Uma maneira de interromper o reenvio de página na atualização da página é desmarcar os dados do formulário após o envio para que a variável que armazena os dados do formulário fique vazia e envolva o bloco de códigos de processamento do formulário para verificar se o formulário está vazio. Você pode impedir o reenvio do formulário por meio de uma variável de sessão. Primeiro você tem que definir rand() em uma caixa de texto e $_SESSION [‘rand’] na página do formulário:
Como faço para interromper o reenvio de confirmação?
Siga estas etapas abaixo para desativar o recurso de confirmação de reenvio do chrome, se você for usuário do Windows; Clique com o botão direito do mouse no atalho do chorme, selecione propriedades. No campo de destino, adicione: “-disable-prompt-on-repost” sem as aspas após chrome.exe.
Como faço para impedir que meu formulário do Google seja atualizado?
Desative a atualização automática no Google Chrome Digite chrome://extensions na URL e navegue até Opções. Vá para Detalhes e clique em Opções de extensão. Marque a opção com Disable Meta Refresh elements in pages e clique em Close.
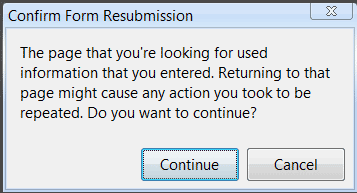
O que acontece quando você confirma o reenvio do formulário?
Confirmar o reenvio do formulário esta página da web requer dados que você inseriu anteriormente para ser exibida corretamente. Você pode enviar esses dados novamente, mas ao fazer isso você repetirá qualquer ação que esta página tenha realizado anteriormente. Pressione o botão recarregar para reenviar os dados necessários para carregar a página. ERR_CACHE_MISS.
Como faço para interromper o reenvio de um formulário quando uma página é atualizada no asp net?
A primeira coisa que você pode fazer é adicionar as validações de campo obrigatórias às caixas de texto. Então você tem que esvaziar as texboxes no evento button_click após sqlcommand. Você pode esvaziar as caixas de texto usando TextBox1.
Como faço para interromper o reenvio de confirmação?
Siga estas etapas abaixo para desativar o recurso de confirmação de reenvio do chrome, se você for usuário do Windows; Clique com o botão direito emseu atalho chorme, selecione propriedades. No campo de destino, adicione: “-disable-prompt-on-repost” sem as aspas após chrome.exe.
Por que confirmar o reenvio do formulário significa?
Para os impacientes, a mensagem “confirmar reenvio do formulário” aparece porque você está atualizando a página depois que uma ação POST ocorreu e uma atualização está reenviando o formulário. É provável que o desenvolvedor do site não tenha desenvolvido corretamente o fluxo do site. Se puder, entre em contato com eles e aponte para esta postagem do blog.
Qual técnica é usada para ajudar com erro de reenvio de formulário?
Método nº 4 Use o padrão PRG O que pode ser uma solução para corrigir o erro Confirmar reenvio do formulário é alternar o método POST para todo o padrão PRG. Sempre que qualquer página precisar de um formulário, projete-a de forma que não poste os dados diretamente no servidor.
Por que o Google continua se atualizando?
Por que recarregar automaticamente o Chrome? Por padrão, o Chrome é programado para apagar automaticamente os dados de qualquer guia aberta e carregada, caso o navegador use muita memória. É um processo automatizado iniciado para conservar os recursos do sistema e reduzir a pressão do seu navegador.
Por que uma página continua recarregando?
Por padrão, se estiver usando muita memória, o Chrome limpa o conteúdo de algumas guias em segundo plano da RAM para conservar os recursos do sistema. Quando você clica de volta nessas guias, o navegador precisa recarregá-las porque elas foram apagadas da memória.
Como faço para excluir um formulário após enviá-lo?
Para limpar todos os campos do formulário após o envio: Adicione um ouvinte de evento de envio no elemento do formulário. Quando o formulário for enviado, chame o método reset() no formulário. O método reset restaura os valores dos campos de entrada para seu estado padrão.
Como parar o reenvio do formulário em asprede?
Após o envio do formulário, quando o botão Atualizar no navegador é clicado ou a tecla F5 é pressionada, aparece um pop-up de aviso que avisa contra o reenvio do formulário. A solução é muito simples, ou a página deve ser redirecionada para si mesma ou para alguma outra página para evitar esse comportamento específico.
O que significa a palavra reenvio?
Significado de reenviar em inglês o ato de reenviar um plano, ideia, formulário, etc., (= entregá-lo ou oferecê-lo novamente), ou um documento que é reenviado: O formulário reprovado não pode ser modificado ou copiado para reenvio.
Qual é o botão de recarregar para reenviar?
Pressione o botão recarregar para reenviar os dados necessários para carregar a página. Confirmar reenvio do formulário Esta página da Web requer os dados que você inseriu anteriormente para ser exibida corretamente. Você pode enviar esses dados novamente, mas ao fazer isso, você repetirá qualquer ação realizada nesta página anteriormente.
Como faço para impedir que a página HTML seja recarregada?
O método stop() interrompe o carregamento da janela. O método stop() é o mesmo que clicar em parar no navegador.
Como faço para interromper o reenvio ao atualizar no MVC?
Após o envio do formulário, quando o botão Atualizar no navegador é clicado ou a tecla F5 é pressionada, aparece um pop-up de aviso que avisa contra o reenvio do formulário. A solução é muito simples, ou a página deve ser redirecionada para si mesma ou para alguma outra página para evitar esse comportamento específico.
Como faço para interromper o reenvio na atualização da página no codeigniter?
A solução simples é ter um campo de carimbo de data/hora oculto no formulário. if ( $this->input->post( ‘TS’ ) !=
Qual é o botão de recarregar para reenviar?
Pressione o botão recarregar para reenviar os dados necessários para carregar a página. Confirmar reenvio do formulário Esta página da web requer dadosque você digitou anteriormente para ser exibido corretamente. Você pode enviar esses dados novamente, mas ao fazer isso, você repetirá qualquer ação realizada nesta página anteriormente.
Como faço para interromper o reenvio de confirmação?
Siga estas etapas abaixo para desativar o recurso de confirmação de reenvio do chrome, se você for usuário do Windows; Clique com o botão direito do mouse no atalho do chorme, selecione propriedades. No campo de destino, adicione: “-disable-prompt-on-repost” sem as aspas após chrome.exe.
Como faço para interromper o reenvio na atualização da página no codeigniter?
A solução simples é ter um campo de carimbo de data/hora oculto no formulário. if ( $this->input->post( ‘TS’ ) !=
Como podemos evitar a atualização da página no envio do formulário em JSP?
A diferença é que a atualização da página não será interpretada pelo servidor web como o envio do formulário. Nós mesmos escrevemos um framework MVC, ao enviar este formulário, ele usará request. getRequestDispatcher(jspPath + “/” + nextPage).
Como faço para impedir que as páginas da Web sejam carregadas automaticamente?
Na barra lateral esquerda, clique em Configurações de privacidade e segurança. Clique em Configurações do site e role para baixo até Configurações de conteúdo em Permissões adicionais. Clique em Pop-ups e redirecionamentos. Verifique o círculo para Não permitir que sites enviem pop-ups ou usem redirecionamentos.
Como evitar o reenvio do formulário?
Geralmente, tomarei as medidas abaixo para evitar o reenvio: Lado do cliente – Use javascript para evitar cliques duplicados em um botão que acionará o envio do formulário. Você pode simplesmente desabilitar o botão após o primeiro clique.
O que é o reenvio do formulário (reenviar) quando o botão de atualização é clicado no navegador?
Por exemplo, se você enviar um formulário ao clicar no botão e depois de clicar no botão, a página é atualizada pelo usuário, então o formulário é reenviado e novamente o mesmo evento é chamado.Neste artigo vou explicar com um exemplo, como prevenir/evitar/parar o reenvio do formulário (Resubmit) quando o botão Atualizar clicado no navegador no ASP.Net.
Como interromper o envio de formulários em JavaScript?
Uma maneira de interromper o envio de formulários é retornar false de sua função JavaScript. Quando o botão enviar é clicado, uma função de validação é chamada. Eu tenho um caso na validação de formulário. Se essa condição for atendida, chamo uma função chamada returnToPreviousPage (); function returnToPreviousPage() { window.history.back(); }
Como evitar que um formulário seja enviado duas vezes?
A única maneira de ter 100% de certeza de que o mesmo formulário nunca será enviado duas vezes é incorporar um identificador exclusivo em cada um que você emitir e rastrear quais foram enviados no servidor. A armadilha é que, se o usuário voltar para a página onde o formulário estava e inserir novos dados, o mesmo formulário não funcionará.