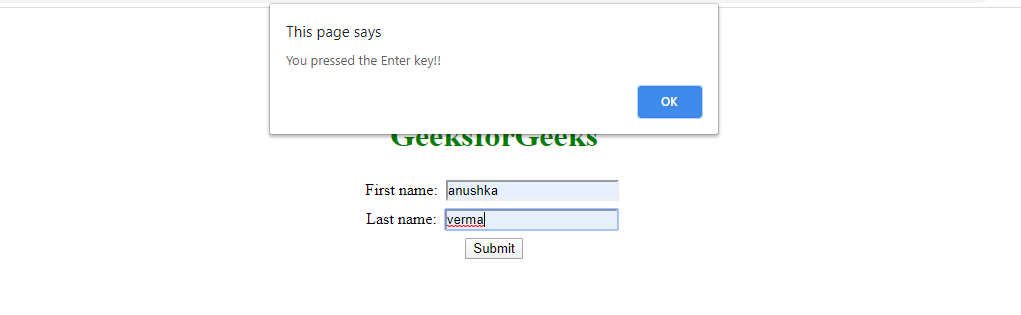
Para evitar o envio de formulário quando a tecla Enter é pressionada no React, use o método preventDefault() no objeto de evento, por exemplo. evento. preventDefault() . O método preventDefault impede que o navegador atualize a página quando o formulário é enviado. Para evitar que isso aconteça, você pode simplesmente interromper o envio do formulário se a tecla Enter tiver sido pressionada. Isso é feito ligando um evento JQuery aos elementos de entrada do formulário e retornando false se a tecla pressionada for enter, que tem o valor keyCode de 13.
Como você para de reenviar um formulário depois de clicar de volta botão?
Você pode verificar se o usuário clicou no botão Voltar, desativar o formulário se for verdadeiro. Outra forma é armazenando um cookie que você verifica no carregamento da página, se existir você pode desabilitar o formulário.
Como impedir o envio do formulário ao pressionar a tecla Enter JQuery?
getElementById(“testForm”); Formato. addEventListener(“submit”,function(e){e. preventDefault(); return false;}); Essa solução agora impedirá que o usuário envie usando a tecla enter e não recarregará a página ou levará você ao topo da página, se seu formulário estiver em algum lugar abaixo.
Como faço para impedir que um formulário seja recarregado para enviar?
Use o método preventDefault() no objeto de evento para evitar uma atualização de página no envio de formulário no React, por exemplo. evento. preventDefault() . O método preventDefault impede que o navegador emita a ação padrão que, no caso de um envio de formulário, é atualizar a página.
Como desabilito um formulário?
Desativando todos os elementos de formulário Os elementos de formulário HTML têm um atributo chamado disabled que pode ser definido usando javascript. Se você estiver configurando em HTML você pode usar disabled=”disabled” mas se você estiver usando javascript você pode simplesmente definir a propriedade como true ou false .
Como faço para interromper vários envios?
Usar JQuery para evitar vários envios de formulários Para evitar que o usuário envie um formulário várias vezes, usaremos JQuery para ouvir o evento de envio. Depois que o formulário for enviado, adicionaremos um atributo desativado ao botão para evitar vários envios de formulários. Agora o usuário não pode clicar novamente.
Como faço para interromper o reenvio do formulário quando uma página é atualizada?
Uma maneira de interromper o reenvio da página na atualização da página é desmarcar os dados do formulário após o envio para que a variável que armazena os dados do formulário fique vazia e envolva o bloco de códigos de processamento do formulário para verificar se o formulário está vazio.
Como faço para interromper vários envios Formulário de contato 7?
php // Impede o envio múltiplo em todos os formulários WPCF7 add_action( ‘wp_footer’, ‘prevent_cf7_multiple_emails’ ); function prevent_cf7_multiple_emails() { ?>