$(“#algo-%”). submit(function(e) { e. preventDefault(); $(“#some-span”). html(data); });
Como você verifica se um formulário é enviado em jQuery?
$(“#algo-%”). submit(function(e) { e. preventDefault(); $(“#some-span”). html(data); });
Como você verifica se o botão de envio foi clicado no jQuery?
função de dados(). Mostrar atividade nesta postagem. Minhas tentativas: if($(“input[@name=’submit’]:clicked”). val() == ‘button’) $(“input[type=’button’]”).
Como podemos enviar um formulário usando jQuery?
jQuery submit() Os formulários podem ser enviados clicando no botão enviar ou pressionando o botão Enter no teclado quando determinados elementos do formulário estiverem em foco. Quando o evento submit ocorre, o método submit() anexa uma função a ele para ser executada. Ele aciona o evento submit para elementos selecionados.
O que acontece quando você envia um formulário usando jQuery?
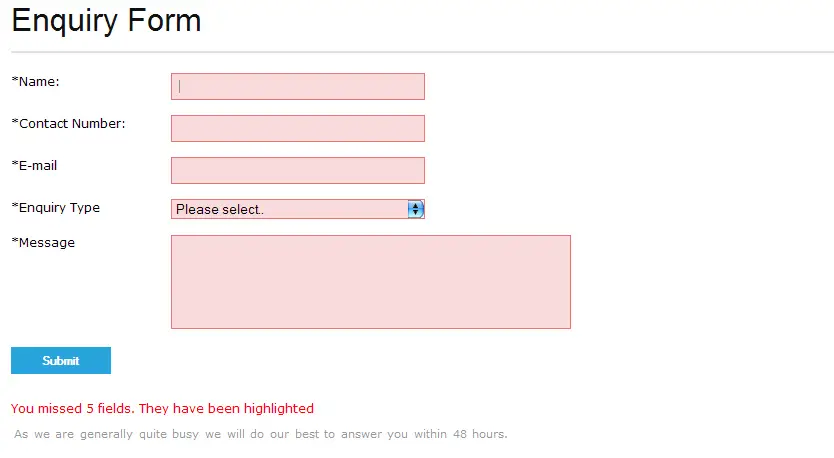
Validação de envio Quando o botão de envio é pressionado, o jQuery verificará se todos os campos são válidos. Se algum campo não for válido, o formulário não será enviado e o usuário será informado com mensagens de erro para os campos que estão causando problemas. Neste tutorial, vamos verificar que:
Como verificar se um formulário está em branco?
A primeira parte verifica se está em branco. Se for, funciona como esperado e o js lida com a validação e as mensagens, o formulário nunca é enviado. A segunda parte verifica no banco de dados se o nome existe em outro documento. Se isso acontecer, ele retornará false para que o clique seja rejeitado.
O que acontece quando você pressiona o botão de envio no jQuery?
Quando o botão enviar é pressionado, o jQuery verificará se todos os campos são válidos. Caso algum campo não seja válido, o formulário não será enviado e o usuário será informado com mensagens de erro para ocampos que estão causando problemas. Neste tutorial, vamos verificar que:
O que é a validação de subsubmissão em jQuery?
Validação do envio. Quando o botão enviar é pressionado, o jQuery verificará se todos os campos são válidos. Se algum campo não for válido, o formulário não será enviado e o usuário será informado com mensagens de erro para os campos que estão causando problemas.