A maioria dos formulários HTML tem um botão de envio na parte inferior do formulário. Após o preenchimento de todos os campos do formulário, o usuário clica no botão enviar para registrar os dados do formulário. O comportamento padrão é reunir todos os dados que foram inseridos no formulário e enviá-los para outro programa para serem processados.
O que ocorre quando um usuário clica no botão enviar em um formulário da web?
O que ocorre quando um usuário clica no botão Enviar em um formulário da Web? Os dados de todos os campos do formulário são enviados para serem processados pela ação especificada na tag
Qual será a saída quando o botão de envio do formulário for clicado?
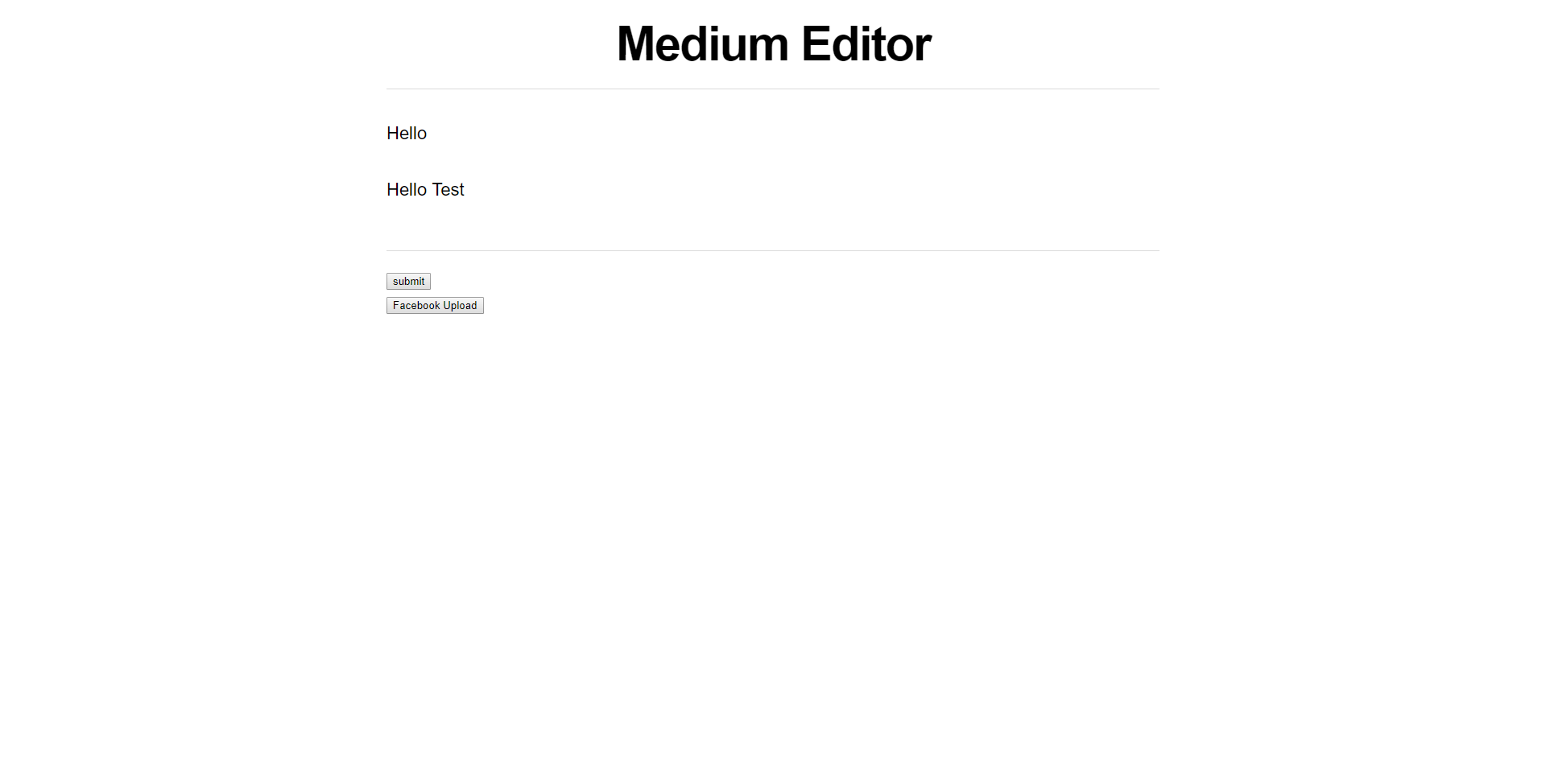
O valor de envio da entrada exibe um botão Enviar em um formulário. Clicar neste botão enviará os dados do formulário. Se você quiser usar uma imagem no lugar de um botão Enviar, use o tipo de entrada de imagem.
Quando o usuário clica no botão enviar é conhecido como?
O evento de envio é acionado quando o usuário clica em um botão de envio (
O que acontece após o envio do formulário?
Quando um formulário normal é enviado, a página é recarregada com a resposta do terminal ao qual o formulário foi enviado. Tudo sobre a página atual que não existe em uma mídia persistente (como cookies ou armazenamento) é destruído e substituído pela nova página.
Como o botão enviar funciona em HTML?
O botão Enviar O define um botão para enviar os dados do formulário para um manipulador de formulários. O manipulador de formulário geralmente é um arquivo no servidor com um script para processar dados de entrada. O manipulador de formulário é especificado no atributo de ação do formulário.
O que acontece depois de enviar HTML?
O formulário será enviadopara o servidor e o navegador redirecionará para o endereço atual do navegador e anexará como parâmetros de string de consulta os valores dos campos de entrada.
Um botão de envio pode ter um OnClick?
Em ambos os casos, pressionar o botão enviará o formulário pai sem a necessidade de manipular o evento onclick separadamente. Se você quiser validar o formulário antes de enviar, o melhor manipulador de eventos seria o evento onsubmit do formulário.
Como você exibe os dados depois de clicar no botão Enviar em HTML?
O atributo formtarget especifica um nome ou uma palavra-chave que indica onde exibir a resposta recebida após o envio do formulário. O atributo formtarget substitui o atributo target do elemento
O que submit() faz em JavaScript?
submit() permite iniciar o envio de formulários a partir de JavaScript. Podemos usá-lo para criar e enviar dinamicamente nossos próprios formulários para o servidor.
Qual é a diferença entre um clique e um envio em JavaScript?
submit() envia o formulário inteiro para um Servlet ou qualquer coisa como $(“#button1”). click() simplesmente pode ser usado para processar qualquer coisa como chamar uma função de javascript ou até mesmo enviar o formulário.
Para onde vão os envios de formulários em HTML?
Os dados de envio do formulário são enviados para o servidor web No formulário, o autor do formulário deve mencionar uma URL de ‘ação’ que informa ao navegador para onde enviar os dados de envio do formulário. A ‘ação’ geralmente aponta para a URL de um script que sabe o que fazer com os dados.
Quando o usuário clica no botão enviar, a solicitação será gerada e chegará ao arquivo PHP?
Manuseio básico de formulário PHP: Quando o usuário digita os dados de entrada em controles HTML e clica nobotão submit a solicitação será gerada e chegará a um arquivo PHP que é mencionado na tag FORM no atributo Action. 2. Todos os valores de entrada são sincronizados e enviados ao servidor via método POST ou método GET.
Quando você envia um formulário da Web, o navegador envia as informações inseridas neste formulário para o servidor da Web como?
A principal diferença entre a criação de formulários em HTML5 e a criação de formulários em HTML 4.01 é: Folhas de estilo em cascata (CSS) são usadas para todos os estilos de formulário. Quando você envia um formulário da Web, o navegador envia as informações inseridas nesse formulário para o servidor da Web como: uma string de texto bruto.
Qual botão envia as informações atuais contidas em cada campo do formulário para o servidor Web para processamento adicional?
Responda. Um botão de envio é usado para enviar os dados do formulário para um servidor web.
Qual é a diferença entre o tipo de entrada enviar e o botão?
Um ‘botão’ é apenas isso, um botão, ao qual você pode adicionar funcionalidades adicionais usando Javascript. Um tipo de entrada ‘enviar’ tem a funcionalidade padrão de enviar o formulário em que é colocado (embora, é claro, você ainda possa adicionar funcionalidades adicionais usando Javascript).
O formulário HTML pode ter vários botões de envio?
sim, vários botões de envio podem ser incluídos no formulário html.
Como você envia ao clicar?
No evento onclick do javascript, você pode usar o formulário. submit() método para enviar o formulário. Você pode executar a ação de envio por, botão de envio, clicando no hiperlink, botão e tag de imagem etc.
Como você exibe os dados enviados na mesma página do formulário?
Se você deseja adicionar conteúdo a uma página, precisa trabalhar com o DOM. Google “create div javascript” ou “create span javascript” para exemplos, você basicamente precisa criar um elemento que tenha seu texto nele e adicionar esse elemento aoparte da página que você deseja que o texto seja exibido.
O que é envio de formulário?
O método submit() do formulário em HTML DOM é usado para enviar os dados do formulário para o servidor web. Funciona da mesma forma que o botão enviar. Ele não contém nenhum parâmetro.
Quais são os diferentes métodos de envio?
O atributo method especifica como enviar dados de formulário (os dados de formulário são enviados para a página especificada no atributo de ação). Os dados do formulário podem ser enviados como variáveis de URL (com method=”get” ) ou como transação HTTP post (com method=”post” ). Observações sobre GET: Anexa dados de formulário na URL em pares nome/valor.
Como faço para vincular um botão de envio a outra página em HTML?
Em HTML, vincular botões de envio usando o Anchor Tag é uma abordagem simples e confiável. Gravar/Declarar um botão Enviar entre as tags de início e fechamento da tag âncora. Dê um caminho onde você deseja vincular seu botão Enviar usando a propriedade href do elemento Anchor.