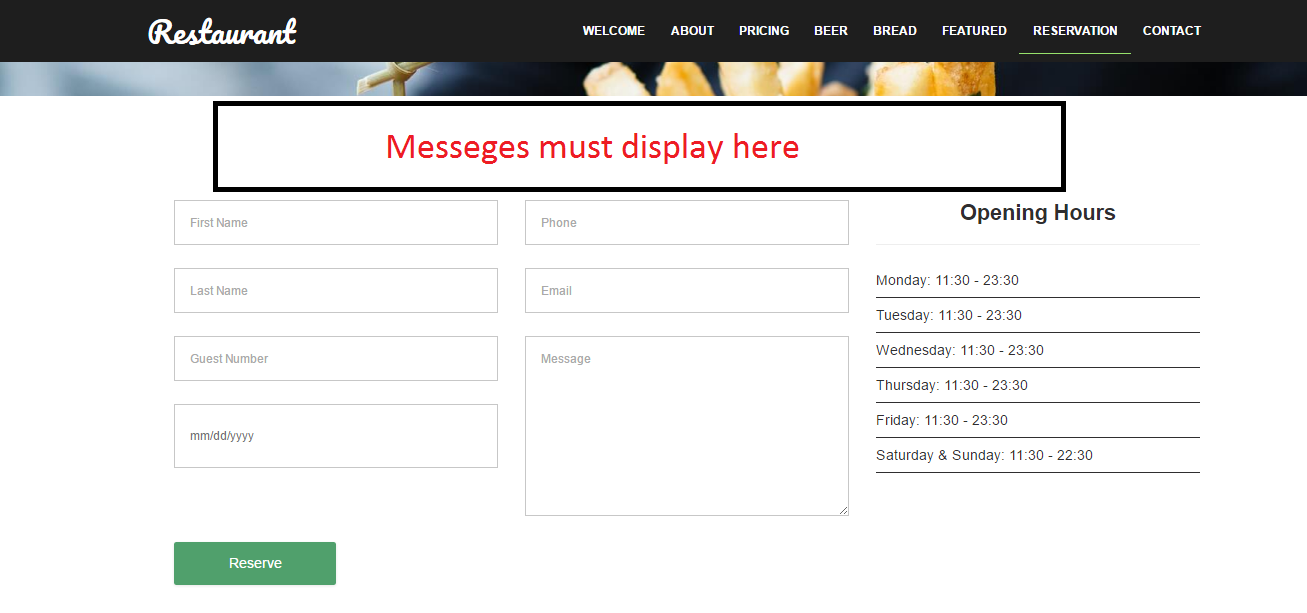
Para exibir mensagens de erro em formulários, você precisa considerar as quatro regras básicas a seguir: A mensagem de erro precisa ser curta e significativa. O posicionamento da mensagem precisa estar associado ao campo. O estilo da mensagem precisa ser separado do estilo dos rótulos e instruções dos campos.
Como você mostra mensagens de erro em HTML?
Não há maneiras fixas de mostrar erros em formulários HTML, mas os métodos comuns para exibir mensagens de erro são: Basta adicionar atributos de verificação aos campos do formulário HTML e o navegador mostrará os erros automaticamente. Por exemplo,
Qual é a melhor maneira de mostrar uma mensagem de erro quando um usuário insere alguns dados errados e os envia?
As mensagens de erro devem ser claramente indicadas e você deve deixar claro onde o erro foi cometido. Você pode fazer isso: Realçando o campo em questão visualmente, geralmente com um contorno ao redor da entrada em uma cor brilhante e perceptível (geralmente vermelho) Adicionando ícones adicionais ou dicas visuais para chamar a atenção para o erro.
Como faço para exibir a mensagem de erro abaixo do campo de entrada?
Para personalizar a aparência e o texto dessas mensagens, você deve usar JavaScript; não há como fazer isso usando apenas HTML e CSS. HTML5 fornece a API de validação de restrição para verificar e personalizar o estado de um elemento de formulário. var email = documento. getElementById(“mail”); e-mail.