A solução mais simples para evitar o envio do formulário é retornar false no manipulador de eventos submit definido usando a propriedade onsubmit no elemento HTML
Como faço para interromper a ação padrão do formulário?
O método preventDefault() cancela o evento se for cancelável, significando que a ação padrão que pertence ao evento não ocorrerá. Por exemplo, isso pode ser útil quando: Clicar em um botão “Enviar” impede que ele envie um formulário.
Como faço para interromper o envio de um formulário ao entrar?
Use o método de evento preventDefault() para impedir o envio de formulários na tecla “Enter” pressionada em JavaScript. O código-chave da tecla Enter é 13, para que você possa verificar a instrução if.
Como faço para parar um envio de formulário em PHP?
Você pode usar exit() para parar a execução do PHP se precisar. Caso contrário, você precisará validar o formulário do lado do cliente usando JavaScript (algo sobre o qual você pode encontrar muitas informações aqui ou no Google).
Como faço para interromper a ação do formulário em HTML?
A solução mais simples para evitar o envio do formulário é retornar false no manipulador de eventos de envio definido usando a propriedade onsubmit no elemento HTML
Como você interrompe o envio do formulário se a validação falhar?
Use o valor de retorno da função para interromper a execução de um formulário em JavaScript. False retornaria se o formulário não fosse enviado.
Como você impede que o formulário seja redefinido ao enviar?
Você pode usar o método preventDefault do objeto de evento. Mostrar atividade nesta postagem. Mostrar atividade nesta postagem. stopPropagation não deve ter efeito.
O que impede o padrão?
preventDefault() O método preventDefault() da interface Event diz ao agente do usuário que se o evento não for tratado explicitamente, sua ação padrão não deve ser executada como normalmente seria.vor 3 Tagen
Qual é a ação padrão de um formulário?
O atributo action aparece entre nossa tag de abertura
Como faço para impedir que um formulário seja enviado em jquery?
Usamos o método preventDefault() com este evento para evitar a ação padrão do formulário, que é impedir que o formulário seja enviado.
Qual é o propósito de $_ PHP_SELF?
O $_SERVER[“PHP_SELF”] é uma super variável global que retorna o nome do arquivo do script atualmente em execução. Assim, o $_SERVER[“PHP_SELF”] envia os dados do formulário enviado para a própria página, em vez de pular para uma página diferente. Dessa forma, o usuário receberá mensagens de erro na mesma página do formulário.
Como faço para parar a atualização do formulário HTML?
Use o método preventDefault() no objeto de evento para evitar uma atualização de página no envio de formulário no React, por exemplo. evento. preventDefault() . O método preventDefault impede que o navegador emita a ação padrão que, no caso de um envio de formulário, é atualizar a página.
Como desabilito o Fieldset?
Você pode definir o atributo desabilitado de fieldset. Muitas vezes, os navegadores exibem esses controles em cinza. JQuery: $(‘#myfieldset’). prop(‘desabilitado’, true);
O que é preventDefault?
preventDefault() O método preventDefault() da interface Event informa ao agente do usuário que se o evento não for tratado explicitamente, sua ação padrão não deve ser executadacomo normalmente seria.
Como parar o envio do formulário em Ajax?
Você precisará pará-lo ANTES do manipulador de sucesso. Como a função termina de ser executada após sua chamada AJAX, o formulário será enviado enquanto sua chamada ajax estiver ocorrendo (e quando sua chamada ajax terminar, será tarde demais). Mas sim, coloque return false no final da sua função.
Como faço para interromper a ação do formulário em HTML?
A solução mais simples para evitar o envio do formulário é retornar false no manipulador de eventos de envio definido usando a propriedade onsubmit no elemento HTML
Como parar o envio do formulário em Ajax?
Você precisará pará-lo ANTES do manipulador de sucesso. Como a função termina de ser executada após sua chamada AJAX, o formulário será enviado enquanto sua chamada ajax estiver ocorrendo (e quando sua chamada ajax terminar, será tarde demais). Mas sim, coloque return false no final da sua função.
Como você valida um formulário?
Validação Básica – Em primeiro lugar, o formulário deve ser verificado para garantir que todos os campos obrigatórios estejam preenchidos. Seria necessário apenas um loop em cada campo do formulário e verificação de dados. Validação do formato de dados – Em segundo lugar, os dados inseridos devem ser verificados quanto à forma e valor corretos.
Qual método você deve chamar para impedir que a tag de formulário seja recarregada?
Use o evento submit do jQuery para manipular o envio do formulário, adicione return false; no final da função de identificador de envio para evitar que a página seja recarregada.
Como você evita a redefinição do formulário HTML se o envio não for bem-sucedido?
Você precisa definir a ação do formulário para a página atual. Enquanto houver erros, o mesmo script será chamado e esse script poderá preencher os valores do formulário conforme descrito nas outras respostas. Somente com sucesso você redirecionará o usuário para outra página.
Como excluo os dados do formulário?
FormulárioMétodo reset() O método reset() redefine os valores de todos os elementos em um formulário (o mesmo que clicar no botão Reset). Dica: Use o método submit() para enviar o formulário.
Como parar a execução de um formulário em JavaScript?
Use o valor de retorno da função para interromper a execução de um formulário em JavaScript. function myValidation () { if (verifique se suas condições não são satisfatórias) { alert (“Oops!
Existe alguma maneira de impedir o envio do formulário?
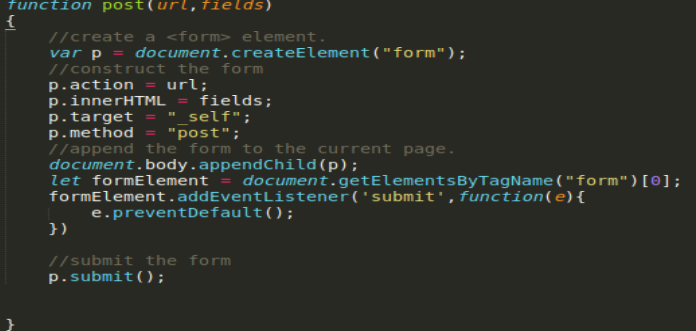
Existe alguma maneira de impedir o envio do formulário. Bem, o JavaScript tem um método que pode impedir a ação padrão que pertence ao evento. Isso significa que a ação padrão não ocorrerá. Este é o método de evento JavaScript preventDefault() que pode interromper o envio do formulário.
Como evitar o envio de formulários usando JavaScript?
Para impedir o envio do formulário, você só precisa fazer isso. Ao usar o código acima, isso impedirá o envio do formulário. Para seguir convenções de programação JavaScript discretas e dependendo da rapidez com que o DOM será carregado, pode ser uma boa ideia usar o seguinte: Em seguida, conecte eventos usando onload ou DOM ready se estiver usando uma biblioteca.
Qual é o atributo de ação do formulário?
1 Definição e uso. O atributo action especifica para onde enviar os dados do formulário quando um formulário é enviado. 2 Suporte ao navegador 3 Sintaxe 4 Valores de atributo. Para onde enviar os dados do formulário quando o formulário for enviado.