Os dados do formulário podem ser enviados como variáveis de URL (com method=”get” ) ou como transação HTTP post (com method=”post” ). Observações sobre GET: Acrescenta dados de formulário na URL em pares nome/valor. O comprimento de um URL é limitado (cerca de 3.000 caracteres)
Posso enviar um formulário com o método GET?
Os dados do formulário podem ser enviados como variáveis de URL (com method=”get” ) ou como transação HTTP post (com method=”post” ). Observações sobre GET: Acrescenta dados de formulário na URL em pares nome/valor. O comprimento de um URL é limitado (cerca de 3.000 caracteres)
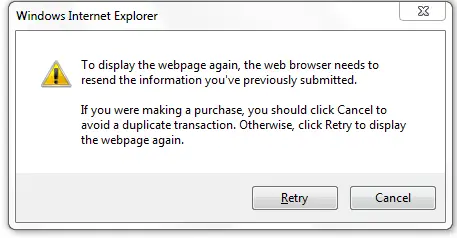
Enviar um formulário atualiza a página?
O elemento de formulário tem um manipulador onSubmit, então toda vez que o botão é clicado ou a tecla Enter é pressionada, a função handleSubmit é invocada. Por padrão, o navegador atualizará a página quando um evento de envio de formulário for acionado.
Enviar um formulário atualiza a página?
O elemento de formulário tem um manipulador onSubmit, então toda vez que o botão é clicado ou a tecla Enter é pressionada, a função handleSubmit é invocada. Por padrão, o navegador atualizará a página quando um evento de envio de formulário for acionado.
Qual método é usado para enviar o formulário?
O atributo do método HTML
Qual é o método padrão para envio de formulários?
O HTMLFormElement. method representa o método HTTP usado para enviar o
Como você atualiza um formulário em HTML?
O método reload() recarrega o documento atual. O método reload() faz o mesmo que o botão recarregar em seu navegador.
Como você fica nomesma página depois de enviar em HTML?
Você pode incluir um iframe oculto em sua página e definir o atributo de destino de seu formulário para apontar para esse iframe. Existem muito poucos cenários em que eu escolheria essa rota. Geralmente manuseá-lo com javascript é melhor porque, com javascript você pode…
Como faço para exibir a saída do formulário HTML na mesma página?
Se você deseja adicionar conteúdo a uma página, precisa trabalhar com o DOM. Google “create div javascript” ou “create span javascript” para exemplos, você basicamente precisa criar um elemento que tenha seu texto nele e adicionar esse elemento à parte da página que você deseja que o texto seja exibido.
Ajax ainda é usado?
Com sites interativos e padrões modernos da web, o Ajax está sendo gradualmente substituído por funções dentro de estruturas JavaScript e o padrão oficial Fetch API.
Podemos desativar o botão de atualização do navegador?
off(“keydown”, disableF5); Em uma nota lateral: isso apenas desativa o botão f5 no teclado. Para realmente desabilitar a atualização, você deve usar um script do lado do servidor para verificar as alterações no estado da página.
Como você atualiza um formulário no React?
Se definido como verdadeiro, o navegador fará uma atualização completa da página do servidor e não da versão em cache da página. importe React de ‘react’; function App() { function refreshPage() { window. localização. recarregar(falso); } return (
O que significa “Onsubmit return false”?
Como faço para impedir que meu formulário do Google seja atualizado?
Desative a atualização automática no Google Chrome Digite chrome://extensions na URL e navegue até Opções. Vá para Detalhes e clique em Opções de extensão. Marque a opção com Disable Meta Refresh elements in pages e clique em Close.
Como podemos evitar a atualização da página no envio do formulário em JSP?
OA diferença é que a atualização da página não será interpretada pelo servidor web como o envio do formulário. Nós mesmos escrevemos um framework MVC, ao enviar este formulário, ele usará request. getRequestDispatcher(jspPath + “/” + nextPage).
Como interromper o envio de formulários na atualização da página em PHP?
Depois de inseri-lo no banco de dados, chame o método unset() para limpar os dados. unset($_POST); Para evitar a inserção de dados de atualização, faça um redirecionamento de página para a mesma página ou página diferente após a inserção do registro.
Enviar um formulário atualiza a página?
O elemento de formulário tem um manipulador onSubmit, então toda vez que o botão é clicado ou a tecla Enter é pressionada, a função handleSubmit é invocada. Por padrão, o navegador atualizará a página quando um evento de envio de formulário for acionado.
Qual é a diferença entre os métodos GET e POST no envio de formulários?
Os métodos GET e POST são usados para transferir dados do cliente para o servidor no protocolo HTTP, mas a principal diferença entre os métodos POST e GET é que GET carrega o parâmetro de solicitação anexado na string URL enquanto o POST carrega o parâmetro de solicitação no corpo da mensagem, o que o torna mais maneira segura de transferir dados do cliente para …
Um formulário HTML pode ser enviado usando GET em vez de POST?
Assim como no envio de qualquer dado de formulário, você tem a opção de enviar seus dados na forma de solicitações GET e economizará algumas linhas de código se fizer isso. No entanto, há uma desvantagem: alguns navegadores podem armazenar em cache solicitações GET, enquanto solicitações POST nunca serão armazenadas em cache.
Por que usamos o método GET particularmente no formulário de pesquisa?
O método GET é usado para anexar dados de formulário à URL no par de nome ou valor. Se você usar GET, o comprimento do URL permanecerá limitado. Ele ajuda os usuários a enviar o resultado do marcador. GET é melhor para odados que não requerem qualquer segurança ou que tenham imagens ou documentos word.
Qual é o método padrão para envio de formulários no Linkedin?
Não é necessário ter uma ação e se você não incluir uma, o padrão é a página atual.
Qual é a ação padrão do formulário?
Por padrão, o atributo method é definido como “get”. Isso significa que seu formulário enviará dados por meio de uma solicitação HTTP GET quando for enviado. Você pode alterar o método especificando “method=’post’” em sua tag de abertura