envio do formulário, adicione return false; no final da função de identificador de envio para evitar que a página seja recarregada. retorna falso ; });
Como você limpa o formulário após o envio?
Para limpar os valores de entrada após o envio do formulário em React: Armazene os valores dos campos de entrada em variáveis de estado. Defina a prop onSubmit no elemento de formulário. Quando o botão enviar é clicado, defina as variáveis de estado para strings vazias.
O que é validação de formulário?
A validação de formulário é um “processo técnico em que um formulário da web verifica se as informações fornecidas por um usuário estão corretas”. O formulário alertará o usuário de que ele errou e precisa corrigir algo para prosseguir, ou o formulário será validado e o usuário poderá continuar com o processo de registro.
Como funciona o botão de redefinição de HTML?
Um botão de reset permite que os usuários basicamente limpem seu formulário da web. Ele limpa os valores de todos os campos “redefinindo” o formulário para sua aparência padrão. Defina o atributo type da tag como “reset” para incorporar um botão de reset em um formulário da web.
Qualatributo impede que formulários vazios sejam enviados em HTML?
HTML
Como você limpa o formulário após o envio?
Para limpar os valores de entrada após o envio do formulário em React: Armazene os valores dos campos de entrada em variáveis de estado. Defina a prop onSubmit no elemento de formulário. Quando o botão enviar é clicado, defina as variáveis de estado para strings vazias.
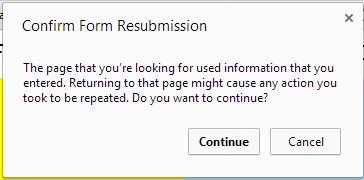
Como interromper o reenvio do formulário na atualização da página?
Este método funciona bem para mim, e acho que este é o mais simples para fazer este trabalho. A ideia geral é redirecionar o usuário para algumas outras páginas após o envio do formulário, o que interromperia o reenvio do formulário na atualização da página.
Como evitar o recarregamento de uma página ao enviar um formulário?
Portanto, um envio de formulário padrão sempre incorrerá em um recarregamento de página. No entanto, você pode usar o AJAX para fazer sua solicitação HTTP, o que permite evitar o recarregamento da página. Dê uma olhada em $.ajax A ação padrão após enviar é enviar para a página onde ele manipula os dados. se você está tentando parar a atualização, ou seja, você não está enviando o formulário.
Como faço para impedir o envio de um formulário?
A maioria das pessoas impediria o envio do formulário chamando a função event.preventDefault(). Outro meio é remover o atributo onclick do botão e obter o código em processForm() para .submit (function() { as return false; faz com que o formulário não seja enviado.
Como evitar que um formulário seja postado e atualizado?
A melhor maneira de fazer isso com JS é usar a função preventDefault(). Considere o código abaixo para referência: Acabei de encontrar uma solução muito simples, mas funcional, removendo
da seção que eu queria impedir de postar e atualizar. Aqui apenas os botões são enviados como deveriam.