Solução 1: Desabilitar Confirmar reenvio do formulário do Chrome Clique com o botão direito do mouse no atalho do chorme, selecione propriedades. No campo de destino, adicione: “-disable-prompt-on-repost” sem as aspas após chrome.exe.
Como desativo o reenvio confirmado em HTML?
Solução 1: Desabilitar Confirmar reenvio do formulário do Chrome Clique com o botão direito do mouse no atalho do chorme, selecione propriedades. No campo de destino, adicione: “-disable-prompt-on-repost” sem as aspas após chrome.exe.
Como faço para interromper o envio do formulário na atualização da página?
Use o método preventDefault() no objeto de evento para evitar uma atualização de página no envio de formulário no React, por exemplo. evento. preventDefault() . O método preventDefault impede que o navegador emita a ação padrão que, no caso de um envio de formulário, é atualizar a página.
Como faço para impedir que meu formulário do Google seja atualizado?
Desative a atualização automática no Google Chrome Digite chrome://extensions na URL e navegue até Opções. Vá para Detalhes e clique em Opções de extensão. Marque a opção com Disable Meta Refresh elements in pages e clique em Close.
Como desativo o reenvio confirmado em HTML?
Solução 1: Desabilitar Confirmar reenvio do formulário do Chrome Clique com o botão direito do mouse no atalho do chorme, selecione propriedades. No campo de destino, adicione: “-disable-prompt-on-repost” sem as aspas após chrome.exe.
Qual técnica é usada para ajudar com erro de reenvio de formulário?
Método nº 4 Use o padrão PRG O que pode ser uma solução para corrigir o erro Confirmar reenvio do formulário é alternar o método POST para todo o padrão PRG. Sempre que qualquer página precisar de um formulário, projete-a de forma que não poste os dados diretamente no servidor.
Por que confirmar o reenvio do formulário significa?
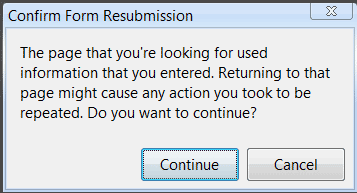
Para os impacientes, o“confirm form resubmission” aparece porque você está atualizando a página depois que uma ação POST ocorreu e uma atualização está reenviando o formulário. É provável que o desenvolvedor do site não tenha desenvolvido corretamente o fluxo do site. Se puder, entre em contato com eles e aponte para esta postagem do blog.
Como podemos evitar a atualização da página no envio do formulário em JSP?
A diferença é que a atualização da página não será interpretada pelo servidor web como o envio do formulário. Nós mesmos escrevemos um framework MVC, ao enviar este formulário, ele usará request. getRequestDispatcher(jspPath + “/” + nextPage).
O que significa a palavra reenvio?
Significado de reenviar em inglês o ato de reenviar um plano, ideia, formulário, etc., (= dar ou oferecer novamente), ou um documento que é reenviado: O formulário reprovado não pode ser modificado ou copiado para resubmission.vor 4 Tag
Como você fica na mesma página depois de enviar em HTML?
Você pode incluir um iframe oculto em sua página e definir o atributo target de seu formulário para apontar para esse iframe.
Como você atualiza um formulário em HTML?
O método reload() recarrega o documento atual. O método reload() faz o mesmo que o botão recarregar em seu navegador.
Qual método você deve chamar para impedir que a tag de formulário seja recarregada?
Use o evento submit do jQuery para manipular o envio do formulário, adicione return false; no final da função de identificador de envio para evitar que a página seja recarregada.
Por que minha página da Web continua recarregando?
Por padrão, se estiver usando muita memória, o Chrome limpa o conteúdo de algumas guias em segundo plano da RAM para conservar os recursos do sistema. Quando você clica de volta nessas guias, o navegador precisa recarregá-las porque elas foram apagadas da memória.
Por que o Google continua se atualizando?
Geralmente,O Chrome continua recarregando as guias devido aos poucos recursos do sistema. Se você se deparar com esse problema com frequência, considere atualizar seu computador ou alternar para um navegador que não precise de tantos recursos.
Como faço para interromper o reenvio ao atualizar no MVC?
Após o envio do formulário, quando o botão Atualizar no navegador é clicado ou a tecla F5 é pressionada, aparece um pop-up de aviso que avisa contra o reenvio do formulário. A solução é muito simples, ou a página deve ser redirecionada para si mesma ou para alguma outra página para evitar esse comportamento específico.
Como faço para interromper o reenvio de um formulário quando uma página é atualizada no asp net?
A primeira coisa que você pode fazer é adicionar as validações de campo obrigatórias às caixas de texto. Então você tem que esvaziar as texboxes no evento button_click após sqlcommand. Você pode esvaziar as caixas de texto usando TextBox1.
Como podemos evitar a atualização da página no envio do formulário em JSP?
A diferença é que a atualização da página não será interpretada pelo servidor web como o envio do formulário. Nós mesmos escrevemos um framework MVC, ao enviar este formulário, ele usará request. getRequestDispatcher(jspPath + “/” + nextPage).
Como desativo o reenvio confirmado em HTML?
Solução 1: Desabilitar Confirmar reenvio do formulário do Chrome Clique com o botão direito do mouse no atalho do chorme, selecione propriedades. No campo de destino, adicione: “-disable-prompt-on-repost” sem as aspas após chrome.exe.
Como faço para interromper o reenvio ao atualizar no MVC?
Após o envio do formulário, quando o botão Atualizar no navegador é clicado ou a tecla F5 é pressionada, aparece um pop-up de aviso que avisa contra o reenvio do formulário. A solução é muito simples, ou a página deve ser redirecionada para si mesma ou para alguma outra página para evitar esse comportamento específico.
Como fazerInterrompo um reenvio de formulário quando uma página é atualizada no asp net?
A primeira coisa que você pode fazer é adicionar as validações de campo obrigatórias às caixas de texto. Então você tem que esvaziar as texboxes no evento button_click após sqlcommand. Você pode esvaziar as caixas de texto usando TextBox1.
Podemos desativar o botão de atualização do navegador?
off(“keydown”, disableF5); Em uma nota lateral: isso apenas desativa o botão f5 no teclado. Para realmente desabilitar a atualização, você deve usar um script do lado do servidor para verificar as alterações no estado da página.
É reenvio ou reenvio?
“Reenviar” é a grafia correta, não “reenviar”, e a palavra sem hífen é a que você encontrará em dicionários reconhecidos.
Como interromper o reenvio do formulário na atualização da página?
Este método funciona bem para mim, e acho que este é o mais simples para fazer este trabalho. A ideia geral é redirecionar o usuário para algumas outras páginas após o envio do formulário, o que interromperia o reenvio do formulário na atualização da página.
Como corrigir o erro de confirmação de reenvio do formulário no Google Chrome?
Aqui estão mais alguns métodos que você pode implementar para resolver o erro Confirmar reenvio do formulário. Remova extensões suspeitas: Às vezes, esse erro também ocorre quando há alguma extensão desconhecida que foi instalada no Chrome sem saber. Vá para a seção Extensão do navegador e remova qualquer extensão suspeita.
Como interromper o envio de formulários em JavaScript?
Uma maneira de interromper o envio de formulários é retornar false de sua função JavaScript. Quando o botão enviar é clicado, uma função de validação é chamada. Eu tenho um caso na validação de formulário. Se essa condição for atendida, chamo uma função chamada returnToPreviousPage (); function returnToPreviousPage() { window.history.back(); }
Como evitar que um formulário sejaenviado duas vezes?
A única maneira de ter 100% de certeza de que o mesmo formulário nunca será enviado duas vezes é incorporar um identificador exclusivo em cada um que você emitir e rastrear quais foram enviados no servidor. A armadilha é que, se o usuário voltar para a página onde o formulário estava e inserir novos dados, o mesmo formulário não funcionará.